고스트Ghost는 2013년에 만들어진 비영리 오픈 소스 Headless 블로그 CMS 프로젝트입니다. JavaScript로 작성되었으며 nodejs 기반의 풀스택 퍼블리싱 플랫폼으로 사용자가 백엔드와 프런트엔드를 커스터마이징할 수 있습니다. MIT 라이선스에 따라 배포되는 무료 오픈 소스이기 때문에 개별 블로거들부터 기업들의 사용이 늘고 있습니다.

처음 고스트에서 사이트를 개설하면 위와 같이 기본적으로 보여지는 글꼴이 명조체로 되어 있는데 영문은 그렇다 치고 한글이 영 봐줄 수가 없습니다. 이런 명조체가 마음에 들지 않는 경우 다음 과정으로 고딕으로 변경하거나 본인이 마음에 드는 다른 글꼴로 변경할 수 있습니다.
튜토리얼 환경: 크롬, Ghost Version: 5.36.0
기본 글꼴 타입 지정
웹 사이트에서 사용되는 대표적인 폰트는 Serif(세리프,명조체), Sans-Serif(산세리프,고딕체) 이렇게 볼 수 있고, 고스트에는 기본적으로 본문에 Elegant serif가 적용되어 있습니다. 취향에 따라 이 부분이 마음에 들어하지 않는 경우 다음 과정으로 수정할 수 있습니다.

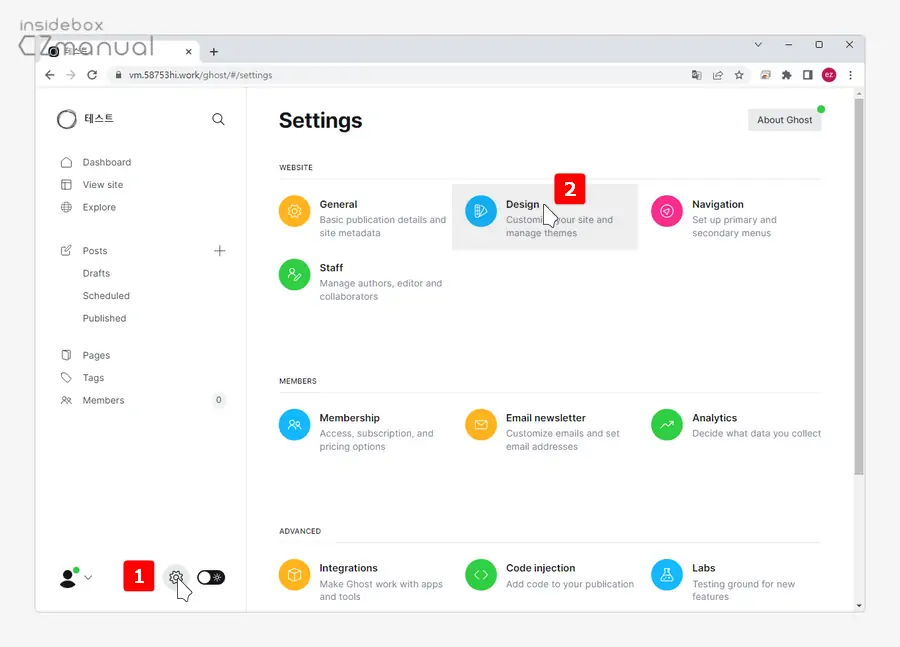
- 자신의 도메인/ghost 주소로 접속 해 대시보드로 이동한 뒤 좌측 하단의 설정 버튼을 클릭해 Website 섹션의 Design 카테고리로 진입합니다.

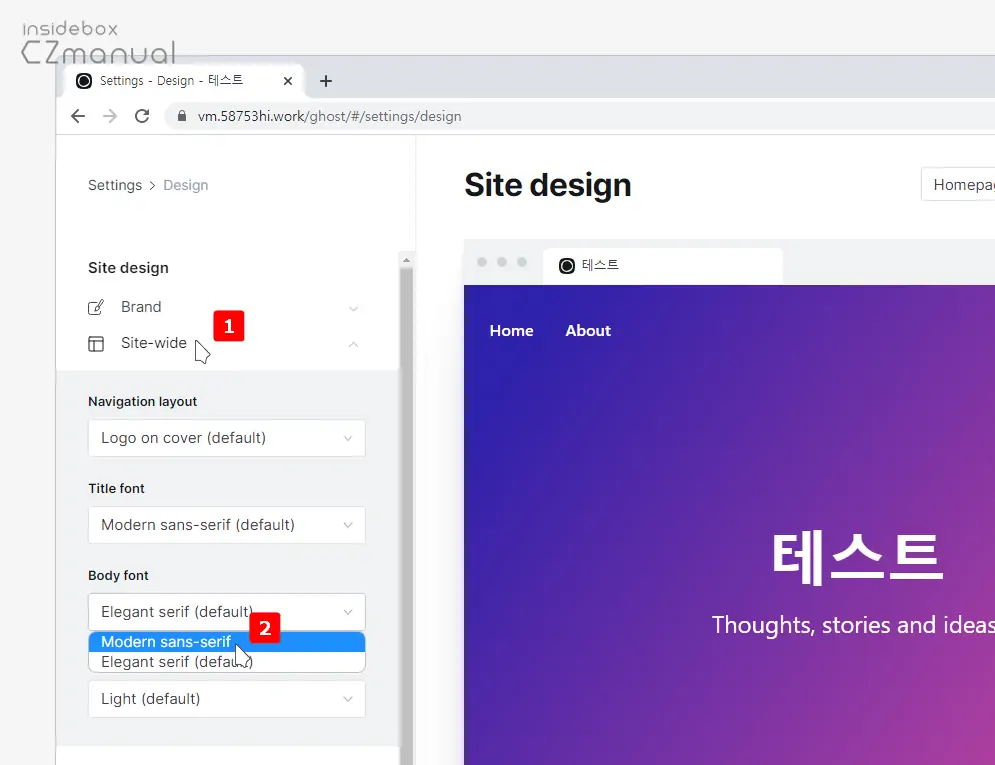
- 좌측 Site design에서 Site-Wide 탭을 확장하면 옵션을 Elegant serif에서 Modern serif 로 변경합니다.
웹 폰트 사용하기
테마에 적용된 기본 웹 폰트도 고딕체로 변경하면 그대로 사용해도 별 무리는 없지만 선호하는 글꼴이 따로 존재한다면 이를 서버에 올려 font-face로 사이트에 적용한 폰트를 방문자가 동일하게 볼 수 있도록 지정할 수 있습니다.
참고: 자체 호스팅이 아닌 고스트 프로를 사용하는 경우 가장 낮은 티어는 기본 테마 수정이 되지 않으니 구글 폰트 등을 임포트해서 사용해야 합니다.
서버에 폰트 업로드
필자의 경우 사이트에서 폰트가 보여지는 시간이 지연되는 것이 보기 좋지 않은 듯 하여 로드 속도를 미세하게라도 올리기 위해 서버에 직접 올려두고 사용해 다음과 같이 진행하지만, 구글 폰트와 같이 CDN을 사용해도 동일하게3 사용할 수 있습니다.
테마 다운로드

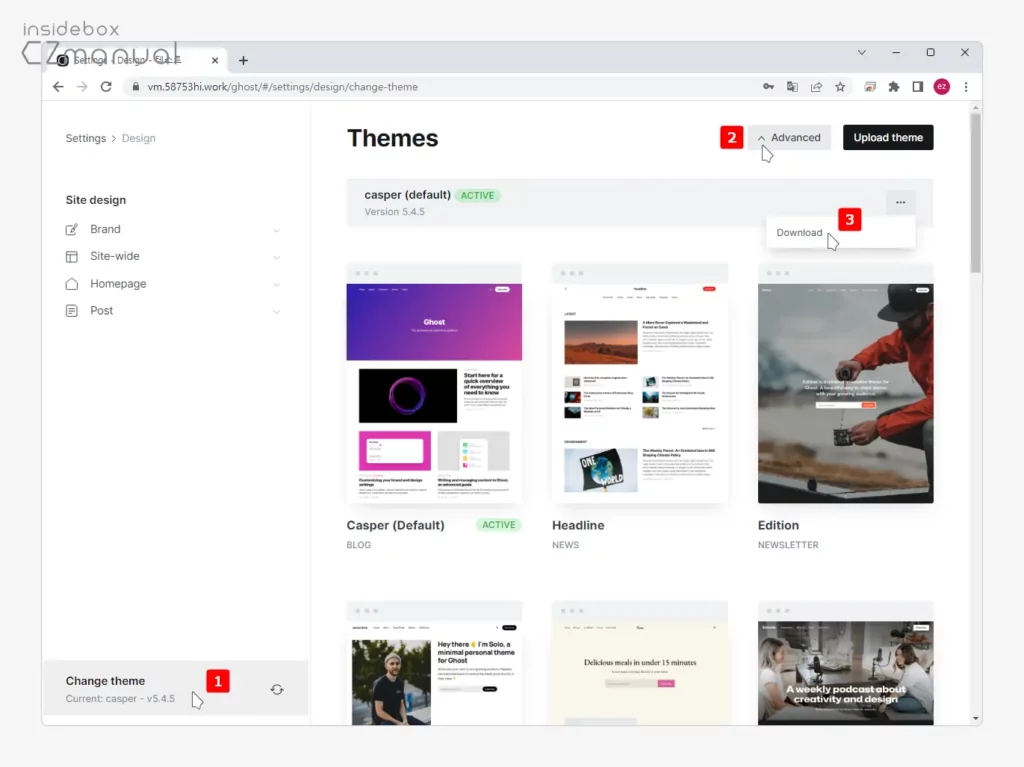
- 대시보드 설정 페이지 이동 후 좌측 하단의 Change theme 를 클릭한 뒤 오른쪽 상단의 Advanced 탭을 클릭합니다.
- 아래 현재 적용된 테마를 확인할 수 있는데 오른쪽 더보기 아이콘을 클릭한 뒤 Download 버튼을 클릭해 테마 파일 전체를 내려받을 수 있습니다. 고스트 블로그 테마파일 다운로드 및 업로드하는 방법 알아보기

- 테마는 압축된 상태이니 압축을 해제합니다.
테마에 폰트 추가

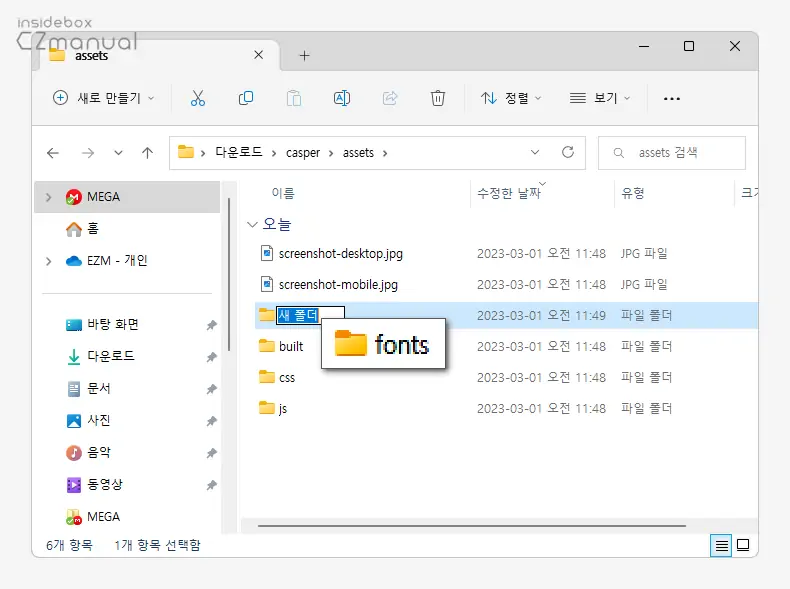
- 테마 폴더 > assets 경로에 폰트가 저장될 폴더를 하나 추가한 뒤
fonts와 같이 식별이 용이한 이름으로 지정합니다.

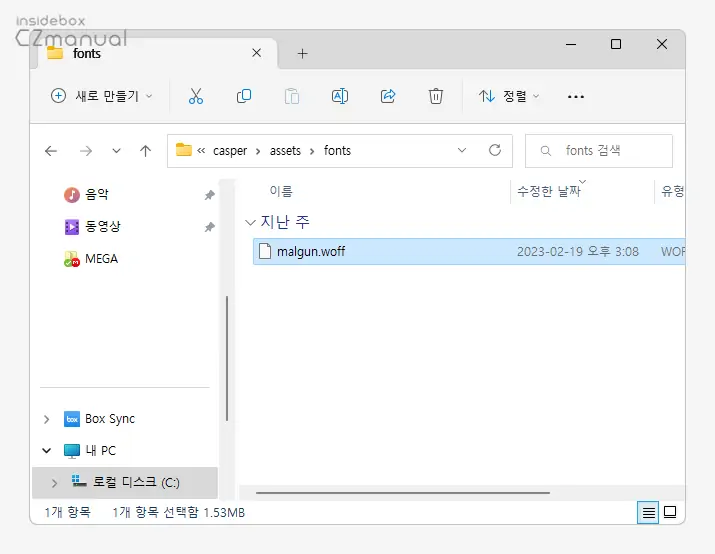
- 생성한 폴더에 사이트에 적용할 폰트 파일을 추가합니다.
참고: 폰트 자체도 꽤나 용량이 크기 때문에 웹에서 사용할 파일은 용량을 신경써야 합니다. 사용할 폰트는 WOFF2로 변환하거나 경량화된 폰트4를 사용하는 것을 권장합니다.
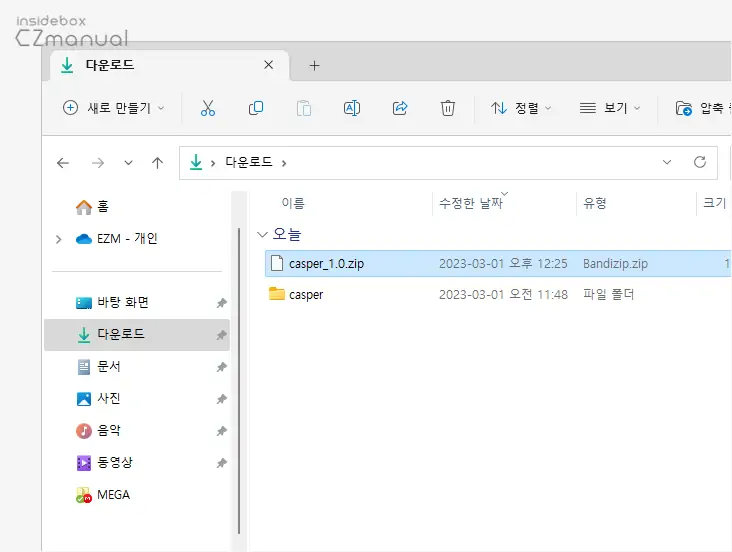
- 테마 폴더의 이름이 동일하면 업로드 시 오류가 발생하니 테마 파일의 일름을 수정후 압축합니다.
폰트 추가된 테마 업로드

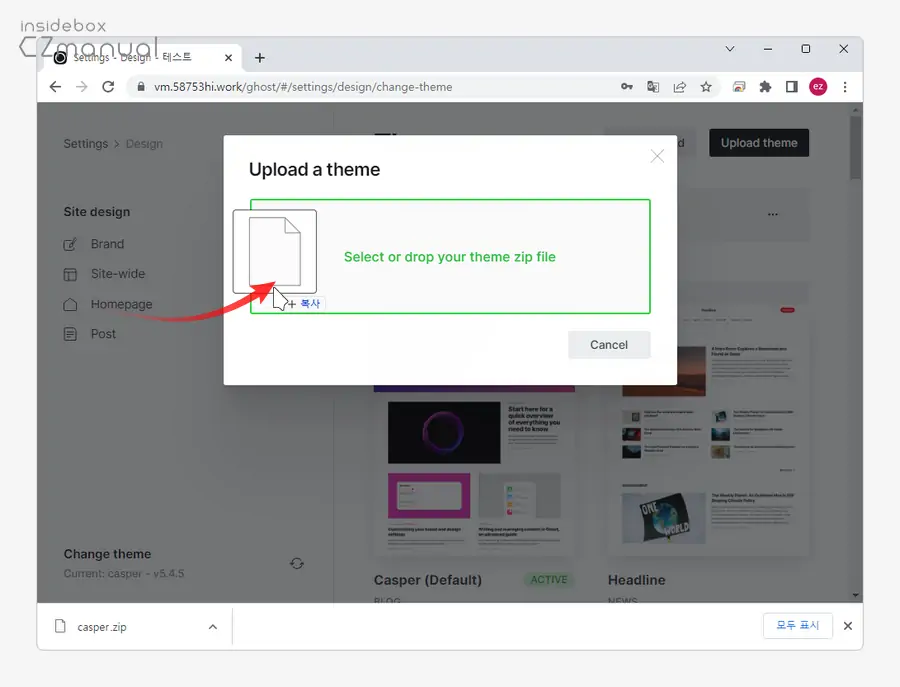
- 고스트 테마 페이지에서 Upload theme 버튼을 클릭 후 Upload a theme 모달 창에 수정한 테마 파일을 업로드 합니다.

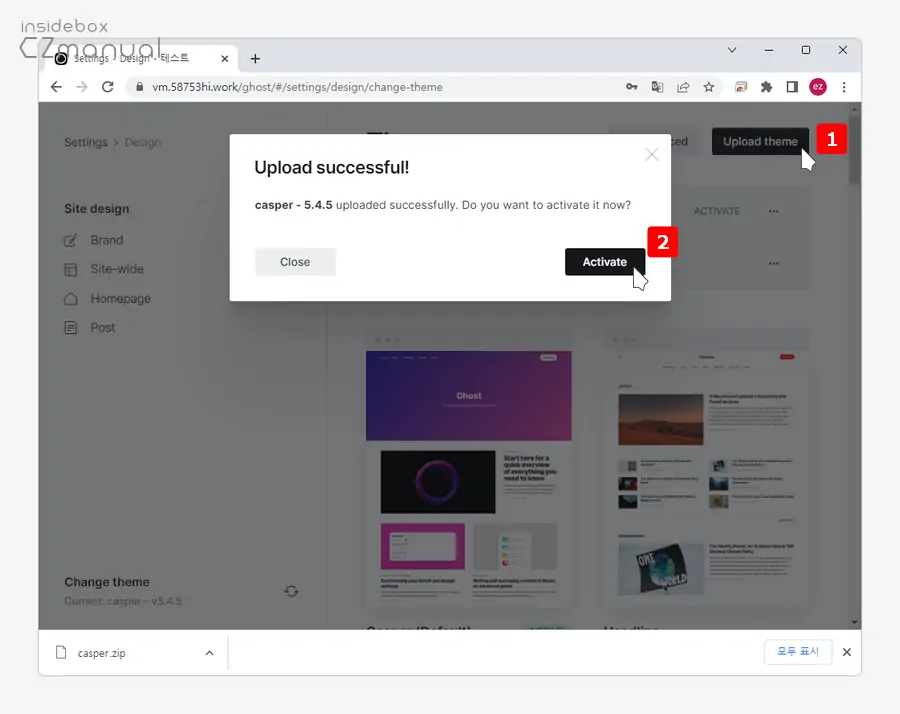
- 이라고 표시되면 업로드가 완료된 것이고 여기서 Active 버튼을 클릭하면 해당 테마가 활성화됩니다.

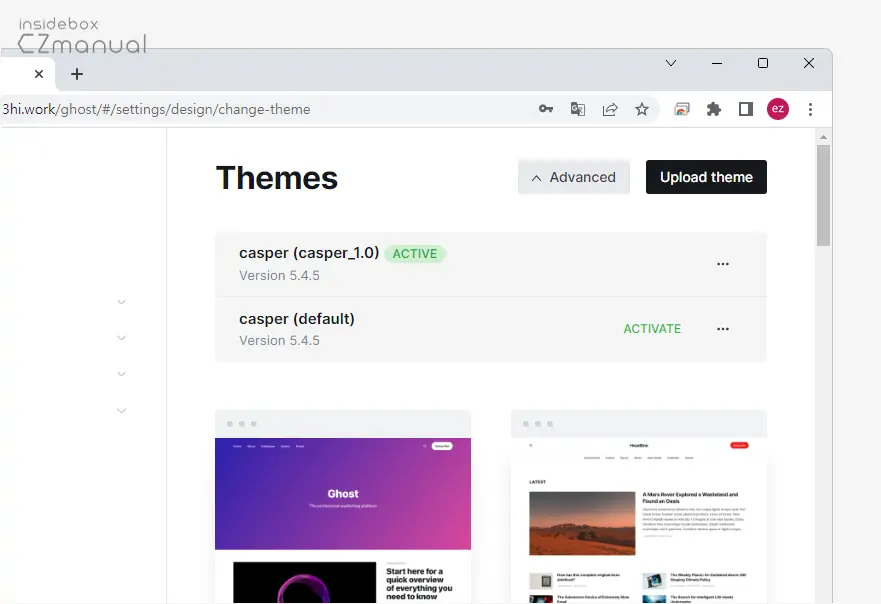
- 수정한 테마가 정상적으로 활성화된 것을 볼 수 있습니다.
사이트에 폰트 적용
업로드한 폰트는 이제 font-face로 로드해서 font-family로 글꼴을 정의하면 원하는 폰트를 고스트 사이트에 적용할 수 있습니다.
참고: 웹 폰트 적용 방법-font-family, Font Type, @font-face 에서 조금 더 자세한 내용을 확인할 수 있습니다.

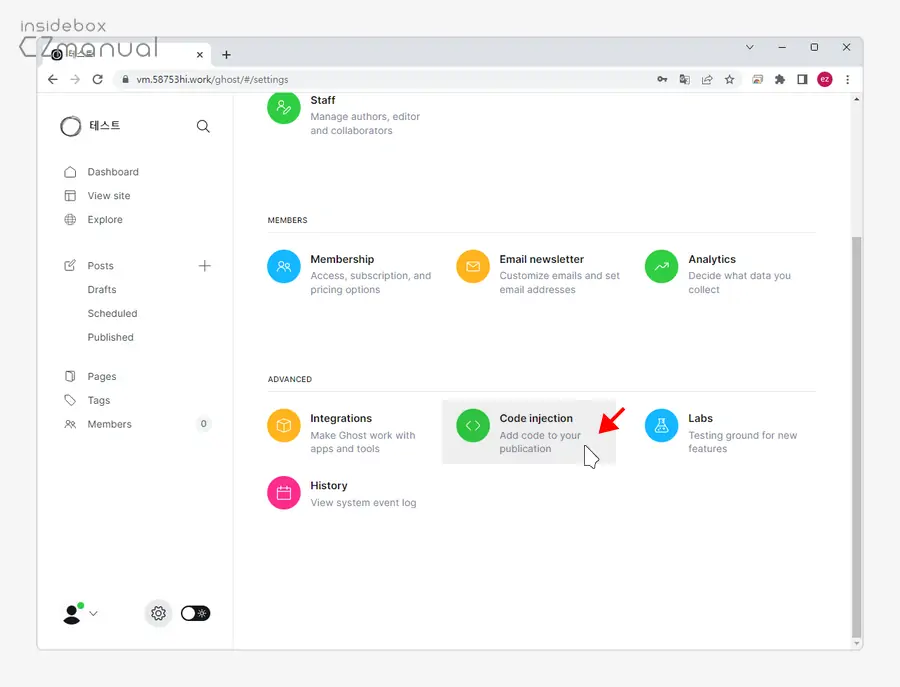
- 대시보드 설정에서 Code injection을 클릭합니다.

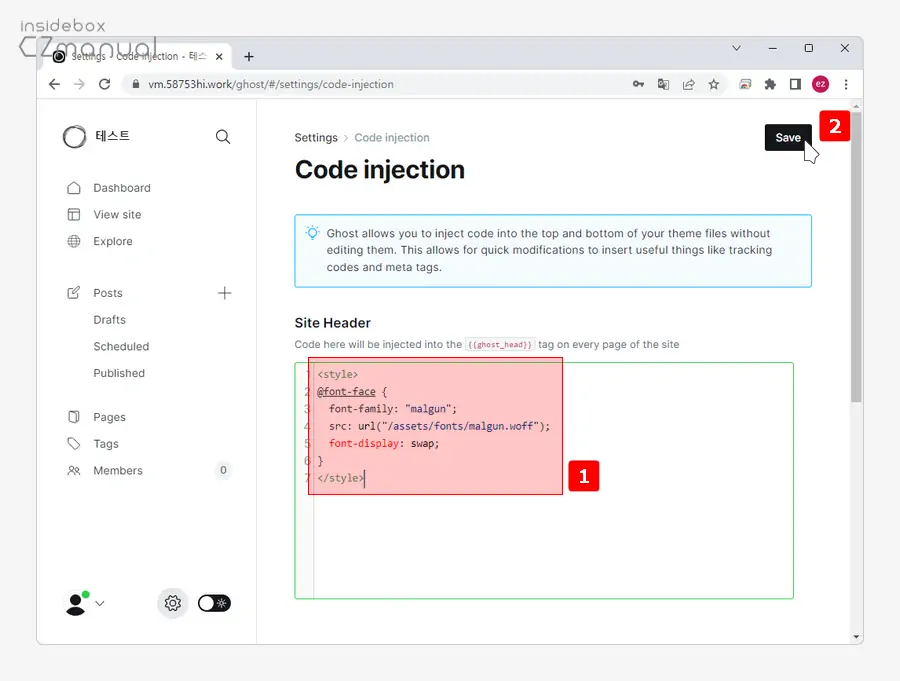
- 상단 Site Header 섹션에 아래 스크립트를 추가해 폰트를 로드할 수 있도록 지정한 뒤 Save 버튼을 클릭하거나 Ctrl + S로 저장합니다. 자동으로 저장되지 않기 때문에 수정 후 저장이 필요합니다.
<style>
@font-face {
font-family: "malgun";
src: url("/assets/fonts/malgun.woff") format("woff");
font-display: swap;
}
</style>
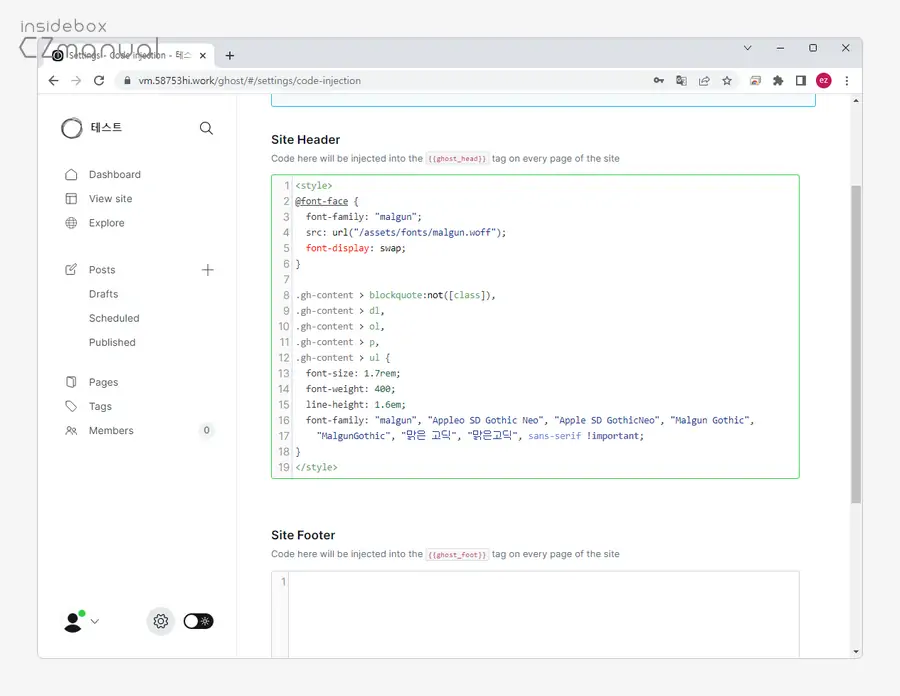
- 다음으로 폰트가 적용될 태그들을 지정하면 되는데, 필자의 경우 홈 페이지는 그대로 두고 본문에서만 글꼴이 적용되길 원해 다음과 같은 태그들만 글꼴을 적용했습니다. 고정폭 글꼴Monospaced font과 같이 다른 폰트들도 추가해 동일한 방식으로 수정할 수 있습니다.
<style>
@font-face {
font-family: "malgun";
src: url("/assets/fonts/malgun.woff") format("woff");
font-display: swap;
}
.gh-content > blockquote:not([class]),
.gh-content > dl,
.gh-content > ol,
.gh-content > p,
.gh-content > ul {
font-size: 1.7rem;
font-weight: 400;
line-height: 1.6em;
font-family: "malgun", "Appleo SD Gothic Neo", "Apple SD GothicNeo", "Malgun Gothic","MalgunGothic", "맑은 고딕", "맑은고딕", sans-serif !important;
}
</style>
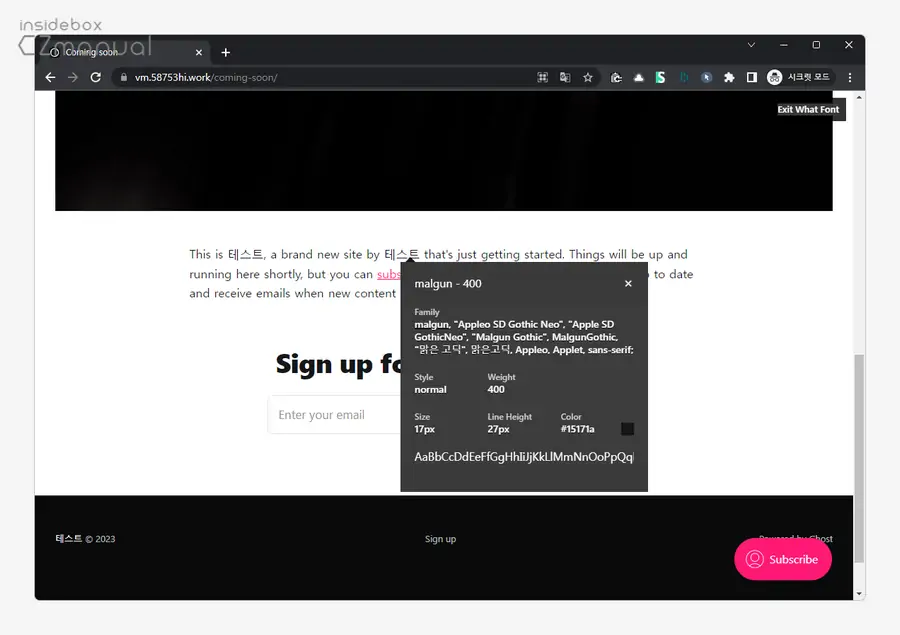
고스트에 적용한 폰트가 정상적으로 보여지는 것을 확인할 수 있습니다.

글이 도움이 많이 되었습니다 🙂 감사합니다
도움이 되셨다니 다행이네요. 사이트 방문과 피드백 댓글 감사합니다.