앱 암호는 주로 사용자가 특정 애플리케이션에 로그인할 때 사용되는 비밀번호를 의미합니다. 이것은 사용자의 개인 정보와 데이터를 보호하며, 불법적인 액세스나 해킹으로부터 사용자를 보호하는 데 도움이 됩니다. 사용자는 일반적으로 앱에 로그인할 때 이러한 암호를 입력하게 되며, 이것은 해당 앱과 연결된 계정의 보안을 강화하는 데 사용됩니다. 앱 암호 알아보기
워드프레스로 서비스 중인 사이트를 모바일 앱, 데스크톱 클라이언트 등과 같은 외부 애플리케이션 또는 이메일 마케팅 도구, 소셜 미디어 관리 도구 등 외부 서비스와 연동하고 싶을 수 있습니다. 그리고 무엇보다 워드프레스 자체 REST API를 사용해 자신의 사이트에서 게시물을 생성, 읽기, 업데이트, 삭제하는 등의 작업을 진행 하거나 사용자 정보 관리 및 사이트 설정을 변경하는 것도 가능한데 이 때에는 계정의 기본 암호를 사용하면 인증이 되지 않아 앱 암호가 필요합니다.
이처럼 워드프레스에서 좀 더 다양한 서비스와의 연계가 필요하다면 앱 압호를 사용해야 하는데 다음 과정으로 워드프레스 관리 페이지의 사용자 메뉴를 통해 손쉽게 발급할 수 있으며 유사한 과정으로 다시 폐기를 할수도 있습니다.
튜토리얼 환경: Windows, Chrome, WordPress 6.3v
앱 암호 생성, 발급 받기
워드프레스에서는 사용자 메뉴를 통해 앱 암호를 생성, 발급하고 관리할 수 있습니다.

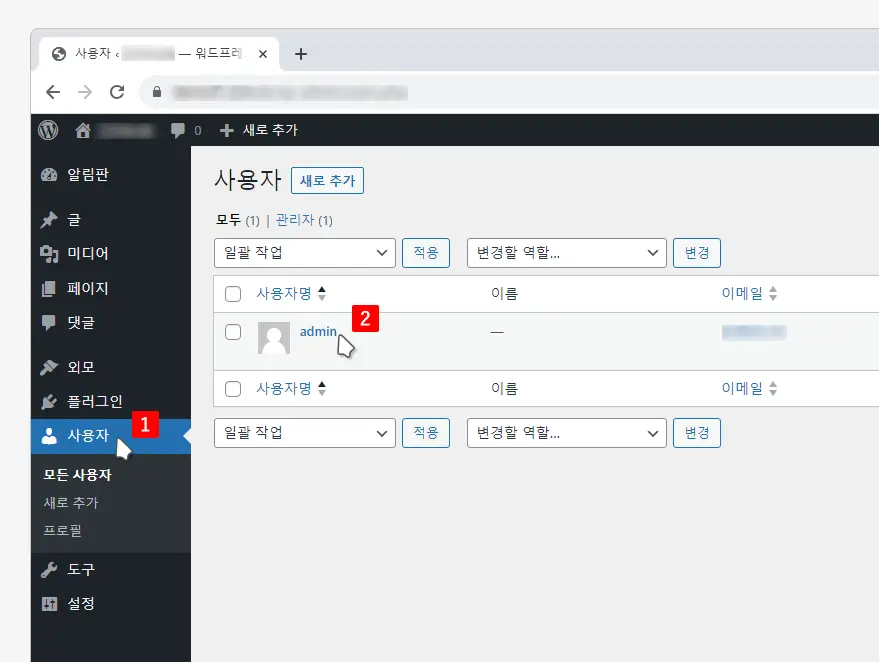
- 대시보드에 로그인 후 좌측 네비게이터에서 로 탭을 이동 후 현재 사용 중인 사용자 를 선택합니다. 여러 사용자가 존재한다면 필요에 따라 앱 암호를 부여할 사용자를 선택할 수도 있습니다.

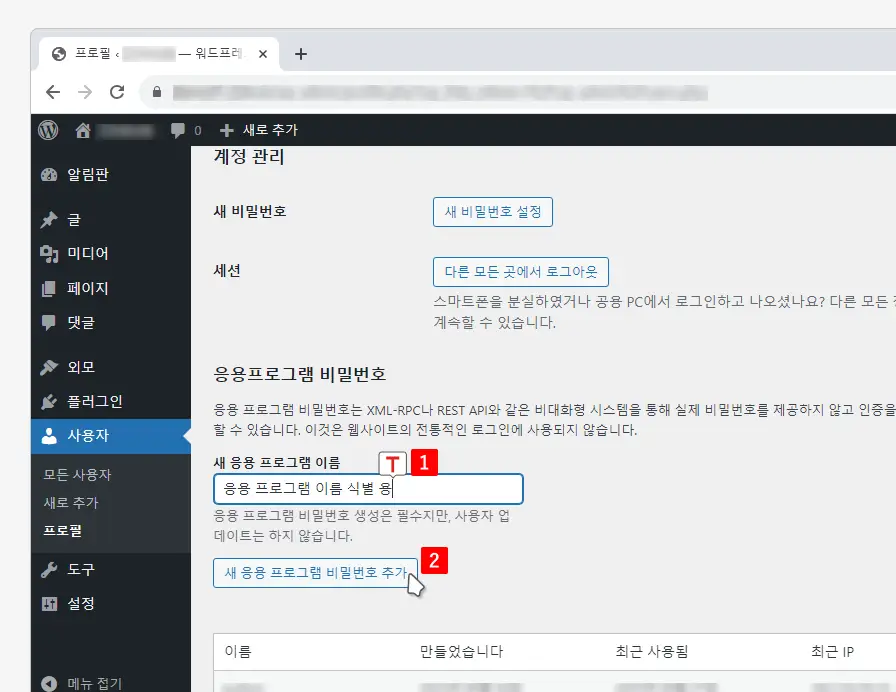
- 해당 사용자의 계정 관리 화면으로 이동되는데 여기서 응용프로그램 비밀번호섹션을 찾을 수 있습니다. 먼저 새 응용 프로그램 이름 필드에 암호가 사용될 곳의 이름을 지정합니다. 이는 단순하게 식별을 위한 목적입니다. 다음으로 버튼을 클릭합니다.

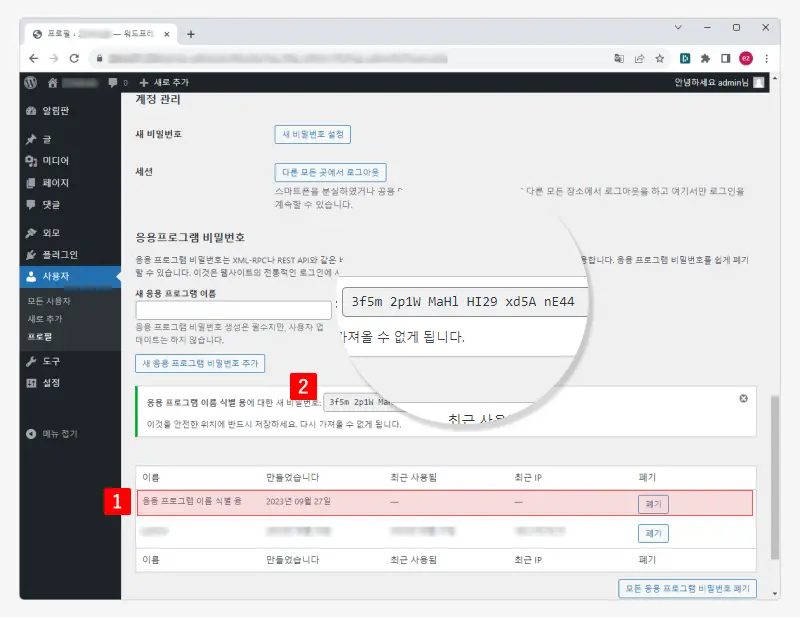
- 하단에 지정한 이름으로된 앱 암호가 목록 에 추가되고 생성된 앱 암호 도 확인할 수 있습니다. 이렇게 생성된 앱 암호는 생성 직후에만 확인할 수 있고 다시 열어서 볼수 없으니 잘 메모해 두어야 합니다2.
참고: 응용프로그램 비밀번호 섹션에서 안내되어 있는 대로, 이 암호를 이용해서 wp-admin 페이지를 통한 로그인에는 사용할 수 없습니다.
앱 암호 폐기하기
앱 암호가 불필요하거나 기억나지 않는 경우 기존 앱 암호를 폐기해야 할 수 있습니다.

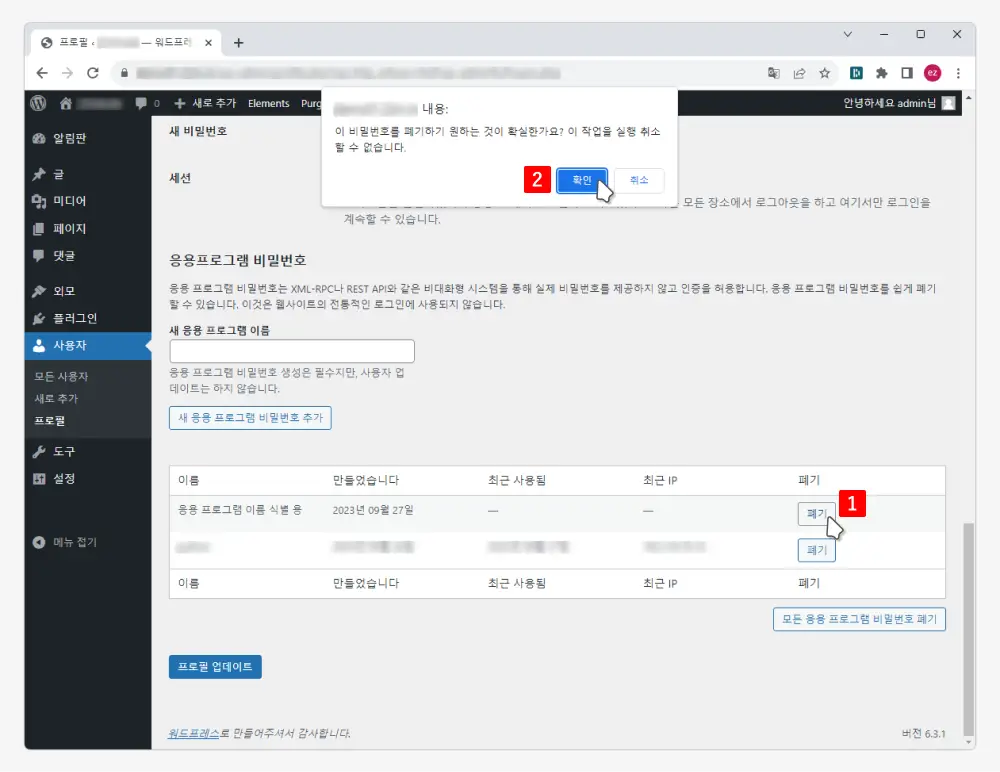
탭으로 이동 후 제거할 응용 프로그램 비밀번호를 찾아 우측에 위치한 버튼을 클릭합니다. 그러면 제거를 진행할 지 여부를 체크하는 팝업이 생성되는데 여기서 을 클릭하면 최종적으로 앱 암호가 폐기됩니다.
마치며
워드프레스에서 앱 암호를 생성 발급하거나 다시 폐기하는 기본적인 방법에 대해 알아보았습니다. 위 과정으로 각각의 외부 서비스나 애플리케이션에 대해 별도의 앱 비밀번호를 생성하면, 만약 한 서비스가 해킹당하더라도 다른 서비스들은 안전하게 보호될 수 있습니다.
앱 비밀번호는 웹사이트 관리자가 특정 사용자에게 특정 권한을 부여하는 방식으로 작동합니다. 이를 통해 해당 사용자가 사이트에 접근할 수 있는 기능과 정보를 제한적으로 관리할 수 있으니 외부 서비스와의 연계가 필요하다면 위 방식으로 앱 암호를 발급후 사용하시길 바랍니다.
