포스트에 내부 링크(Internal Link)와 외부 링크(External Link)를 적절히 사용하는 것이 SEO 를 위해서는 좋습니다.
다만 외부 링크를 추가 한 뒤 새탭으로 열리도록 설정하지 않는다면 기존에 열려있던 탭에서 그대로 링크된 사이트로 이동이 되며, 이로 인해 사용자의 이탈률이 높아지기 때문에 내 사이트에 체류하는 시간도 같이 줄어들게 됩니다.
고스트 블로그의 자체 에디터에는 워드프레스와 달리 새탭 열기 등의 메뉴가 존재하지 않지만 외부 링크를 새창으로 열도록 지정할 수는 있습니다.
그래서 오늘은 고스트 블로그에 포함 된 링크를 새탭에서 여는 방법에 대해서 알아 봅니다.
해당 포스트는 충분한 테스트 및 검증 후 작성 되었지만 이것이 내용의 정확성이나 신뢰성에 대해 보증을 하는 것은 아니니 단순 하게 참고용으로 봐주시길 바랍니다.
튜토리얼 환경 : 고스트 프로, 엣지 브라우저
HTML 카드로 개별 링크 새탭 열기
특정 링크만 새 탭으로 열도록 하고 싶다면 에디터에서 HTML 카드를 추가 해 링크 태그에 직접 target 을 지정 해야 합니다.
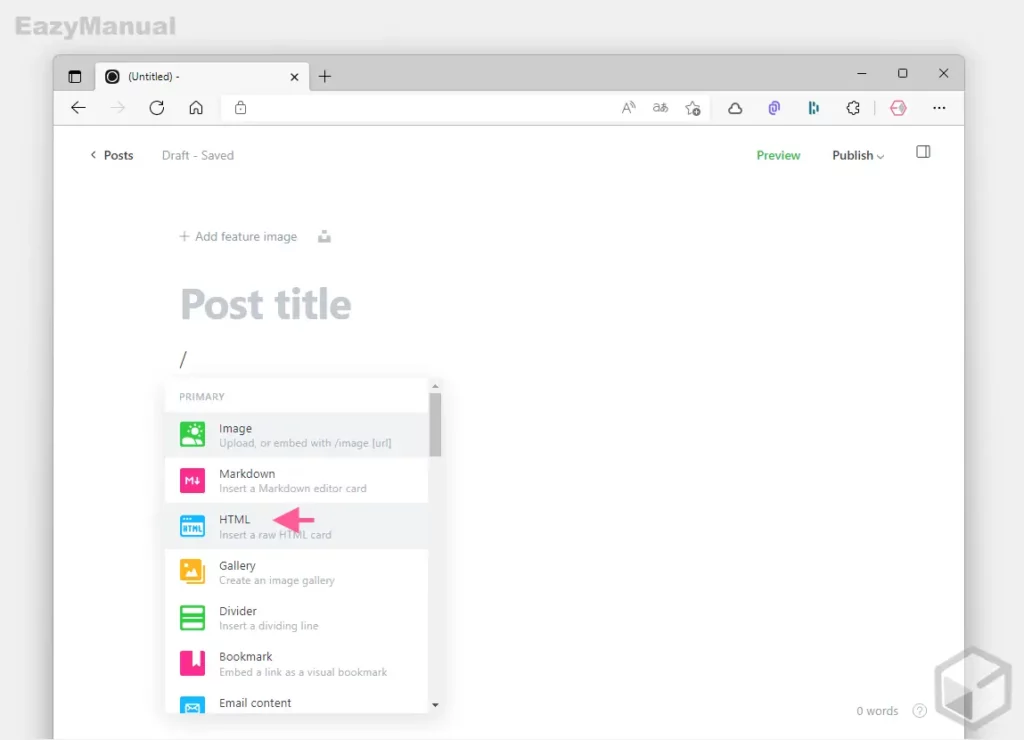
HTML 카드 추가

Ghost 에디터 이동 후 / 또는 추가 버튼을 이용해 HTML 카드를 생성합니다.
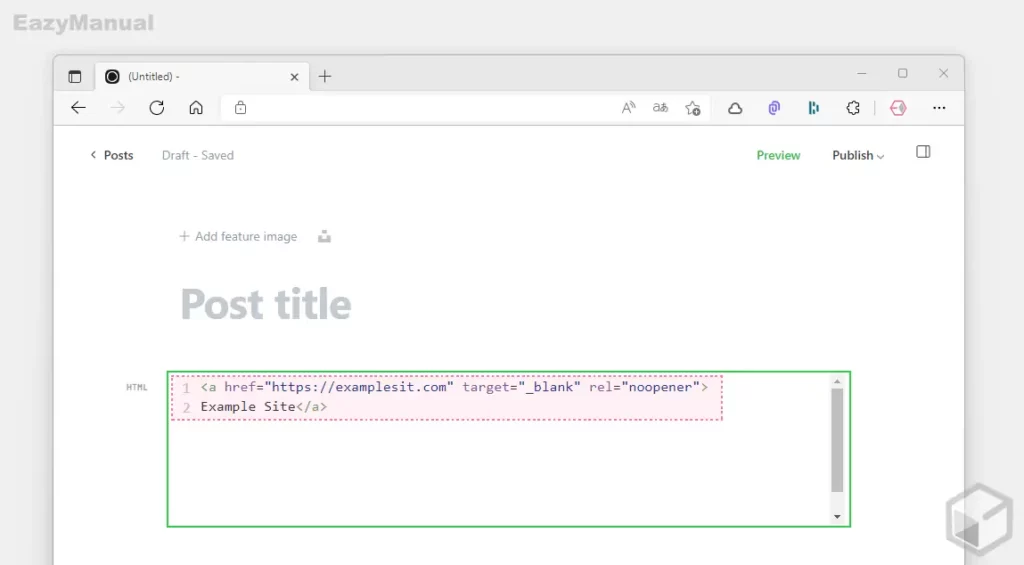
마크업 추가

추가 한 HTML 에 카드에 아래와 같이 링크 속성이 추가 된 HTML 링크 태그를 삽입 후 Save 버튼으로 저장합니다.
<a href="https://examplesit.com" rel="noopener"> Example Site</a>일반적으로 target="_blank" 속성을 단독으로 사용하는 경우 아래와 같은 문제가 발생 할 수 있습니다.
- 링크된 페이지에서 window.opener 를 사용해 링크를 건 페이지를 참조할 수 있고 이로 인해 대상 사이트 평판이 좋지 않은 경우 자신의 웹 사이트에 좋지 않은 영향을 줄 수 있습니다.
- 다른 페이지가 window.opener 속성을 사용하여 window 객체에 액세스할 수도 있습니다. 그러면 다른 페이지에서 해당 페이지를 악성 URL로 리디렉션할 수 있습니다.
- 이 경우
rel="noopener"또는rel="noreferrer"를target="_blank"에 추가하면 이러한 문제를 피할 수 있습니다.
- 다른 페이지로 이동 된 링크 페이지는 기존 페이지와 동일한 프로세스에서 실행 되며 해당 페이지에서 많은 JavaScript 를 실행하는 경우 페이지의 성능이 저하될 수 있습니다.
- 이 경우
rel="noopener"를target="_blank"에 추가하면 링크된 페이지와 링크를 건 페이지는 별개의 프로세스로 취급되기 때문에 서로 연결되어 퍼포먼스가 떨어지는 일도 없게 됩니다.
- 이 경우
참고: Chromium 88 버전 이후부터target="_blank"를 포함한 앵커는 기본적으로 noopener 동작을 자동으로 가져옵니다. 하지만rel="noopener"를 명시적으로 같이 표시 하는 경우 Edge Legacy 및 Internet Explorer 를 포함한 이전 브라우저 사용자를 보호하는 데 도움을 줄 수 있습니다.
자바스크립트로 모든 링크 새탭 열기
적용 할 링크의 수가 적다면 위 안내한 HTML 을 직접 수정하는 방식으로 사용 할 수 있지만, 그렇지 않은 경우 매번 수동으로 진행 하는 것은 상당히 번거로운 과정이 될 것 입니다.
이에 간단한 자바스크립트 코드를 Code injection 에 추가하면 모든 링크( <a></a> 태그 ) 에 대해 _blank 로 target 값을 지정 할 수 있습니다.
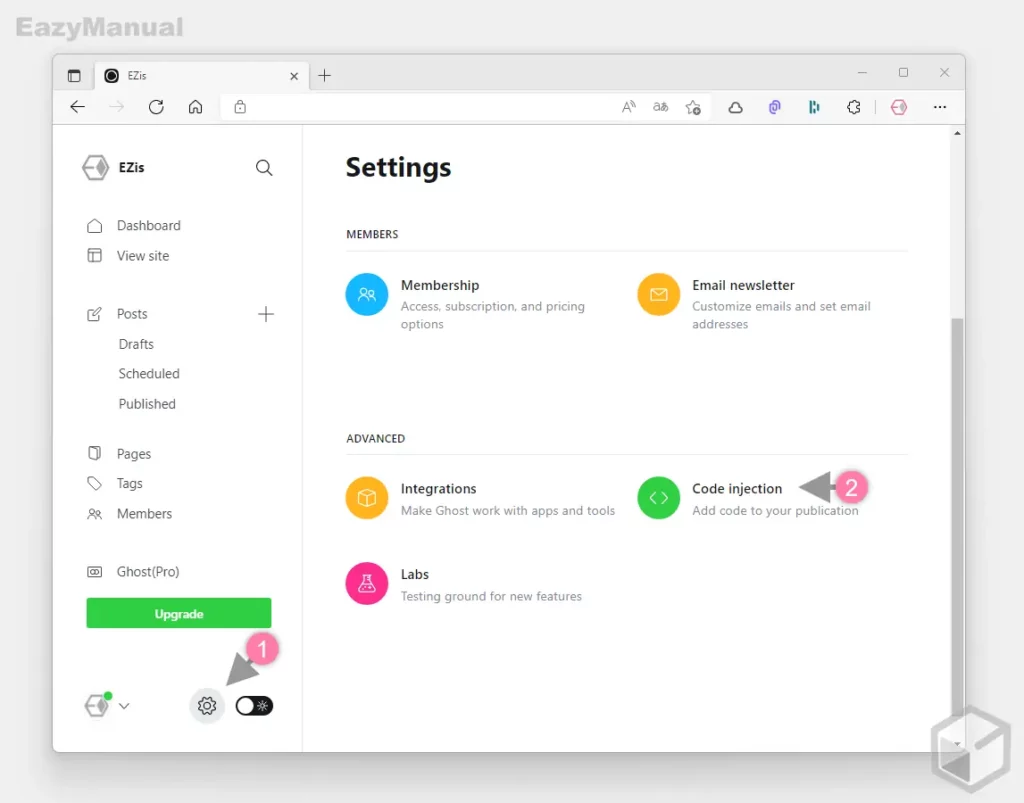
Code injection 이동

고스트 Settings 에서 Advanced 섹션의 Code injection 으로 이동합니다.
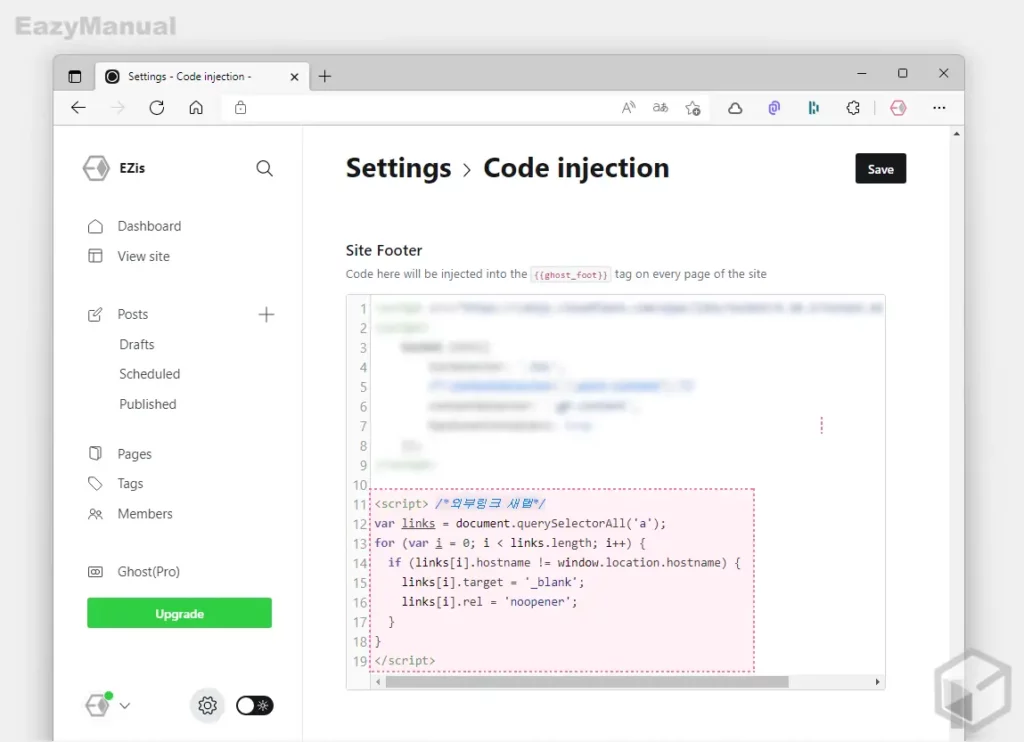
스크립트 추가

Code injection 이동 후 하단 자바스크립트 함수를 Site Footer 섹션에 추가후 오른쪽 상단 Save 버튼을 눌러 저장합니다.
<script>
var links = document.querySelectorAll('a');
for (var i = 0; i < links.length; i++) {
if (links[i].hostname != window.location.hostname) {
links[i].target = '_blank';
links[i].rel = 'noopener';
}
}
</script>자바 스크립트는
var links = document.querySelectorAll('a');: 모든 링크를 links 변수에 담습니다.for (var i = 0; i < links.length; i++): 모든 링크를 반복해서 찾습니다.if (links[i].hostname != window.location.hostname): 내 웹사이트와 다른 URL 의 외부 링크 인 경우links[i].target = '_blank':target에_blank속성을 지정 해 새탭에서 열리도록 합니다.links[i].rel = 'noopener':rel에noopener속성을 지정 해 내 사이트의 평판을 보호하고 프로세스 부하를 줄일 수 있습니다. 필요한 경우 다른 속성을 추가할 수 있습니다.
다음과 같이 약간 응용하면 본인 사이트 도메인 과 제외할 도메인1.com , 제외할 도메인2.com 은 현재 탭에서 열리고 나머지 모든 링크는 새탭에서 열리게 할 수 있습니다.
- 제외 할 도메인이 더 많다면
&& !this.href.includes("제외할 도메인3.com")을 추가하고 - 더 적다면 옵션을 제거하거나 아무 서브 도메인을 추가해 두면 되겠습니다.
<script type="text/javascript">
jQuery(document).ready(function($) {
$('a').each(function(
) {
var a = new RegExp('/' + window.location.host + '/');
if(this.href.indexOf(location.hostname) == -1 && !this.href.includes("제외할 도메인1.com") && !this.href.includes("제외할 도메인2.com")) {
$(this).click(function(event) {
event.preventDefault();
event.stopPropagation();
window.open(this.href, '_blank');
});
}
})
});
</script>마무리
이렇게, 고스트 블로그에 포함 된 링크를 새탭에서 여는 방법에 대해 알아 보았습니다.
링크가 많지 않은 경우 HTML 카드를 통해 직접 수정할 수 있지만 그렇지 않은 경우 자바스크립트를 통해 모든 링크에 일괄적으로 적용해야 합니다.
자바스크립트를 많이 사용하게 되면 사이트 성능에 영향을 주기 때문에 좋아하지 않지만 Ghost 에서는 별다른 대안이 없습니다.
만약 고스트 블로그에서 링크를 새로운 탭으로 열도록 설정 하고 싶다면 위 내용을 참고해 적용 해 보시길 바랍니다.

Ghost 자체호스팅으로 기반 시스템을 가꾸고 있습니다. 본문 링크가 무조건 현재 페이지에서 열려서 불편했는데 개선 방법을 알려주셔서 정말 감사해요!
도움이 되셨다니 다행이네요. 사이트 방문과 피드백 댓글 감사합니다.