워드프레스 WordPress 를 사용 하면서 프론트에서 화면에 보여지는 폰트 및 이미지등등 여러가지 부분들을 사용자화 하고 싶을 수 있습니다.
이 때 워드프레스 테마 경로에 위치한 style.css 파일을 열어 CSS 코드를 추가, 삭제하게 되면 해당 내용이 자신의 사이트에 반영 됩니다.
그래서 오늘은 WordPress 에서 CSS 코드 추가 또는 수정하는 기본적인 방법들에 대해서 알아 봅니다.
총 세가지 방법을 안내하니 편한 방식을 선택해서 진행 하면 됩니다. 설명 중 중복 되는 내용이 있을 수 있지만 이는 추후 인용에서 사용 하기 위한 의도적인 부분 입니다.
해당 포스트는 충분한 테스트 및 검증 후 작성 되었지만 이것이 해당 내용의 정확성이나 신뢰성에 대해 보증을 하는 것은 아니니 단순 하게 참고용으로 봐주시길 바랍니다.
튜토리얼 환경 : 윈도우 11, 엣지, 파일질라 3.57.0v , 워드프레스 5.8.3v
차일드 테마
워드프레스 테마를 수정 하더라도 적용 된 테마가 업데이트 되면 테마 파일이 새로 설치 되기 때문에 수정 한 내용이 모두 Reset 됩니다.
- 초기화 되지 않도록 변경이 되는 내용들을 차일드 테마(자식 테마) 로 만들어 분리 하면 수정 한 내용이 초기화 되지 않게 됩니다.
- 유료 테마등 일부는 차일드 테마를 같이 제공 하고 있습니다. 만약 없는 경우 차일드 테마 만드는 방법을 참고해 직접 제작해서 사용할 수 있습니다.
- 차일드 테마는 일종의 Fake 테마 라고 생각하면 됩니다.
'워드프레스'에서 CSS 코드 변경하기
워드프레스 관리자 페이지(wp-admin) 접속 후 자체 메뉴를 통해 style.css 파일에 접근 할 수 있습니다.
'사용자 정의하기' 에서 수정 하기(두가지 경로)
알림판에서 진입

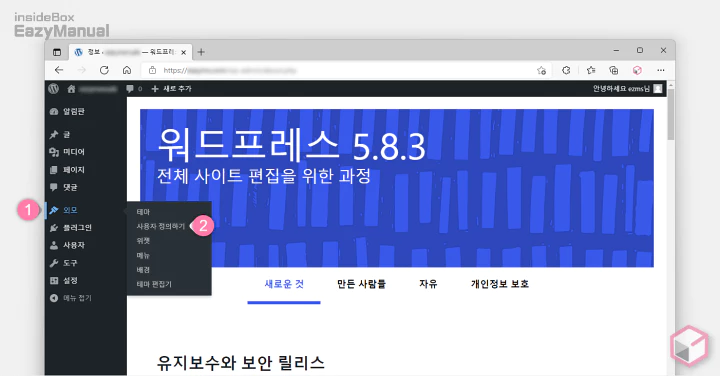
- 알림판 이동 후 왼쪽 사이드바에서 외모 (1) 로 탭을 전환 합니다.
- '외모' 하위 옵션 중 사용자 정의하기 (2) 를 선택 합니다.

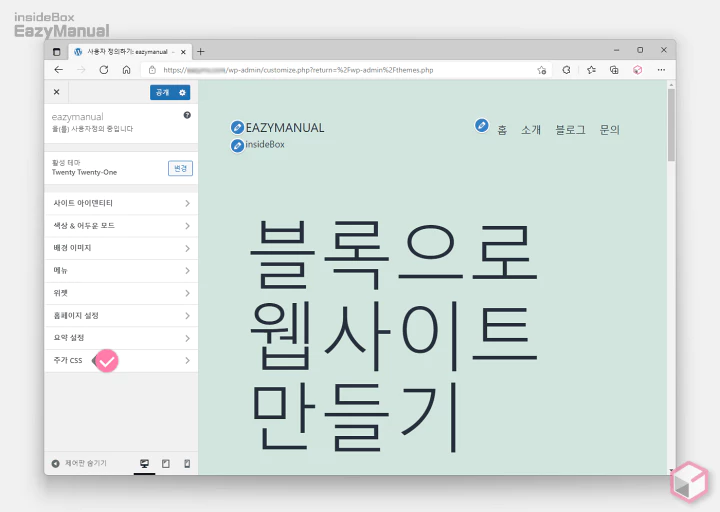
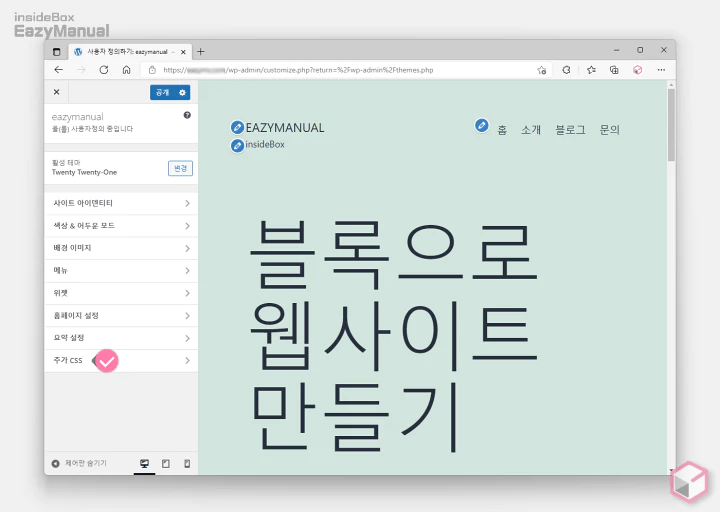
- '사용자 정의하기' 페이지로 이동 되며 이중 가장 하단 추가 CSS 탭을 마우스로 클릭 합니다.

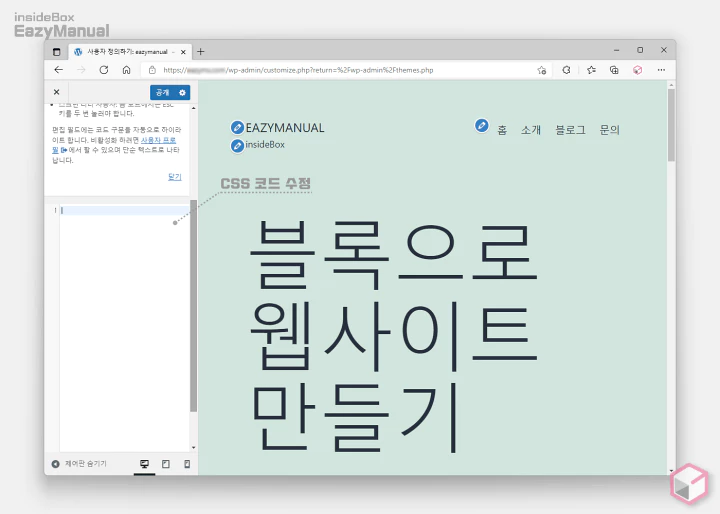
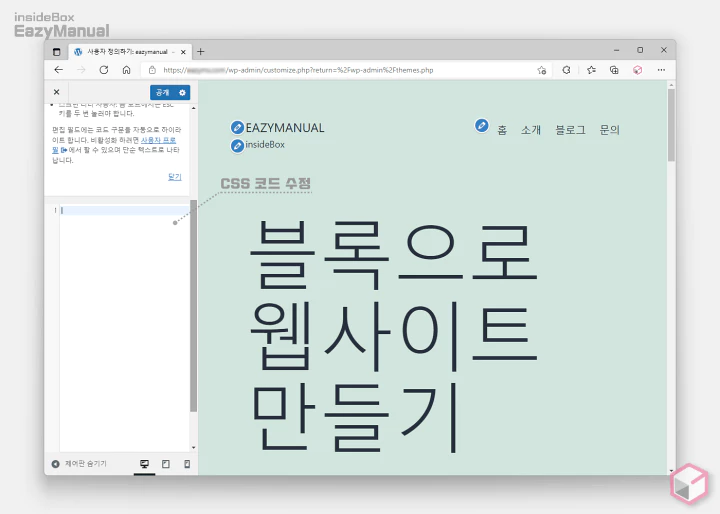
- 입력을 할 수 있는 텍스트 필드 박스가 보여지는데 이곳에 수정 하고자 하는 CSS 코드를 삽입 후 상단의 공개 버튼을 눌러 주면 사이트에 적용 됩니다.
에디터 화면에서 진입

- 에디터 화면에서 사용자 정의하기 메뉴를 좀 더 빠르게 이동 할 수 있습니다.

- '사용자 정의하기' 페이지로 이동 되며 이중 가장 하단 추가 CSS 탭을 마우스로 클릭 합니다.

- 입력을 할 수 있는 텍스트 필드 박스가 보여지는데 이곳에 수정 하고자 하는 CSS 코드를 삽입 후 상단의 공개 버튼을 눌러 주면 사이트에 적용 됩니다.
'테마 편집기' 에서 수정 하기
알림판 내 테마 편집기를 통해서도 스타일 시트 등 테마 파일에 접근이 가능 합니다.

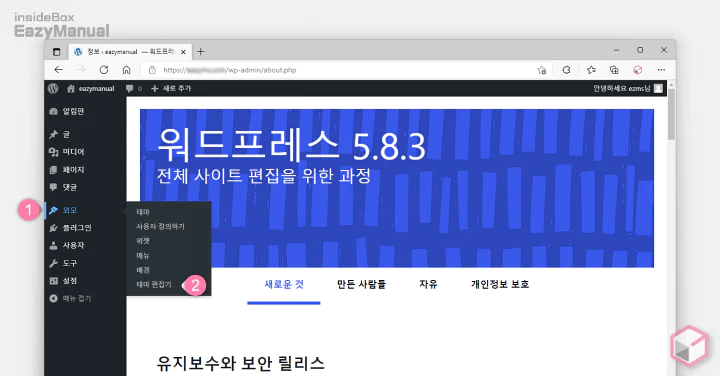
- 알림판 이동 후 왼쪽 사이드바에서 외모 (1) 로 탭을 전환 합니다.
- '외모' 하위 옵션 중 테마 편집기 (2) 를 선택 합니다.

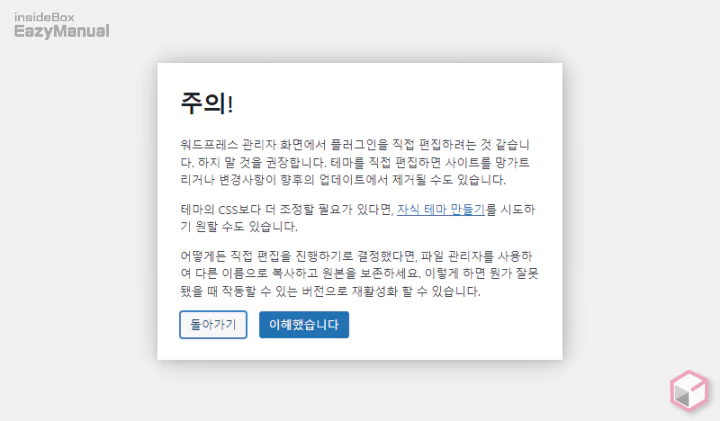
- 테마 편집시 문제가 될 수 있다는 내용의 주의! 패널이 생성 되는데 내용을 확인 한 다음 이해가 되는 경우 만 이해했습니다 버튼을 눌러 단계를 진행 합니다.

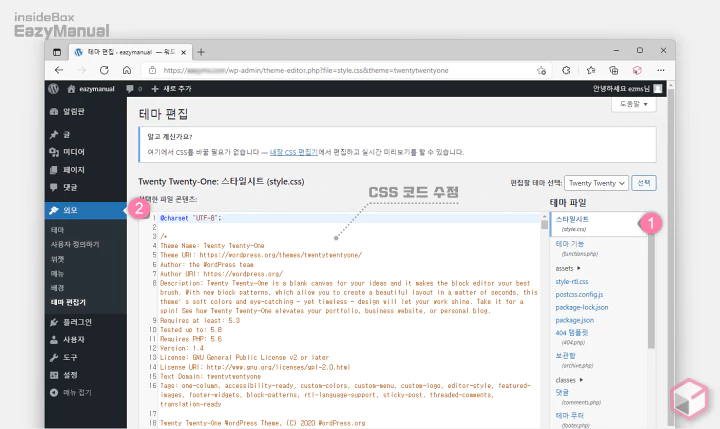
- 테마 편집 페이지로 전환 되면 오른쪽 테마 파일 트리에서 스타일 시트(style,css) (1) 를 선택 합니다.
- 이제 실제 스타일 시트(style,css) 파일 내용 (2) 이 보여지는데 이곳에 수정 하고자 하는 CSS 코드를 삽입하면 됩니다.
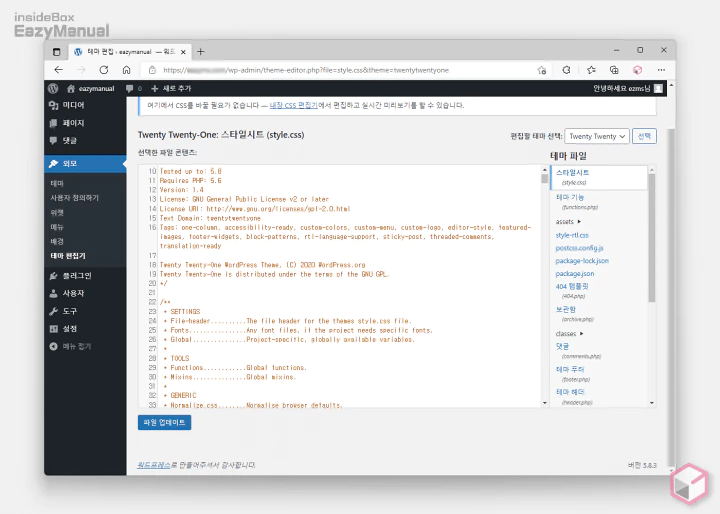
- 이곳에서 스타일 시트 외에도 테마 폴더에 위치한 다른 파일들(header.php, functions.php 등) 도 모두 수정 할 수 있습니다.

- 수정 작업이 완료 되면 아래쪽에 위치한 파일 업데이트 버튼을 클릭 해 변경 사항을 테마에 반영 합니다.
FTP 로 CSS 코드 변경 하기 - 파일질라
워드프레스 테마 경로에 위치한 style.css 에 접근 하기 위해 FTP 를 사용 할 수 있습니다. 대표적인 FTP 인 파일질라를 기준으로 설명 합니다.
FTP 사용 방법 - 파일질라
FTP 를 사용 하는 방법을 모르는 경우 아래 내용을 참고 하세요.
FTP 로 CSS 수정 하기
루트 경로는 설치 방식에 따라 다르지만 일반적으로 스타일시트 파일(style.css 파일)은 /wp-content/themes/사용중인 테마 아래에 위치해 있습니다.

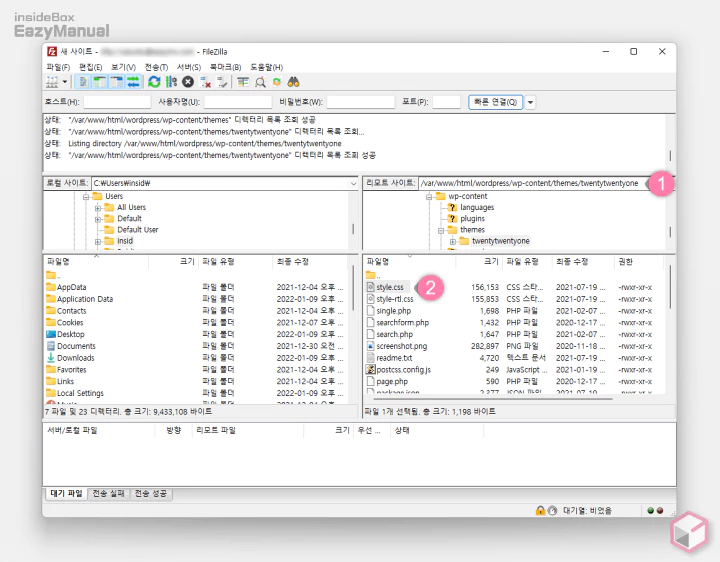
- 테마 폴더로 이동 합니다. 설명에서는
/var/www/html/wordpress/wp-content/themes/twentytwentyone로 이동 했습니다. - 해당 경로에서
style.css파일을 찾을 수 있습니다.

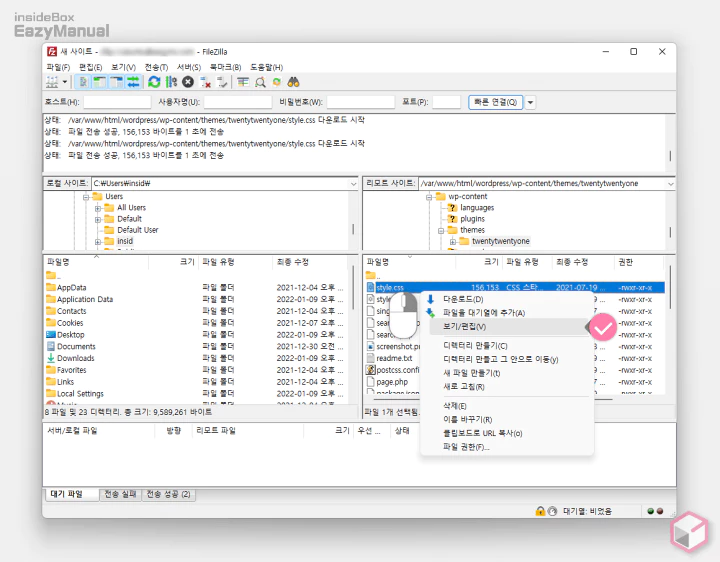
style.css파일을 마우스 오른쪽 버튼으로 클릭 해 컨텍스트 메뉴를 확장 합니다.- 메뉴에서 보기/편집 을 선택 합니다. 해당 파일을 로컬 PC 로 가져와서 수정 해도 동일 합니다.(그냥 단순하게 파일 입니다.

- 파일은 현재 사용 중인 컴퓨터의 기본 에디터(일반적으로 메모장) 를 통해서 실행 됩니다.
- 이곳에서 CSS 코드를 추가 하거나 삭제 하는 등 변경 합니다.
- 변경 된 파일을 저장 하면 변경 된 정보가 서버로 전송 됩니다. 파일을 컴퓨터로 가져와서 작업 한 경우는 다시 업로드 해주면 됩니다.
마무리
이렇게 워드프레스에서 CSS 를 추가 하거나 수정하는 기본적인 방법 에 대해 알아 보았습니다.
설명에서는 Twenty Twenty-One 테마를 기준으로 설명 하지만 많은 테마들이 별도의 CSS 변경 메뉴를 지원 하고 있습니다. 이를 통해도 결과는 동일하기 때문에 적절한 방식을 사용 하는 것이 좋습니다.
개인적으로 '사용자 정의하기' 로 수정 하는 것이 편해서 이 방식 이외에는 이용하고 있지 않습니다.
경로 보다는 테마 폴더의 style.css 파일을 변경 한다는 기본 적인 개념만 이해 한다면 어떤 방식을 사용 해도 무관하다고 생각 합니다.
