표(Table)는 데이터를 정리하고 보여주기 위해 가장 좋은 도구라고 생각합니다.
그래서 필자와 같이 블로그를 운영하는 경우에도 관련 자료를 효과적으로 설명하기 위해 표를 사용하게 됩니다.
간단한 표 는 기본적으로 제공하는 에디터의 표 기능을 사용해 어렵지 않게 추가할 수 있지만 자체 도구를 지원하지 않거나 워드프레스 와 같이 셀 병합 등 일부 기능이 제공 되지 않는 경우가 있습니다.
이 때 HTML 을 이용해서 표를 제작해야 하는데 HTML 에 익숙한 사용자라고 하더라도 복잡한 표를 HTML로 제작하는 것은 쉽지 않은 일입니다. 이 떄 TablesGenerator라는 웹 사이트를 이용하면 표를 직접 생성하거나, 가져와서 HTML, 마크다운 그리고 텍스트 형태로 변환할 수 있습니다.
그래서 오늘은 TablesGenerator를 이용해 복잡한 표를 HTML 또는 마크다운으로 간단하게 변환하는 방법에 대해서 알아 봅니다.
튜토리얼 환경 : 윈도우11, 엣지, 워드프레스
사이트 접속
표를 HTML 또는 마크다운으로 변환할 수 있는 온라인 도구인 TablesGenerator 웹 페이지에 접속합니다.

- 자신이 자주 사용하는 검색엔진 에서
Tables Generator등으로 검색을 합니다. - 검색결과 중 상단에 위치한 Tables Generator 링크를 찾아 클릭하면 접속 할 수 있습니다. 아래 바로가기를 통해 빠르게 이동 할 수 있습니다.
바로가기: Tables Generator

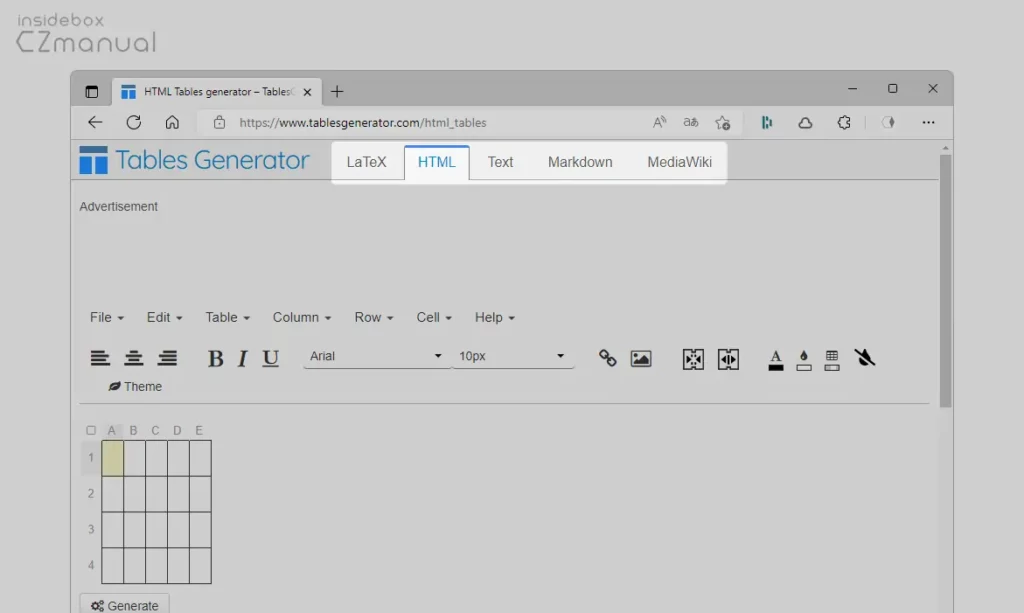
- 접속 후 상단 탭을 원하는 형식으로 두고 시작합니다. 아무 위치에 두고 시작하더라도 모두 동일하게 적용 되니 추후 탭만 변환해서 원하는 형식을 선택할 수 있습니다.
표 만들기
Tables Generator 접속 후 사이트 자체적으로 표를 직접 제작하거나 다른 곳에서 생성한 표를 가져올 수 있으며, 만들어진 표를 편집할 수도 있습니다.
표 제작
Tables Generator 는 표를 다른 형식으로 변환하는 기능 외에 사이트 자체적으로 표를 생성할 수 있는 기능이 존재 합니다.
New Table
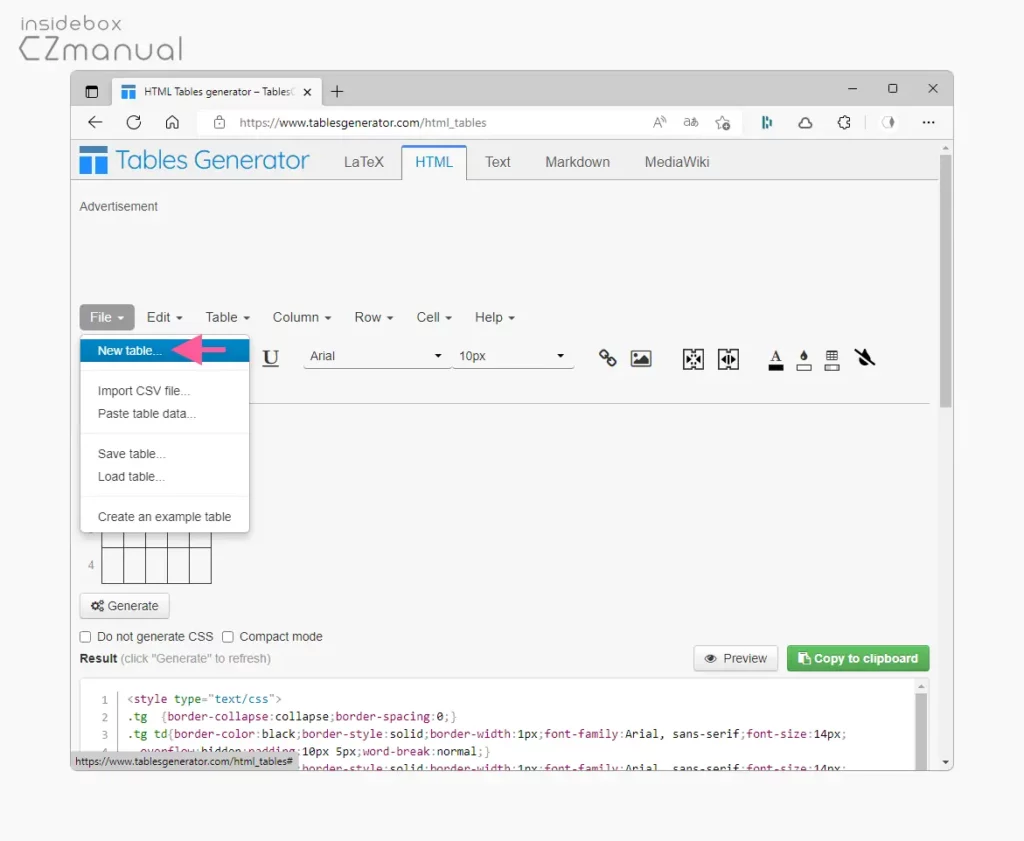
New Table 메뉴를 통해 표를 생성할 수 있습니다.

- File 버튼을 클릭 해 하위 메뉴를 열고 New Table을 선택합니다.

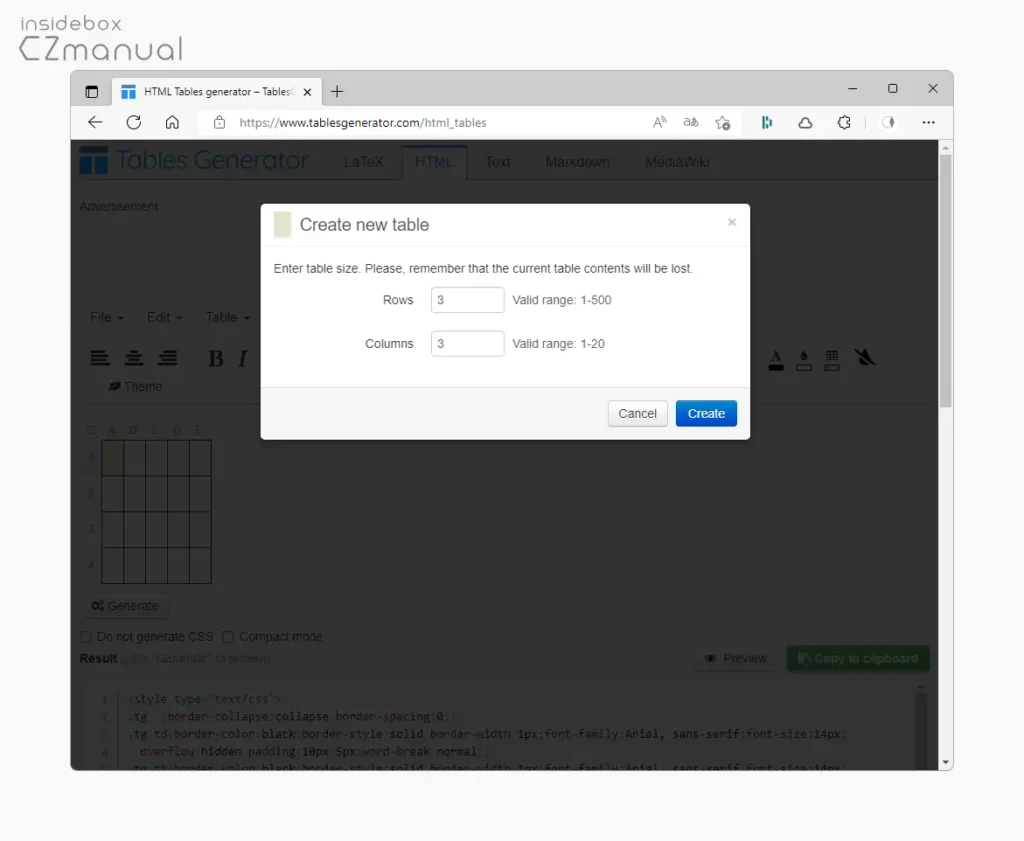
- 새로 생성할 표의 열과 행 값을 입력 후 Create 버튼을 클릭합니다.
Set size
또는 Set size 메뉴를 이용해 표를 생성할 수 있습니다.

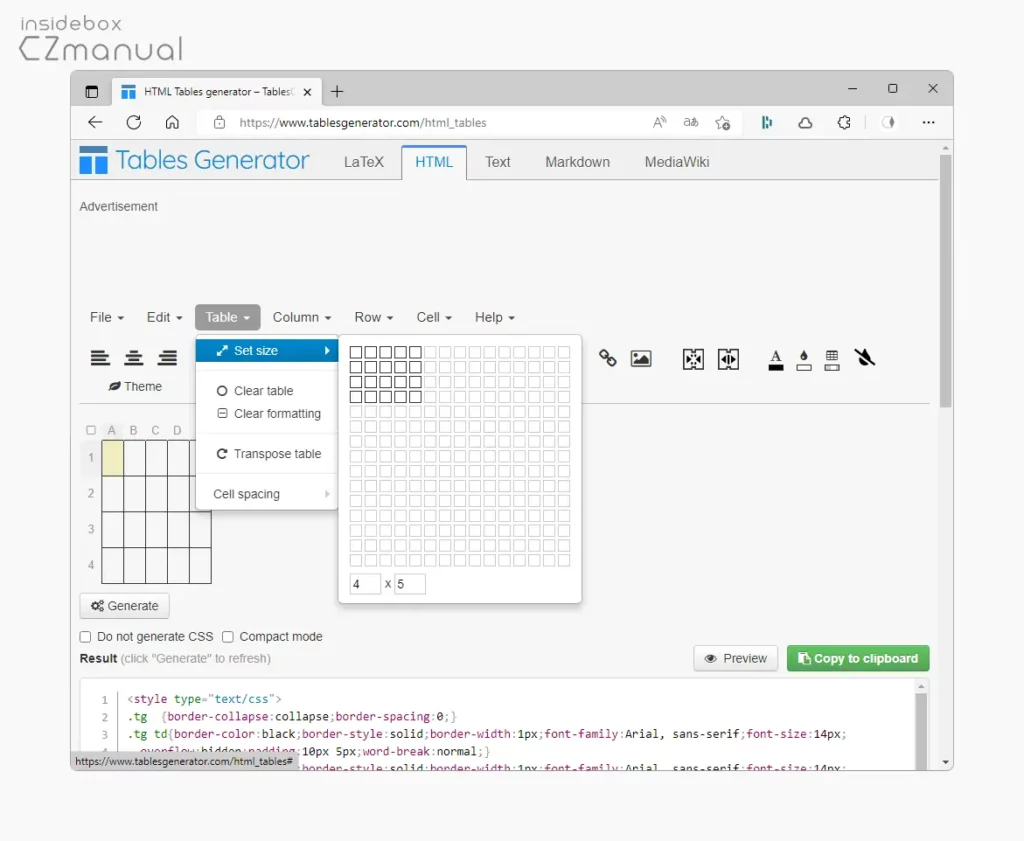
- Table 버튼을 클릭 해 하위 메뉴를 열고 Set size를 선택합니다.
- 숫자로 입력하는 것이 아닌 영역을 선택해 표를 생성할 수 있습니다.
표 템플릿
사이트에서 기본적으로 제공하는 템플릿을 이용해 표를 사용할 수도 있습니다.

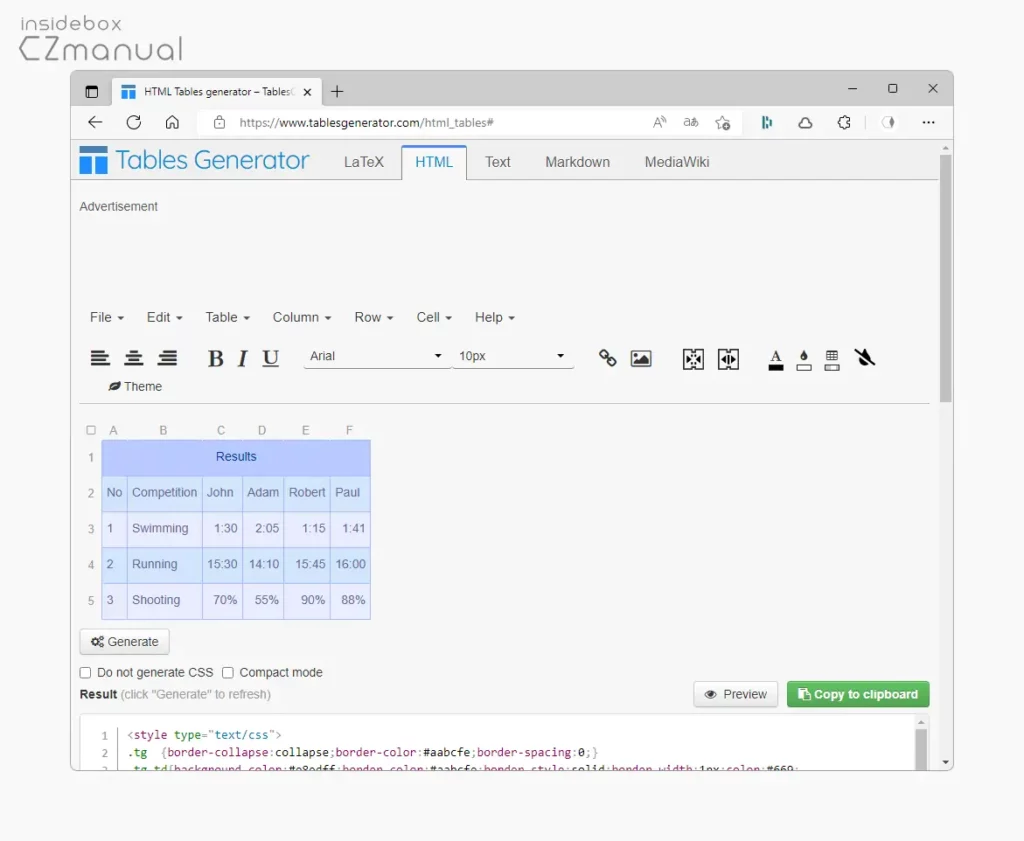
Fle > Creat an example table로 위와 같은 형태의 기본 표를 생성할 수 있습니다. 설명에서는 이 과정으로 표를 생성했습니다.
표 가져오기
위 과정으로 표를 생성하는 것이 번거롭다면 다른 곳에서 생성한 표를 가져올 수 있습니다.
필자의 경우 표를 제작 할 때 거의 스프레드시트(Microsoft 엑셀, Google 스프레드시트)를 사용하는데요. 이렇게 외부 파일에 저장된 양식을 그대로 가져와서 표로 생성할 수 있습니다.
스프레드 시트로 표 제작
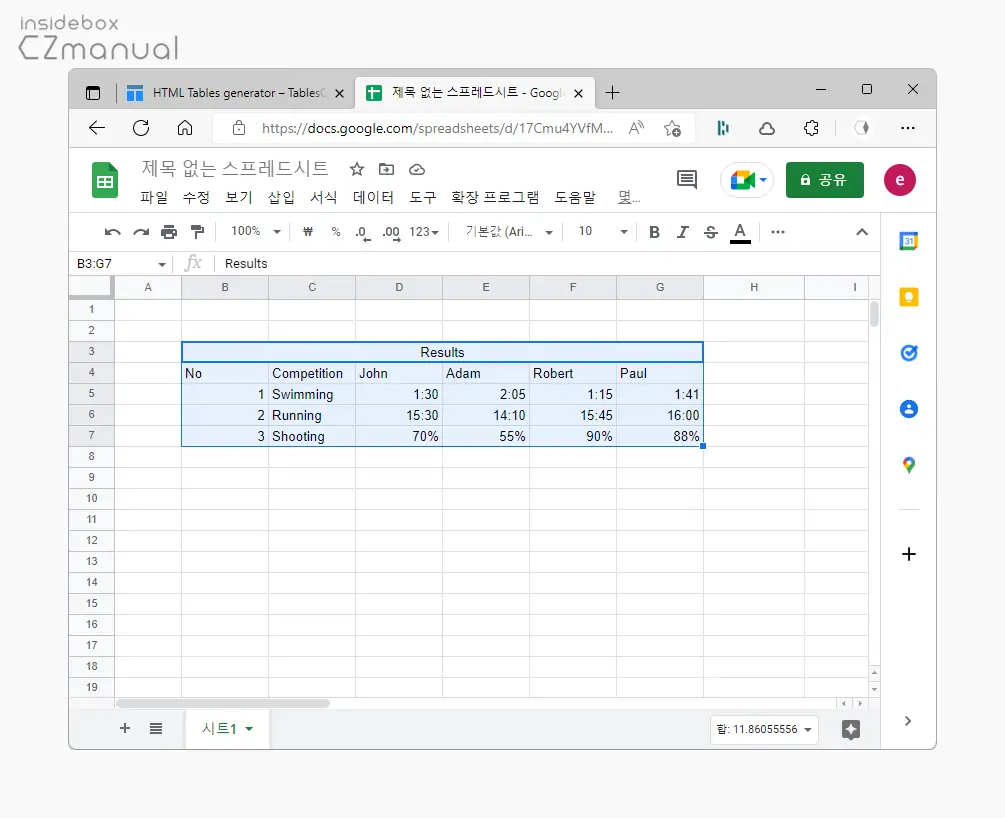
Microsoft 엑셀 또는 Google 스프레드시트에서 표를 만든 뒤 표를 제작합니다. 설명에서는 Google 스프레드시트를 이용합니다.

Google 스프레드시트로 표를 생성 후 표 영역을 복사( Ctrl + V )합니다.
표 가져오기
앞서 제작한 표를 복사하거나 CSV 파일로 저장 후 가져올 수 있습니다. 표를 복사한 상태로 바로 붙여넣기 하는 것이 편하기 때문에 이 방식을 주로 사용합니다.

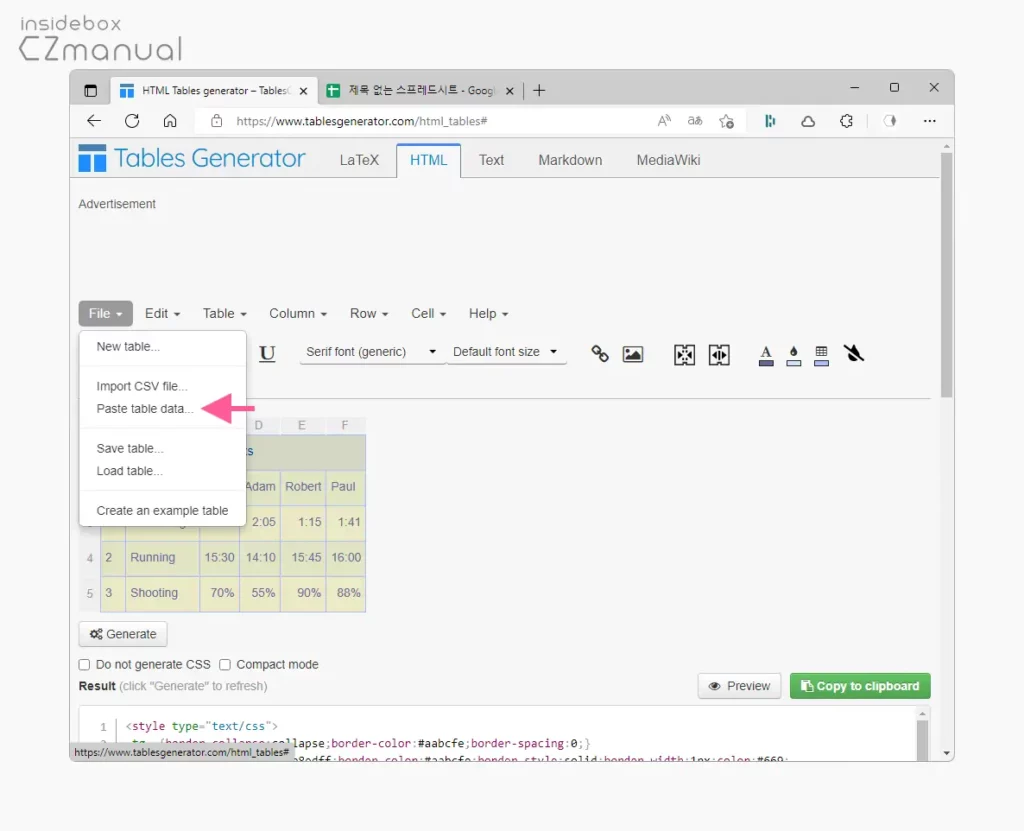
- File 버튼을 클릭 해 하위 메뉴를 열고 Paste table data을 선택합니다.

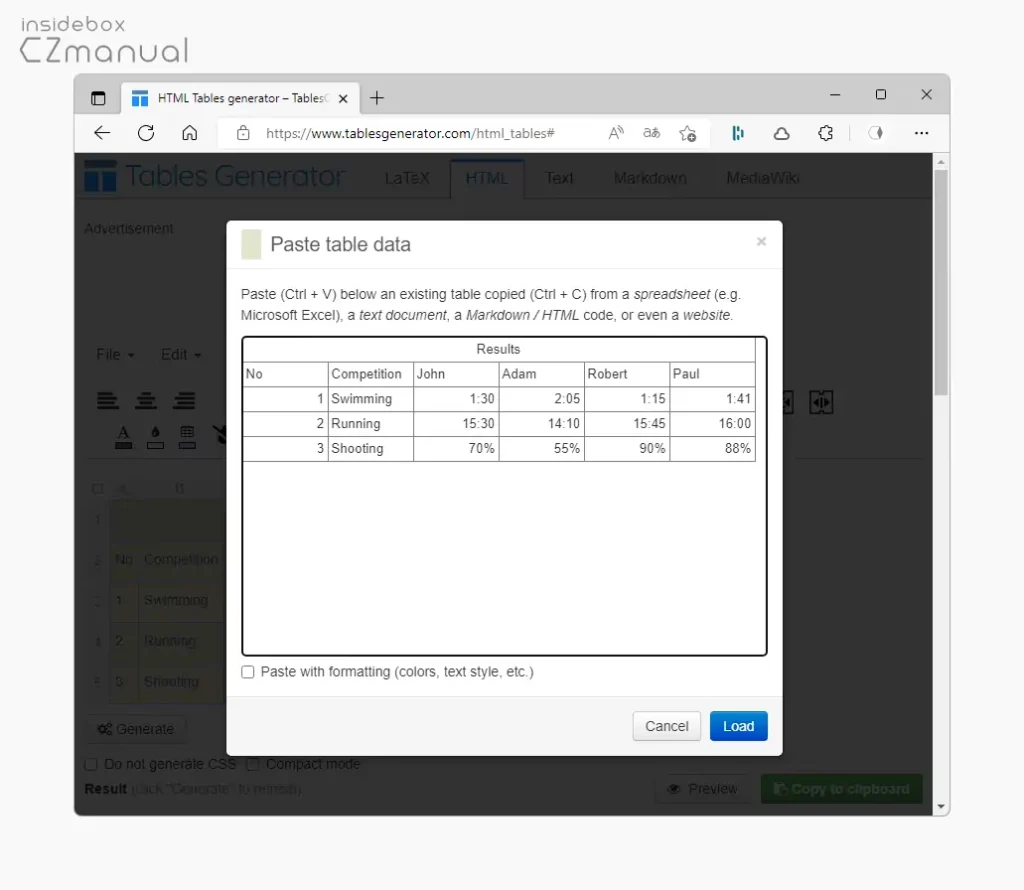
- 복사한 표를 삽입할 수 있는 작은 모달이 팝업되는데 이곳에 앞서 복사한 값을 붙여넣기 한 뒤 Load 버튼을 클릭합니다.

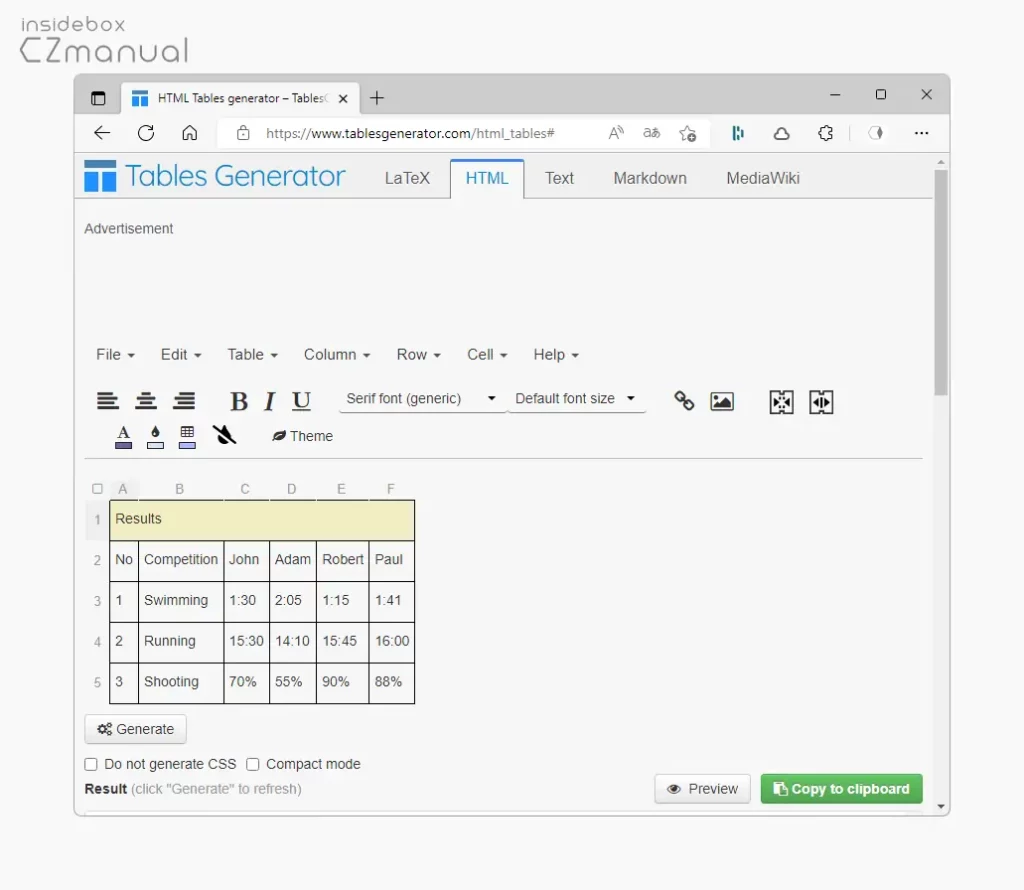
- 외부에서 가져온 표 형식이 Tables Generator 에 추가되었습니다.
표 편집
위 과정으로 기본적인 표를 생성했다면 상단에 위치한 리본 메뉴를 통해 표의 서식을 변경하거나 행과 열을 추가하는 등 편집을 진행할 수 있습니다.

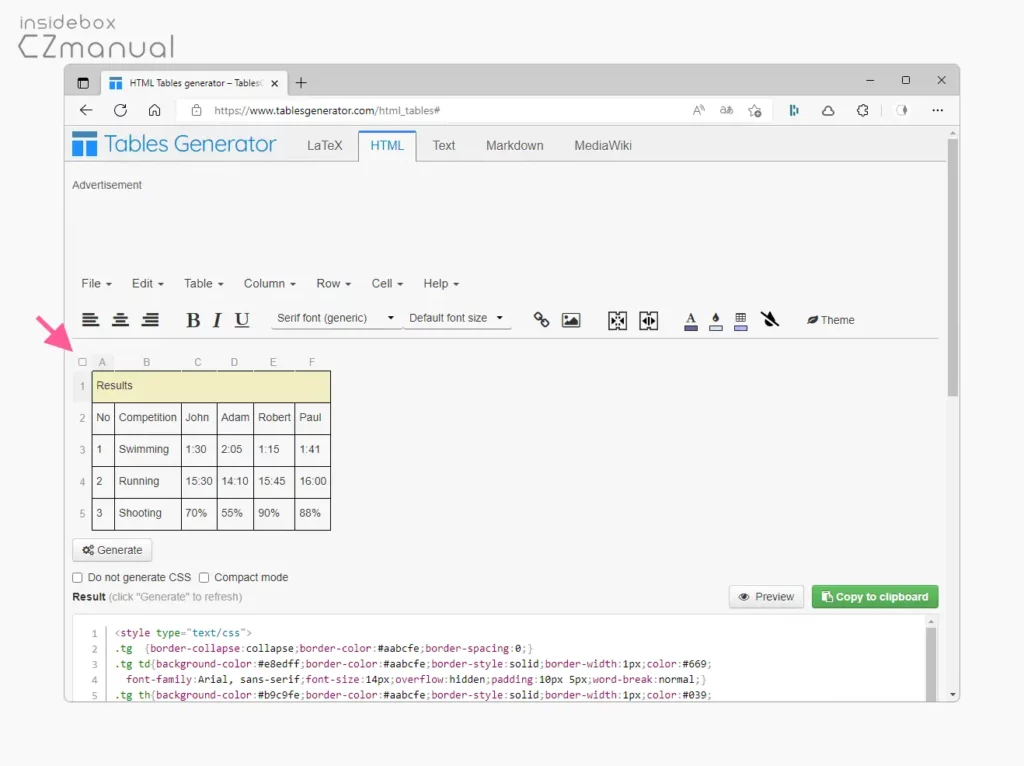
- 서식을 변경 할 영역을 클릭 또는 드래그하여 선택합니다. 표 전체를 선택하고 싶다면 표 좌측 상단 마킹한 위치의 네모 버튼을 클릭하면 됩니다.

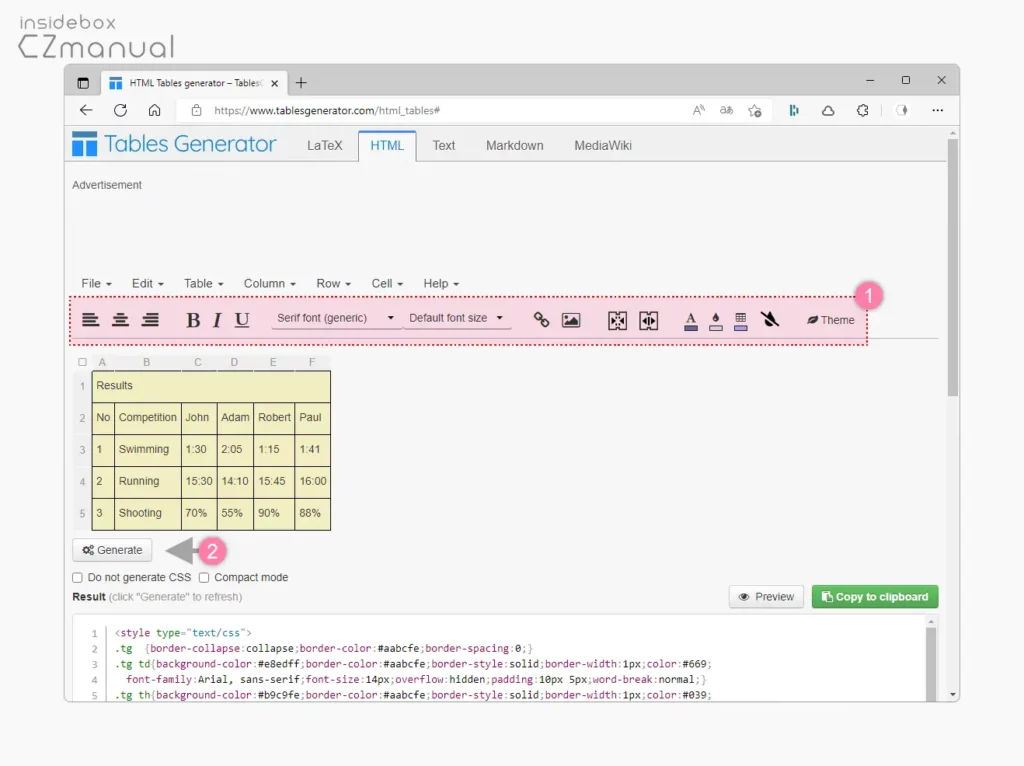
- 영역을 선택 한 뒤 상단 도구 모음 (1) 을 이용해 다양한 형태로 서식을 수정합니다. 서식 아이콘 위에 마우스를 올리면 안내를 확인 할 수 있기 때문에 따로 세부적인 설명은 생략합니다.
- 편집이 모두 완료 되면 Generate (2) 버튼을 클릭 해 선택한 형태로 변환할 수 있습니다.
표 변환하기
위 과정으로 만들어진 표 는 원하는 형식으로 변환할 수 있습니다. 전술한 대로 표를 만들면 바로 HTML, 마크다운 그리고 텍스트 와 같은 형식으로 생성이 진행되니 원하는 형식의 탭으로 전환해서 바로 사용 할 수 있습니다.

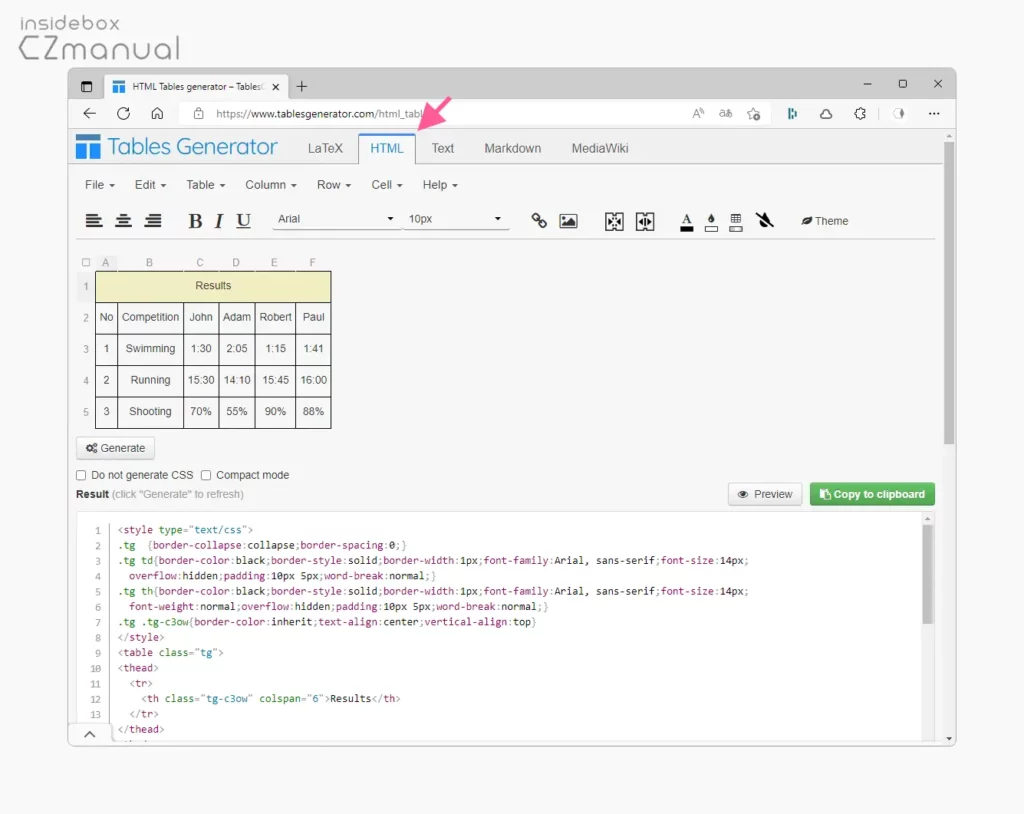
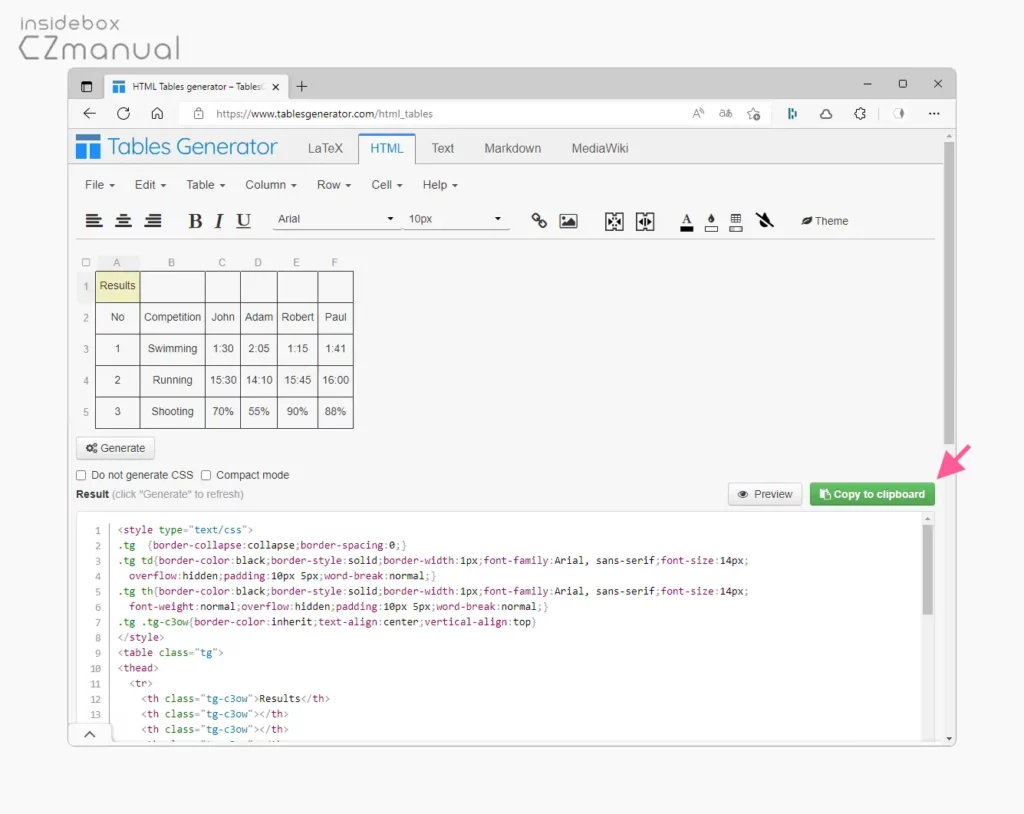
HTML 탭으로 이동하면 HTML로 변환된 표를 확인할 수 있으며 아래와 같은 형식입니다.
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
overflow:hidden;padding:10px 5px;word-break:normal;}
.tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;}
.tg .tg-c3ow{border-color:inherit;text-align:center;vertical-align:top}
</style>
<table class="tg">
<thead>
<tr>
<th class="tg-c3ow" colspan="6">Results</th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-c3ow">No</td>
<td class="tg-c3ow">Competition</td>
<td class="tg-c3ow">John</td>
<td class="tg-c3ow">Adam</td>
<td class="tg-c3ow">Robert</td>
<td class="tg-c3ow">Paul</td>
</tr>
<tr>
<td class="tg-c3ow">1</td>
<td class="tg-c3ow">Swimming</td>
<td class="tg-c3ow">1:30</td>
<td class="tg-c3ow">2:05</td>
<td class="tg-c3ow">1:15</td>
<td class="tg-c3ow">1:41</td>
</tr>
<tr>
<td class="tg-c3ow">2</td>
<td class="tg-c3ow">Running</td>
<td class="tg-c3ow">15:30</td>
<td class="tg-c3ow">14:10</td>
<td class="tg-c3ow">15:45</td>
<td class="tg-c3ow">16:00</td>
</tr>
<tr>
<td class="tg-c3ow">3</td>
<td class="tg-c3ow">Shooting</td>
<td class="tg-c3ow">70%</td>
<td class="tg-c3ow">55%</td>
<td class="tg-c3ow">90%</td>
<td class="tg-c3ow">88%</td>
</tr>
</tbody>
</table>
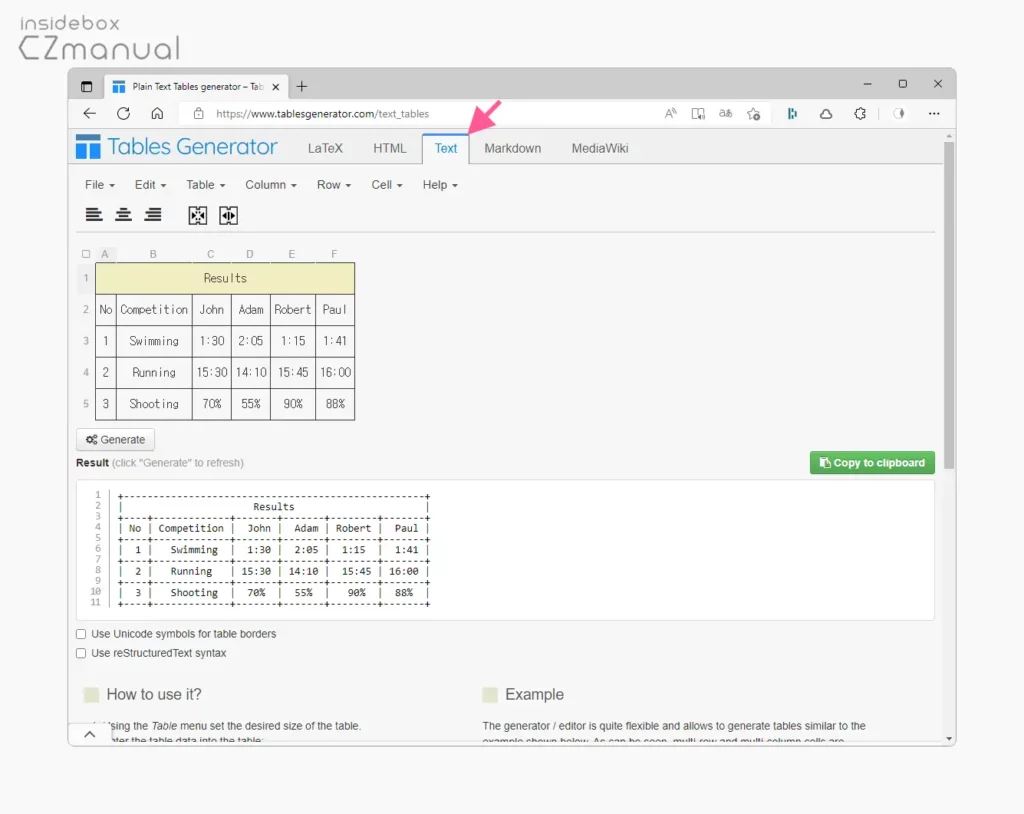
Text 탭으로 이동하면Text 로 변환된 표를 확인할 수 있습니다.

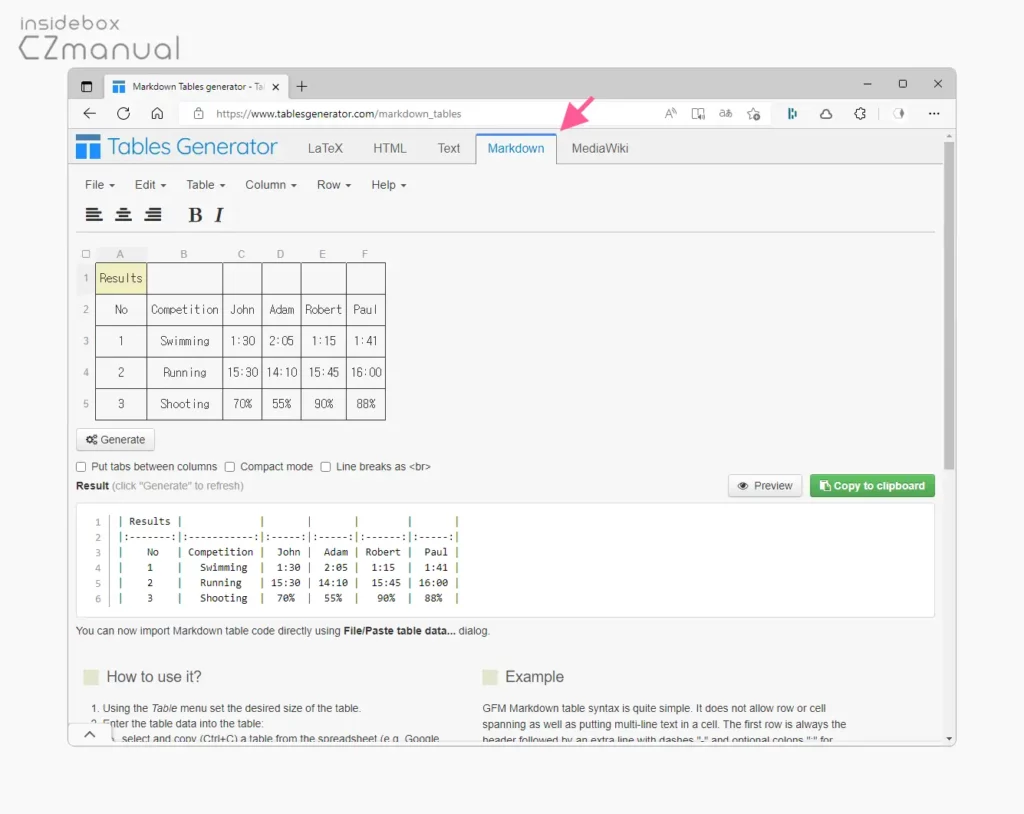
Markdown 탭으로 이동하면 Markdown 형식으로 된 표를 확인할 수 있습니다.
미리보기 및 복사하기
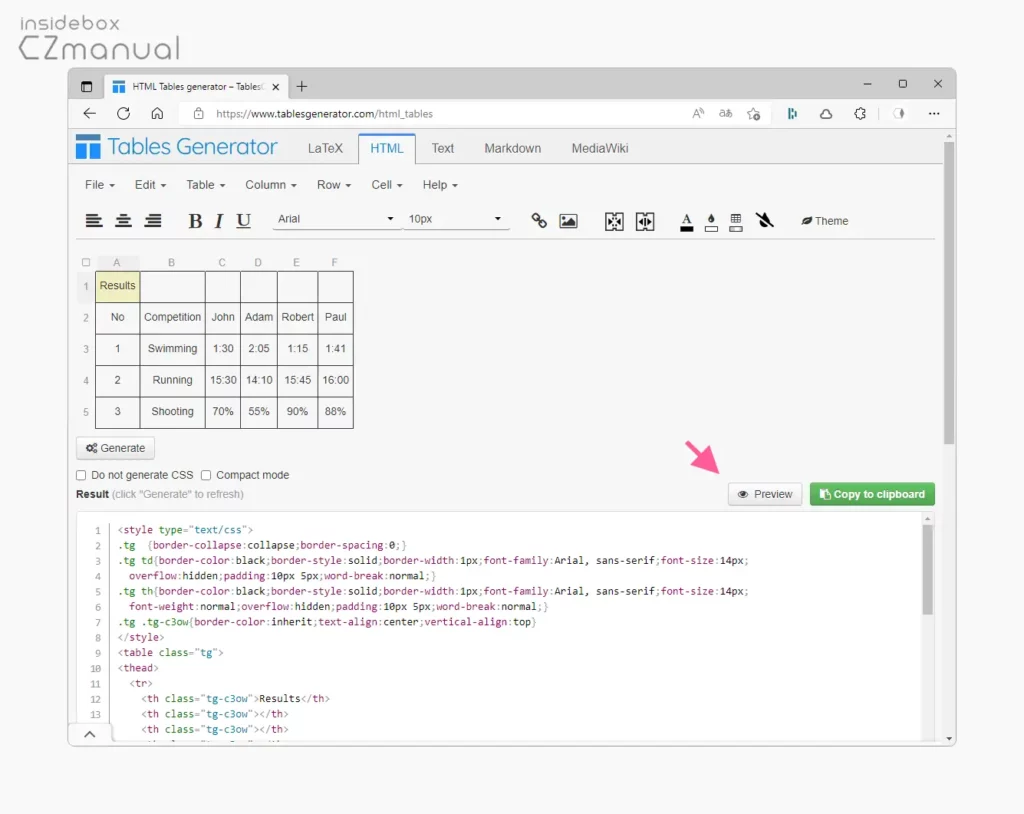
변환 된 결과를 미리보기로 확인할 수 있으며 정상적이라면 내용을 클립보드에 복사해서 사용할 수 있습니다.

- Preview 버튼을 클릭 해 미리보기합니다.

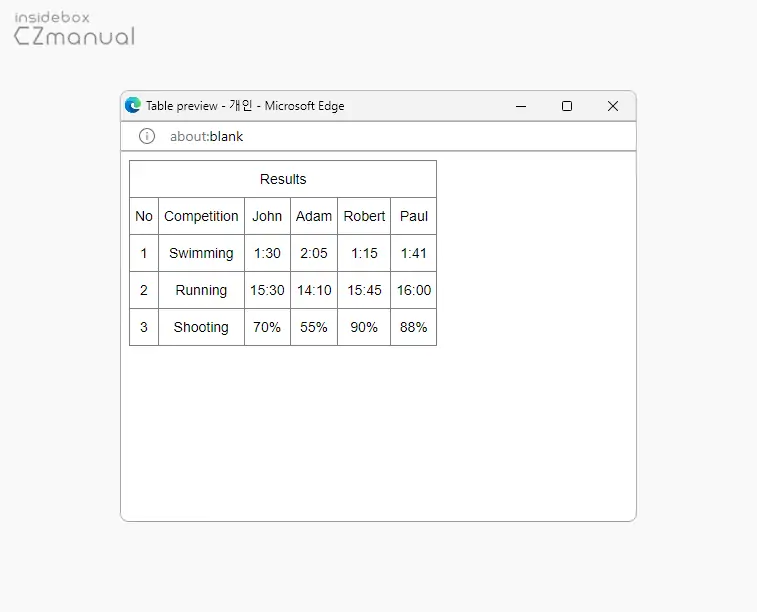
- 새로운 창이 팝업 되는데 이곳에서 웹 페이지에서 실제 렌더링 된 상태를 확인할 수 있습니다.

- 모든 과정이 마무리 되면 Copy to clipboard 버튼을 클릭 해 현재 선택한 형태를 클립보드에 복사합니다.
표 적용 하기 - 워드프레스
위 과정으로 변환한 표 는 원하는 에디터에 바로 적용할 수 있습니다. 설명에서는 HTML 로 생성 된 표를 워드프레스에 추가하는 과정을 안내합니다.
사용자 정의 HTML
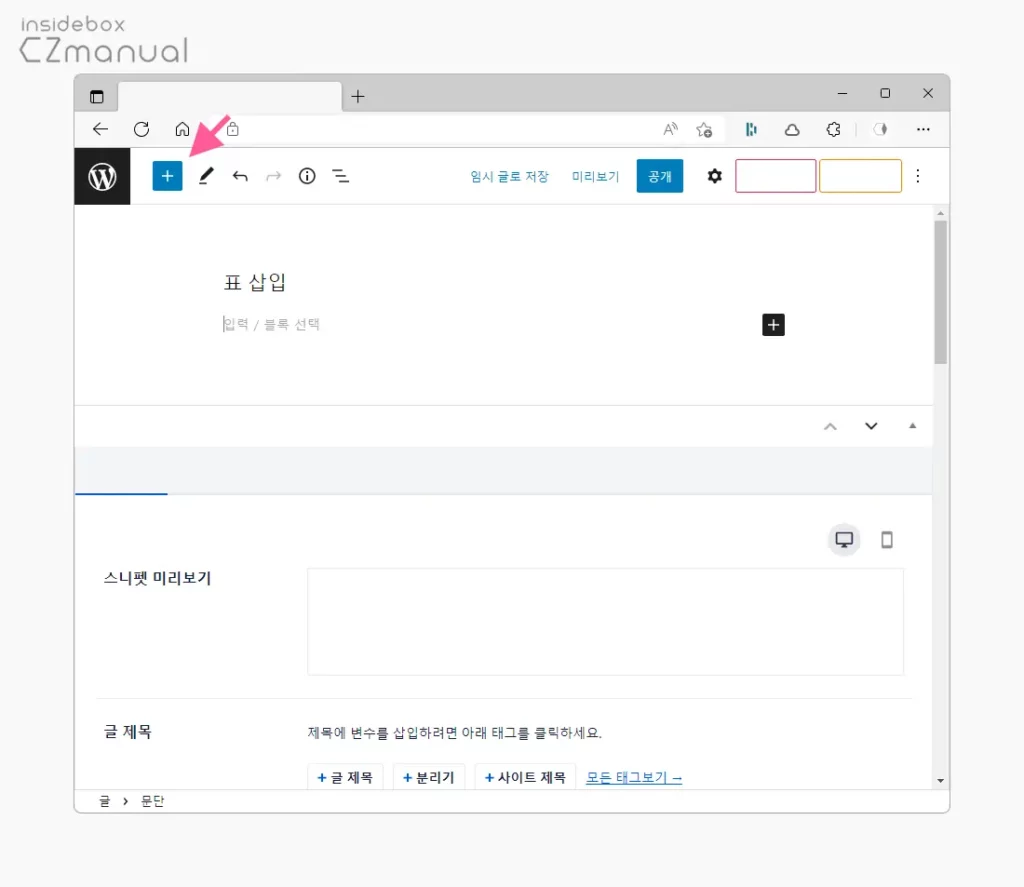
워드프레스 에디터(구텐베르크) 이동 후 사용자 정의 HTML 블럭을 생성한 뒤 제작해둔 HTML 형식의 표를 입력합니다.

- 워드프레스 에디터를 열고 블록 삽입기 토글 버튼을 클릭합니다.

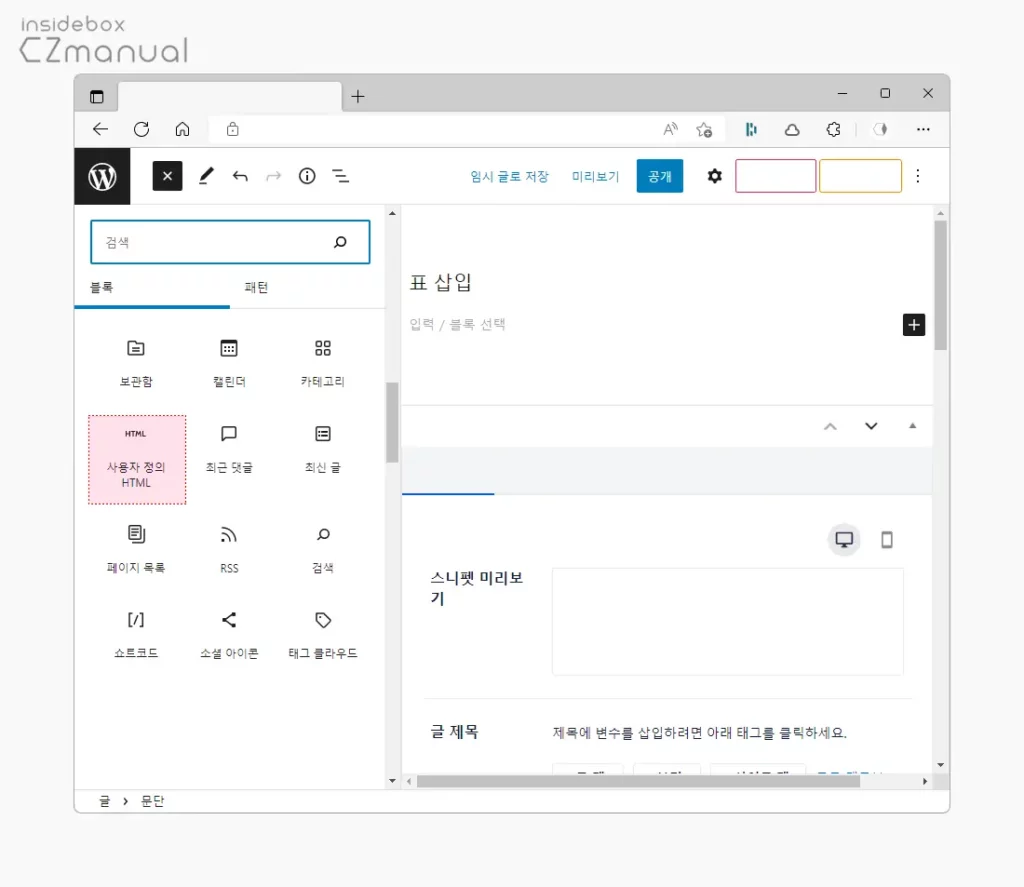
- 좌측에서 블록 모음이 슬라이드 되면 위젯 섹션에서 사용자 정의 HTML을 찾아 클릭합니다.

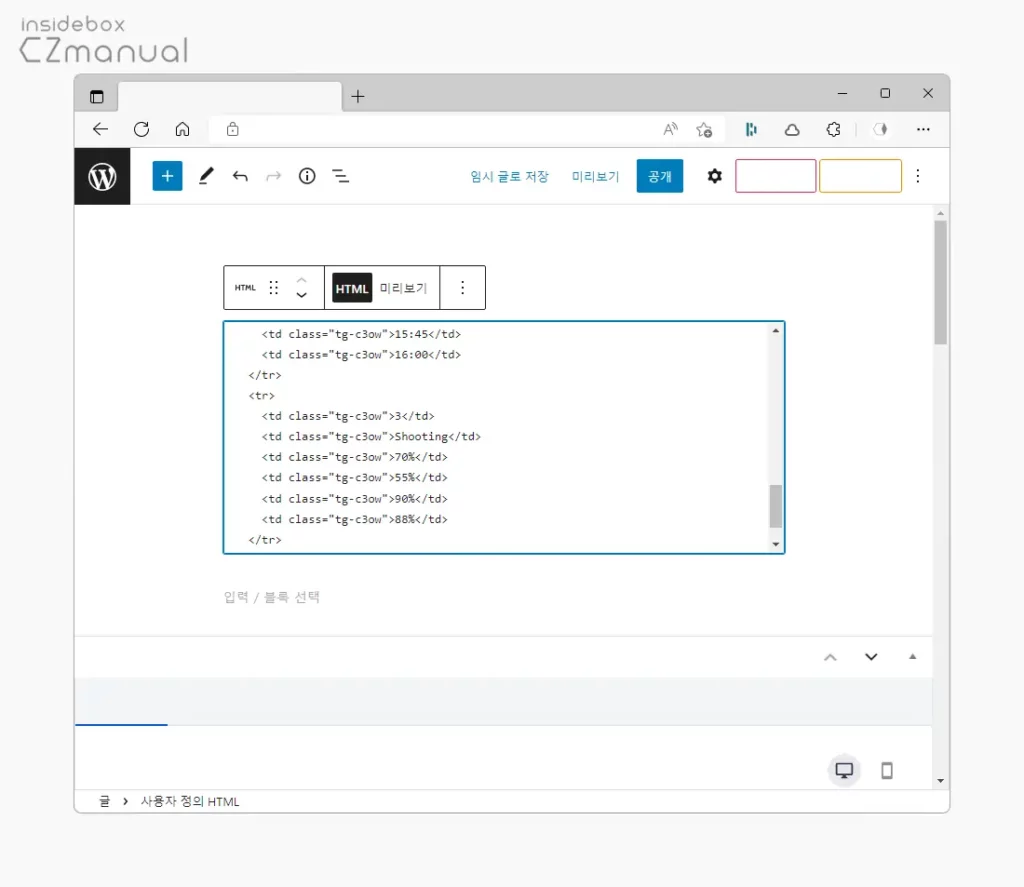
- 사용자 정의 HTML 블록이 추가 되면 앞서 복사한 값을 붙여넣기 ( Ctrl + V ) 합니다.

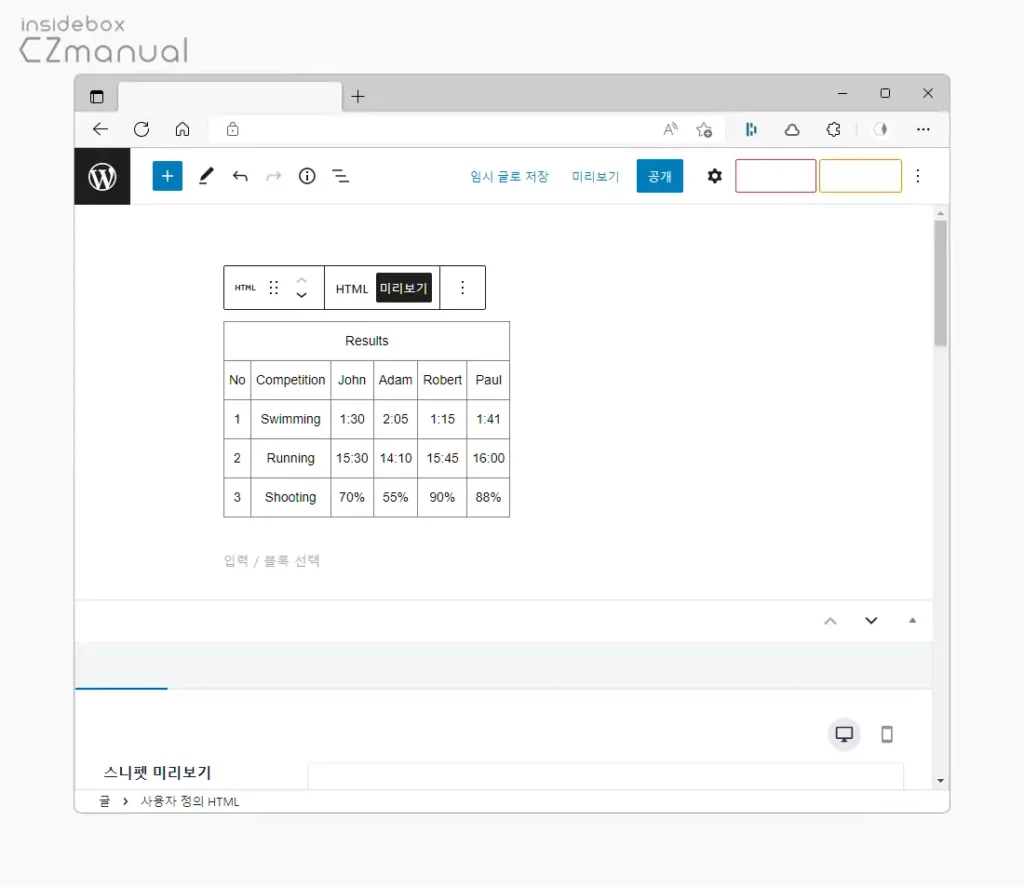
- 미리보기 버튼을 클릭하면 렌더링 된 이미지를 바로 확인 할 수 있습니다.
적용 결과
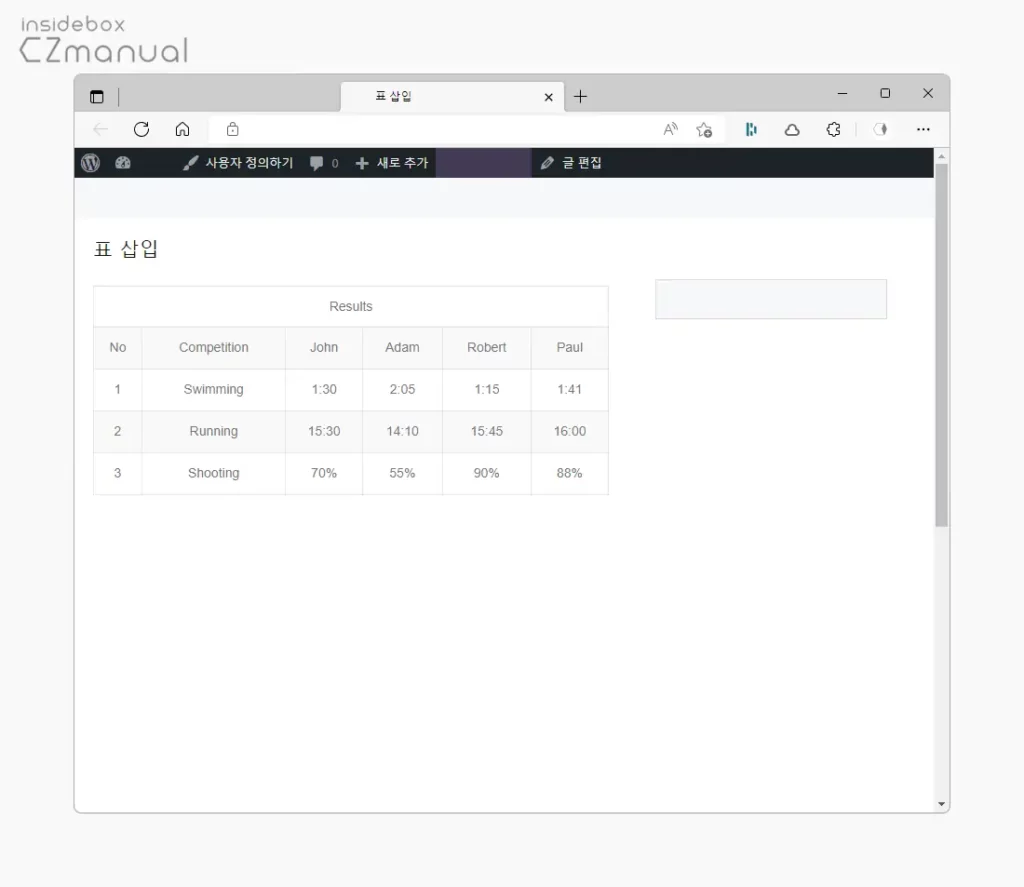
입력 후 적용 결과를 확인합니다.

앞서 제작한 표 형태 그대로 적용 된 것을 확인할 수 있습니다.

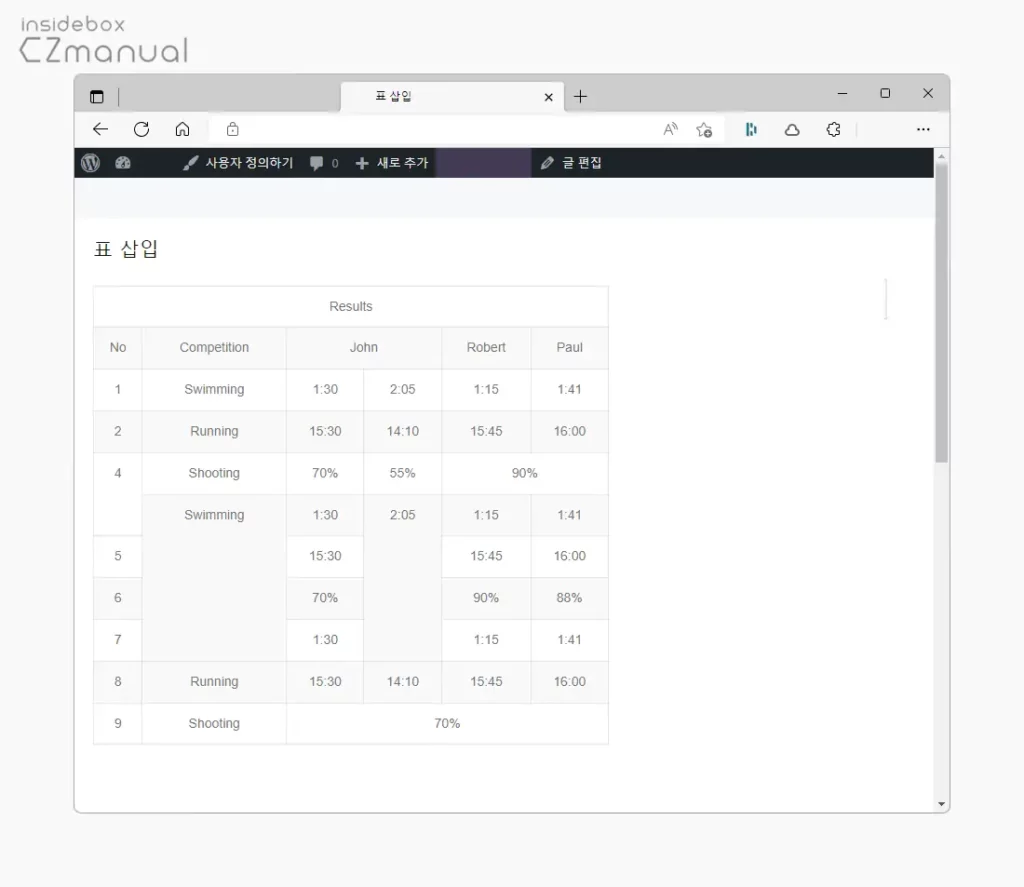
위와 같이 복잡한 형태의 표도 간단하게 생성할 수 있으며 실제 적용 결과는 아래 표로 확인할 수 있습니다.
| Results | |||||
|---|---|---|---|---|---|
| No | Competition | John | Robert | Paul | |
| 1 | Swimming | 1:30 | 2:05 | 1:15 | 1:41 |
| 2 | Running | 15:30 | 14:10 | 15:45 | 16:00 |
| 4 | Shooting | 70% | 55% | 90% | |
| 1:30 | 1:15 | 1:41 | |||
| 5 | 15:30 | 15:45 | 16:00 | ||
| 6 | 70% | 90% | 88% | ||
| 7 | Swimming | 1:30 | 2:05 | 1:15 | 1:41 |
| 8 | Running | 15:30 | 14:10 | 15:45 | 16:00 |
| 9 | Shooting | 70% | 55% | 90% | 88% |
마무리
이렇게, TablesGenerator를 이용해 복잡한 표를 HTML 또는 마크다운으로 간단하게 변환하고 워드프레스에 삽입하는 방법에 대해 알아 보았습니다.
자잘한 기능들이 많아 내용이 길어진 감이 없지 않지만 사이트 자체가 직관적으로 구성되어 처음 이용하는 경우에도 어렵지 않게 사용할 수 있을 것입니다.
웹 사이트에 표를 삽입하는 것이 불편한 경우 위 안내한 TablesGenerator를 이용해 보시길 바랍니다.
