디지털 환경에서 이미지를 표현하는 방법은 다양하지만 크게 벡터 이미지와 래스터 이미지 형식이 중요한 역할을 합니다.
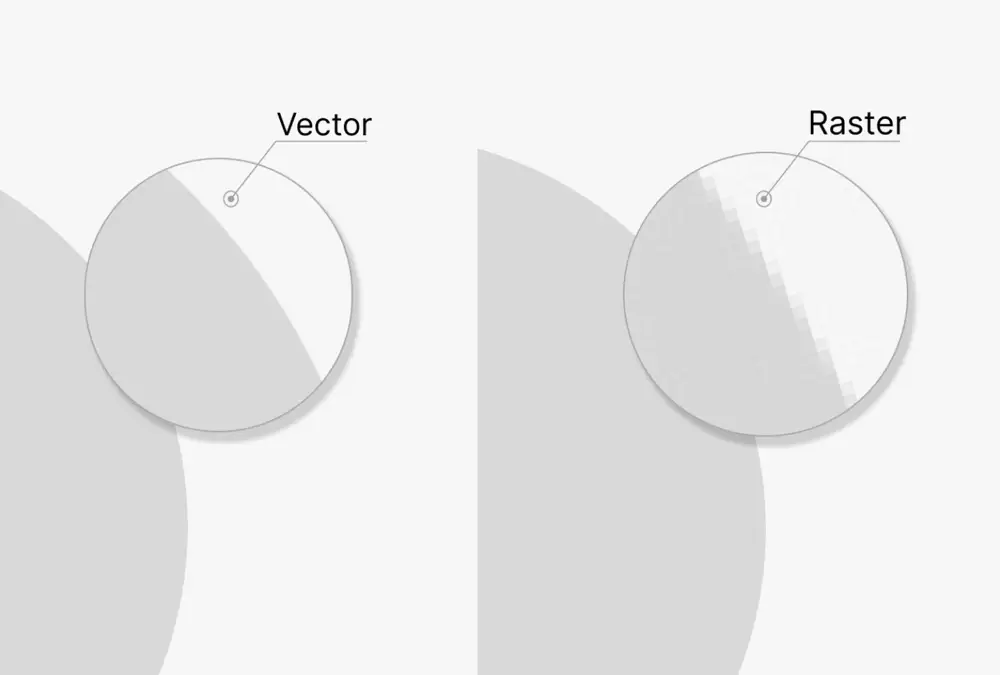
벡터 이미지는 수학적인 공식을 기반으로 이미지를 표현하는 방식입니다. 벡터 이미지는 점, 선, 면 등의 기하학적 요소와 그들의 속성(색상, 두께 등)을 이용하여 이미지를 구성하여 크기를 무제한으로 확대하거나 축소해도 이미지의 품질이 그대로 유지되지만 사진과 같이 디테일한 작업에는 적합하지 않은데요. 벡터 이미지 형식 더 알아보기
이와 다르게 래스터 이미지는 이미지를 픽셀, 즉 작은 점들의 집합으로 표현하는 방식입니다. 각 픽셀은 고유의 색상 정보를 가지며, 이들이 모여 하나의 이미지를 형성합니다. 우리가 일상적으로 사용하는 그림판이나 포토샵 등의 그래픽 툴을 통해 생성되는 이미지는 대부분이 래스터 형식입니다.
래스터 이미지는 픽셀의 색상 정보를 하나하나 저장하는 방식이기 때문에, 섬세한 색상 표현과 복잡한 디테일을 재현하는 데 탁월합니다. 따라서 사진이나 복잡한 그림, 디지털 페인팅 등에 주로 사용됩니다.
래스터 이미지 형식이란

래스터(Raster) 또는 비트맵 이미지는 디지털 이미지를 표현하는 방식 중 하나로, 이미지를 픽셀의 격자로 이해하고 각 픽셀에 특정 색상을 할당하는 방식입니다. 각 픽셀은 고유한 위치와 색상 정보를 가지며, 이러한 픽셀들의 집합체가 전체 이미지를 구성합니다.
래스터 이미지의 기술은 컴퓨터 그래픽의 초기 단계부터 시작되었습니다. 초기 컴퓨터 모니터와 같은 디스플레이 장치는 픽셀 기반의 격자 구조grid structure로 이미지를 표현했으며, 이러한 기술이 레스터 이미지 형식의 기초가 되었습니다.
레스터 이미지 형식은 그래픽 하드웨어와 소프트웨어가 발전함에 따라 계속해서 진화하였습니다. 1970년대와 1980년대에는 레스터 기반의 그래픽스 시스템이 개발되었고, 이는 컴퓨터 그래픽스의 상업적 이용을 가능하게 하였습니다. 또한, 이 시기에 개발된 래스터 이미지 형식인 GIF, JPEG 등은 현재에도 널리 사용되고 있습니다.
래스터 이미지 형식은 오늘날 디지털 사진, 웹 그래픽, 동영상 등 다양한 분야에서 사용되고 있습니다. 또한, 최근에는 머신러닝과 같은 인공지능 기술과 결합하여 더욱 효과적인 이미지 처리와 분석이 가능해지고 있습니다.
래스터 이미지 구성 요소
래스터 이미지는 픽셀, 색상, 밝기 등의 다양한 구성 요소로 구성되어 있으며, 각각의 속성은 이미지의 시각적인 특성을 결정합니다. 해상도는 이미지의 세부 정보와 선명도에 영향을 미치며, 이미지의 품질은 이러한 구성 요소들의 조합에 따라 결정됩니다.
- 픽셀 (Pixel): 래스터 이미지의 가장 기본적인 단위이며, 이미지를 구성하는 최소 단위입니다. 각 픽셀은 화면 상의 위치를 좌표로 나타내며, 이미지의 해상도는 픽셀의 밀도에 의해 결정됩니다. 픽셀의 위치는 일반적으로 가로축(X)과 세로축(Y) 좌표로 표현되며, (X, Y) 형식으로 나타납니다.
- 색상 (Color): 각 픽셀은 색상을 가지고 있으며, 이미지의 시각적인 표현을 결정합니다. 색상은 일반적으로 RGB (Red, Green, Blue) 또는 CMYK (Cyan, Magenta, Yellow, Black) 모델로 표현되며, 각 색상 채널은 0에서 255까지의 값을 가집니다. 색상은 픽셀의 속성으로 표현되며, 다양한 색상 조합이 이미지를 형성합니다.
- 밝기 (Brightness): 픽셀의 밝기는 해당 픽셀이 얼마나 밝거나 어두운지를 나타냅니다. 일반적으로 0에서 255까지의 값으로 표현되며, 높은 값은 밝은 색상을, 낮은 값은 어두운 색상을 나타냅니다. 밝기는 주로 흑백 이미지에서 사용되며, 픽셀의 색상 정보 중 하나로 간주됩니다.
- 해상도 (Resolution): 이미지의 해상도는 단위 면적당 픽셀의 밀도를 나타내며, 높은 해상도는 더 세밀한 이미지를 제공합니다. 해상도는 일반적으로 픽셀 수로 표현되며, 가로 x 세로 픽셀 수 형태로 표시됩니다.
래스터 이미지 형식의 특징(장점과 단점)
래스터 이미지는 세부적인 표현이 가능하고 다양한 색상을 담을 수 있는 장점이 있지만, 크기 조절에 따른 선명도 감소와 압축에 취약한 단점이 있습니다. 디자인 목적과 사용 환경에 맞게 잘 선택해야 합니다.
장점
래스터 이미지 형식이 갖는 장점은 그 특성상 픽셀 기반의 세밀한 표현력과 다양한 색상의 활용이 가능하다는 점입니다. 이러한 장점은 특히 사진이나 복잡한 그래픽이 필요한 디자인에 있어 중요한 역할을 합니다.
- 세부 사항 표현: 래스터 이미지는 픽셀로 구성되어 있어 세부적인 사항을 자세하게 표현할 수 있습니다. 이는 특히 사진이나 현실적인 이미지를 정확하게 전달하는 데 유리합니다.
- 색상 다양성: 픽셀 단위의 컬러 정보를 활용하여 더 다양하고 풍부한 컬러와 톤을 표현할 수 있습니다. 이는 예술적인 표현이나 디자인에서 중요한 역할을 합니다.
- 자연스러운 그림 효과: 래스터 이미지는 픽셀의 작은 변화를 통해 자연스러운 그림 효과를 낼 수 있습니다. 이는 예술 작품이나 산업 디자인에서 적합합니다.
단점
래스터 이미지 형식은 몇 가지 단점도 존재합니다. 크기 조절에 따른 선명도 감소와 압축에 취약하며, 정교한 편집에 어려움이 있는 점이 그것입니다. 이러한 단점은 래스터 이미지의 활용 범위를 제한하며, 디자인 목적과 환경에 따라서는 다른 이미지 형식을 선택하는 것이 더 유리할 수 있습니다.
- 비율 유지 어려움: 이미지 크기를 조절할 때 픽셀의 크기가 변경되어 선명도가 손상됩니다. 특히 크게 확대할 경우 디테일이 훼손될 우려가 있습니다.
- 압축 손실: 래스터 이미지를 압축할 때는 이미지 품질이 손실되기 쉽습니다. 고해상도 이미지의 경우 압축률을 높이면서 세부 정보가 상실될 수 있습니다.
- 정교한 편집의 어려움: 픽셀 단위 표현으로 인해 정교한 편집이 어려울 수 있습니다. 작은 부분을 수정할 때 주변 픽셀에도 영향을 미칠 가능성이 있습니다.
주요 래스터 이미지 형식
디지털 이미지를 다루는 데 있어서, 이미지 형식의 선택은 중요한 요소 중 하나입니다. 이미지 형식에 따라 이미지의 품질, 파일 크기, 색상 표현, 그리고 지원하는 기능 등이 달라집니다. 이런 차이는 이미지의 용도와 활용 방안을 결정하는 데 결정적인 역할을 합니다. 여기서는 주로 사용되는 래스터 이미지 형식인 JPEG, PNG, GIF에 대해 살펴보겠습니다.
- JPEG (Joint Photographic Experts Group): JPEG는 가장 널리 사용되는 래스터 이미지 형식 중 하나입니다. 이 형식의 가장 큰 특징은 손실 압축 기술을 사용하여 파일 크기를 크게 줄일 수 있다는 것입니다. 이 때문에, 웹상에서 사진을 공유하거나 저장할 때 많이 사용됩니다. JPEG는 복잡한 색상과 디테일을 가진 사진에 적합하며, 사용자는 압축률을 조절하여 이미지 품질과 파일 크기 사이의 균형을 맞출 수 있습니다. 그러나, 압축률이 높아질수록 이미지 품질은 저하되는 특징이 있습니다.
- PNG (Portable Network Graphics): PNG는 비손실 압축 형식으로, 이미지의 품질을 그대로 유지하면서 파일 크기를 줄일 수 있습니다. PNG는 알파 채널을 지원하여 이미지에 투명성을 가질 수 있으며, 이 때문에 로고나 아이콘과 같은 그래픽 작업에 많이 사용됩니다. 그러나, 압축률이 낮기 때문에 파일 크기가 JPEG나 GIF에 비해 상대적으로 큰 편입니다.
- GIF (Graphics Interchange Format): GIF는 래스터 이미지 형식 중에서도 특별한 위치를 차지하고 있습니다. GIF는 단순한 애니메이션을 지원하며, 제한된 색상 팔레트(최대 256색)를 사용하여 파일 크기를 줄일 수 있는 특징이 있습니다. 이 때문에, 웹상에서 움짤(GIF 애니메이션)과 같은 작은 애니메이션에 주로 사용됩니다. 그러나, 색상이 제한적이기 때문에 복잡한 색상이나 디테일을 가진 이미지에는 적합하지 않습니다.
- BMP (Bitmap): BMP는 Microsoft에서 개발한 이미지 형식으로, 비손실 형식에 속합니다. BMP는 다른 형식에 비해 파일 크기가 크지만, 이미지 품질은 그대로 유지되는 장점이 있습니다. 이 형식은 간단한 그래픽 작업이나 아이콘, 배경 이미지 등에 주로 사용됩니다. 그러나, 파일 크기가 크기 때문에 웹상에서는 덜 사용되며, 대부분의 경우 로컬에서 사용됩니다.
- WebP (Web Picture): WebP는 Google에서 개발한 현대적인 이미지 형식으로, 손실 및 비손실 압축을 모두 지원합니다. 또한, 알파 채널(투명도)과 애니메이션을 지원하는 등 다양한 기능을 가지고 있습니다. WebP는 JPEG보다 작은 파일 크기에서 같은 품질의 이미지를 제공하며, PNG보다는 더 작은 파일 크기에서 투명 이미지를 제공합니다. 이런 특성으로 인해, 웹 최적화에 매우 적합한 이미지 형식입니다. 이전에는 브라우저 호환성이 낮았지만 최근에는 거의 대부분의 메이저 브라우저에서 지원하고 있습니다. WebP 더 알아보기(링크 업데이트 예정)
래스터 이미지의 활용
래스터 이미지는 주로 사진, 일러스트레이션, 웹 이미지 등의 다양한 용도로 활용됩니다. 디지털 카메라로 촬영된 사진이나 디자인 프로젝트에서 세밀한 표현이 필요한 경우에 효과적으로 사용됩니다.
- 사진 및 이미지 촬영: 래스터 이미지는 디지털 카메라로 찍은 사진을 표현하는 데 주로 사용됩니다. 세밀한 디테일과 다양한 색상을 효과적으로 담을 수 있어 일상의 순간을 기록하거나 예술적인 사진 작품을 만드는 데에 적합합니다.
- 일러스트레이션 및 디자인 프로젝트: 그래픽 디자인, 일러스트레이션, 포스터, 광고 등에서 래스터 이미지는 세밀한 표현이 필요한 경우에 활용됩니다. 다양한 색상과 그림자를 통해 예술적인 효과나 시각적인 풍부함을 부여할 수 있습니다.
- 웹 이미지 및 디지털 미디어: 웹 페이지, 소셜 미디어, 블로그 등에서 사용되는 이미지들은 주로 래스터 이미지 형식을 채택합니다. 이는 다양한 컬러와 디테일이 필요한 웹 그래픽, 배너, 아이콘 등을 만들 때 적합합니다.
- 게임 그래픽 및 애니메이션: 게임 디자인에서는 래스터 이미지가 캐릭터, 배경, 효과 등을 표현하는 데에 활용됩니다. 게임에서 세밀한 그래픽과 다양한 텍스처를 제공하여 현실적이거나 스타일리시한 게임 환경을 조성할 수 있습니다.
- 출판물 및 인쇄물 디자인: 잡지, 책, 카탈로그 등의 인쇄물에서는 고해상도의 래스터 이미지가 필요합니다. 사진 및 일러스트레이션을 인쇄물에 효과적으로 표현하여 읽는 이의 시선을 끌거나 내용을 명확하게 전달할 수 있습니다.
