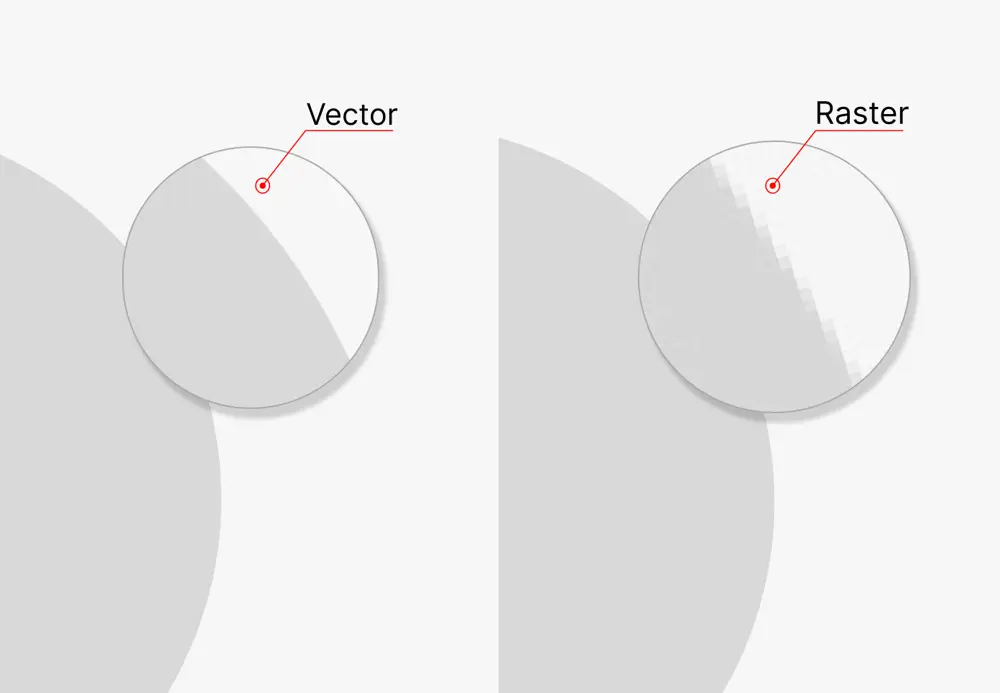
디지털 환경에서 이미지를 표현하는 방법에는 크게 두 가지가 있습니다. 일반적으로 우리가 흔히 사용하는 포토샵, 그림판 등의 그래픽 툴을 통해 그려진 이미지는 래스터 형식이라고 부릅니다. 래스터 이미지는 화소, 즉 픽셀로 구성되기 때문에 확대하거나 축소할 경우 이미지의 해상도가 떨어지는 단점이 있습니다. 래스터 이미지 형식 알아보기
그에 반해 벡터 이미지 형식은 수학적 함수를 이용해 도형, 선, 점 등의 기하학적 요소로 표현됩니다. 따라서 확대하거나 축소해도 이미지의 해상도가 유지되는 것이 특징입니다.
벡터 이미지 형식란

벡터(Vetctor) 형식의 이미지는 그래픽 디자인 및 컴퓨터 그래픽스에서 사용되는 중요한 개념 중 하나로, 기하학적 도형과 색상 정보를 수학적인 방정식으로 표현하는 이미지 유형입니다. 이러한 이미지는 픽셀로 구성된 래스터 이미지와 대조적으로 수학적 표현을 기반으로 하여 크기를 무시하고 해상도에 영향을 받지 않는 독특한 특성을 갖고 있습니다.
벡터 이미지는 컴퓨터 그래픽스의 초기 단계부터 사용되었으며, 그 당시에는 대부분의 그래픽 작업이 공학적이거나 기술적인 용도로 사용되었습니다. 이런 분야에서는 정밀도와 수정 가능성이 중요한 요소였기 때문에, 수학적인 표현을 사용하는 벡터 이미지가 적합했습니다.
1970년대와 1980년대에는 벡터 기반의 그래픽스 시스템이 개발되었고, 이는 컴퓨터 그래픽스의 상업적 이용을 가능하게 하였습니다. 이 시기에 개발된 벡터 이미지 형식인 EPS, PDF 등은 현재에도 널리 사용되고 있습니다.
벡터 이미지는 디자인, 아키텍처, 엔지니어링 등 다양한 분야에서 사용되고 있습니다. 특히 로고, 아이콘, 타이포그래피 등의 디자인에서는 벡터 이미지의 확대 축소가 자유롭고, 선명도가 유지되는 특성 때문에 많이 사용됩니다. 또한, 최근에는 웹과 모바일 환경에서의 화면 해상도 대응을 위해 벡터 이미지가 재조명 받고 있습니다.
벡터 이미지 형식 구성 요소
벡터 이미지 형식은 디자이너가 원하는 형태를 정확하게 구성할 수 있도록 여러 가지 요소들을 활용합니다. 이러한 요소들은 좌표, 방정식, 색상 등의 수학적 속성을 고려하여 조합됩니다. 이를 통해 다양한 형태와 디자인을 만들어낼 수 있습니다. 디자이너는 다음과 같은 구성 요소들을 활용하여 벡터 이미지 형식을 창조합니다.
- 점: 벡터 이미지 형식의 기본 단위로, 좌표로 정의됩니다. 이 좌표는 일반적으로 2차원 평면상의 (x, y) 값으로 나타내어지며, 이미지 내에서 특정 위치를 나타냅니다.
- 선: 두 점 사이를 연결하는 직선 또는 곡선을 의미합니다. 선의 모양은 수학적인 방정식으로 표현되며, 이는 시작점과 끝점의 좌표, 선의 두께, 색상 등을 고려한 수학적 표현으로 구성됩니다.
- 곡선: 직선이 아닌 곡선은 벡터 이미지 형식에서 중요한 구성 요소 중 하나입니다. 이 또한 수학적인 방정식을 사용하여 정의되며, 여러 가지 유형의 곡선이 이미지 디자인에 활용됩니다.
- 다각형: 여러 개의 점으로 이루어진 도형으로, 벡터 이미지 형식에서는 주로 다각형이 사용됩니다. 이 다각형은 각 꼭지점의 좌표 및 변의 길이와 방향을 나타내는 수학적인 방정식으로 정의됩니다. 다각형은 닫힌 도형으로, 선과 곡선의 결합으로 이루어질 수 있습니다.
벡터 이미지 형식 특징
벡터 이미지 형식은 그 독특한 특성으로 인해 디자인 분야에서 주목받고 있습니다. 이제 벡터 이미지 형식의 장점과 단점에 대해 더 깊이 살펴보겠습니다.
장점
벡터 이미지 형식은 그 고유한 구조와 특성으로 인해 몇 가지 뚜렷한 이점을 가지고 있습니다. 이러한 이점들은 벡터 이미지 형식이 다양한 디자인 환경에서 효과적으로 사용될 수 있게 합니다.
- 크기 변화에 강함: 벡터 이미지 형식은 픽셀 단위로 표현되지 않기 때문에, 크기를 조절해도 선명도가 손상되지 않습니다. 이는 다양한 크기의 출력물에 적용할 때 특히 유용합니다.
- 압축률이 높음: 픽셀 단위가 아닌 수학적인 표현을 사용하므로, 벡터 이미지 형식은 압축률이 높습니다. 이는 파일 크기를 줄이고 웹 페이지 등에서 빠른 로딩을 가능케 합니다.
- 편집이 쉬움: 벡터 이미지 형식은 수학적 공식으로 표현되어 있어, 디자이너가 요소들을 쉽게 조정할 수 있습니다. 점, 선, 곡선 등을 유연하게 편집하여 원하는 디자인을 생성할 수 있습니다.
단점
하지만 벡터 이미지는 그만의 단점도 가지고 있습니다. 이러한 단점들은 일부 특정한 환경이나 요구사항에는 적합하지 않을 수 있음을 의미합니다.
- 복잡한 이미지 표현 어려움: 벡터 이미지 형식은 기하학적 도형으로만 표현되기 때문에, 복잡한 이미지나 사진을 표현하는 데에는 한계가 있습니다. 디테일한 사항을 표현하기 어려울 수 있습니다.
- 파일 크기가 큼: 벡터 이미지 형식은 기본적으로 압축률이 높아 크기가 작지만 픽셀 대신 수학적 공식을 사용하므로 이미지에 표현되는 요소가 많을수록 파일 크기가 커집니다. 그래서 간단한
벡터 이미지 형식 유형
주로 사용되는 벡터 이미지 형식의 포맷으로는 SVG(Scalable Vector Graphics), AI(Adobe Illustrator), EPS(Encapsulated PostScript) 등이 있습니다. 이러한 포맷들은 벡터 이미지 형식의 특성을 지원하며, 다양한 디자인 도구와 프로그램에서 호환성을 보장합니다.
- AI (Adobe Illustrator): Adobe Illustrator은 벡터 기반의 디자인 소프트웨어로, AI 형식은 이 소프트웨어에서 생성된 파일의 원본을 보존합니다. AI 파일은 다양한 그래픽 요소를 유지하면서 편집 가능하며, 레이어 및 효과 등을 지원하여 디자이너가 자유롭게 작업할 수 있습니다.
- EPS (Encapsulated PostScript): EPS는 PostScript 형식으로 벡터 이미지 형식을 저장하는 파일 형식입니다. PostScript는 페이지 설명 언어로, 프린터 및 이미지 setter와 같은 출력 장치에서 사용됩니다. EPS 파일은 여러 페이지, 텍스트, 이미지 등을 포함할 수 있어 인쇄 및 전송에 효과적으로 사용됩니다.
- SVG (Scalable Vector Graphics): SVG는 웹에서 벡터 그래픽을 표현하는 데 사용되는 XML 기반의 벡터 이미지 형식입니다. 웹 브라우저에서 직접 지원되어 크기를 조절해도 화질이 유지되며, 텍스트 편집이 가능합니다. 웹 페이지에서 다양한 디바이스에 적합한 벡터 그래픽을 제공하는 데에 널리 사용됩니다. SVG 더 알아보기
벡터 이미지 형식 활용
벡터 이미지 형식은 그 특성상 다양한 분야에서 활용될 수 있습니다. 그 중에서도 주로 활용되는 몇 가지 분야를 살펴보면서, 벡터 이미지가 어떻게 활용되는지에 대해 알아보겠습니다.
- 로고, 아이콘, 캐릭터 등: 벡터 이미지 형식은 크기 변화에 강하고 편집이 쉽기 때문에, 로고, 아이콘, 캐릭터 등과 같은 그래픽 디자인에 많이 활용됩니다. 특히 로고의 경우 다양한 크기와 환경에서 사용되기 때문에 벡터 형식이 적합하며, 아이콘과 캐릭터 역시 유연한 크기 조절과 디자인 수정이 가능해야 하기 때문에 벡터 이미지가 적합합니다.
- 벡터 그래픽 소프트웨어: 벡터 그래픽 소프트웨어는 벡터 이미지 형식을 생성하고 편집하는 데 사용됩니다. Adobe Illustrator, CorelDRAW, Inkscape 등의 프로그램들이 대표적인 벡터 그래픽 소프트웨어입니다. 이들 소프트웨어를 사용하면 사용자는 비트맵 이미지의 한계를 극복하고, 더욱 복잡하고 세밀한 디자인 작업을 수행할 수 있습니다.
- 웹 디자인: 웹 디자인에서 벡터 이미지 형식은 로고, 아이콘, 메뉴 등과 같은 요소에 많이 사용됩니다. 웹 환경에서는 사용자의 디스플레이 크기와 해상도가 다양하기 때문에, 그에 맞춰 이미지 크기를 유연하게 조절할 수 있어야 합니다. 이런 면에서 벡터 이미지는 웹 디자인에 적합합니다. 또한, SVG(Scalable Vector Graphics)와 같은 웹 기반 벡터 그래픽 형식을 사용하면, 웹 페이지의 로딩 속도를 개선하고, 웹 사이트의 접근성을 향상시킬 수 있습니다.
