인터넷 브라우저는 우리의 디지털 생활에서 필수적인 도구입니다. 검색 엔진을 통해 정보를 찾거나, 원하는 웹 사이트에 접속하거나, 온라인 쇼핑을 즐기거나, 영상을 시청하는 등 다양한 활동을 수행하는 데 사용됩니다. 이러한 일상적인 사용법 외에도, 브라우저는 웹 개발자에게 매우 중요한 도구로서의 역할을 합니다.
이 글에서는 그 중에서도 특히 개발자 도구라는 브라우저의 숨겨진 기능에 대해 살펴보려 합니다. 개발자 도구는 웹 사이트의 내부 구조를 들여다보고, 웹 사이트의 동작 방식을 이해하고, 문제를 진단하고 해결하는 데 필요한 다양한 기능을 제공합니다. 웹 개발자뿐만 아니라, 깊이 있는 웹 이해를 원하는 모든 이들에게 유용한 도구입니다.
개발자 도구를 통해 우리는 웹 페이지의 HTML 요소를 검사하고 수정할 수 있으며, 웹 페이지에서 실행 중인 JavaScript 코드를 디버깅할 수 있습니다. 또한, 웹 페이지의 네트워크 요청을 모니터링하고, 웹 페이지의 성능을 분석하고 최적화하는 것도 가능합니다.
개요

개발자 도구는 웹 개발자가 웹 애플리케이션을 디버그하고 분석하며 최적화하는 데 사용되는 도구 모음입니다. 주로 웹 브라우저에 내장되어 있으며, 웹 페이지의 HTML, CSS, JavaScript 등의 코드를 검사하고 수정할 수 있습니다.
개발자 도구는 웹 개발자가 웹 애플리케이션을 디버그하고 분석하며 최적화하는 데 필수적인 도구입니다. 이 도구는 웹 브라우저에 내장되어 있으며, 웹 페이지의 내부 구조와 동작을 실시간으로 파악할 수 있는 다양한 기능을 제공합니다. 웹 페이지의 레이아웃, 스타일, 동작, 성능 등을 분석할 수 있는 다양한 패널과 탭을 제공합니다. 이를 통해 웹 개발자는 웹 애플리케이션의 코드를 실시간으로 편집하고 디버깅할 수 있으며, 성능 문제를 식별하고 해결할 수 있습니다.
또한 개발자 도구는 다양한 디바이스와 환경에서 웹 페이지를 테스트할 수 있는 기능을 제공하여, 다양한 사용자 환경에서의 호환성과 성능을 보장할 수 있도록 도와줍니다.
주요 기능
개발자 도구는 웹 개발자가 웹 애플리케이션을 디버그하고 분석하며 최적화하는 데 필수적인 도구입니다. 요소 검사, 콘솔, 네트워크 및 성능 분석 등의 기능을 통해 웹 페이지의 개발 및 디버깅 과정을 효율적으로 수행할 수 있습니다.
- 요소 검사: 요소 검사는 웹 페이지의 DOM(Document Object Model) 구조를 시각적으로 탐색하고, 개별 요소의 스타일, 속성, 이벤트를 확인하고 수정하는 데 사용됩니다. CSS 스타일을 직접 조정하여 웹 페이지의 레이아웃이나 디자인을 바로 변경해볼 수 있습니다. 이는 디자인의 피드백 사이클을 단축하고, 웹 페이지의 레이아웃 문제를 신속하게 진단하고 해결하는 데 유용합니다.
- 콘솔: 콘솔은 JavaScript 코드를 실행하고 디버그하는 데 사용됩니다. 코드의 실행 결과를 실시간으로 확인하고, JavaScript 오류 메시지를 확인하여 문제를 신속하게 파악할 수 있습니다. 또한, 변수의 값을 출력하거나, JavaScript 표현식을 실행하여 코드의 동작을 이해하는 데 도움이 됩니다.
- 네트워크 분석: 네트워크 분석 기능은 웹 페이지의 네트워크 요청과 응답을 실시간으로 모니터링하고 분석합니다. 각 요청의 URL, 상태 코드, 응답 시간, 페이로드 크기 등의 정보를 제공하므로, 네트워크 성능 문제를 신속하게 진단하고 해결할 수 있습니다.
- 성능 분석: 성능 분석 기능은 웹 페이지의 실행 성능을 측정하고 분석하는 데 사용됩니다. 웹 페이지의 렌더링, 스크립트 실행, 이벤트 처리 등의 성능을 프로파일링하고, 성능 병목을 식별하여 최적화할 수 있습니다.
- 애니메이션 및 레이아웃 분석: 애니메이션 및 레이아웃 분석 기능은 웹 페이지의 애니메이션과 레이아웃 변화를 시각적으로 분석하는 데 사용됩니다. 애니메이션의 타이밍, 지속 시간, 반복 등의 정보를 확인하고, 레이아웃 변화를 단계별로 추적하여 애니메이션의 부드러움과 레이아웃의 효율성을 개선할 수 있습니다.
- 추가적으로, 웹 개발자 도구에는 다음과 같은 고급 기능들도 포함되어 있습니다.
- Elements: Elements 패널은 웹 페이지의 DOM 구조와 CSS 스타일을 직접적으로 검사하고 수정하는 데 사용됩니다. 웹 페이지의 요소를 선택하여 그 요소의 HTML 마크업과 CSS 스타일을 확인하고, 실시간으로 변경해볼 수 있습니다.
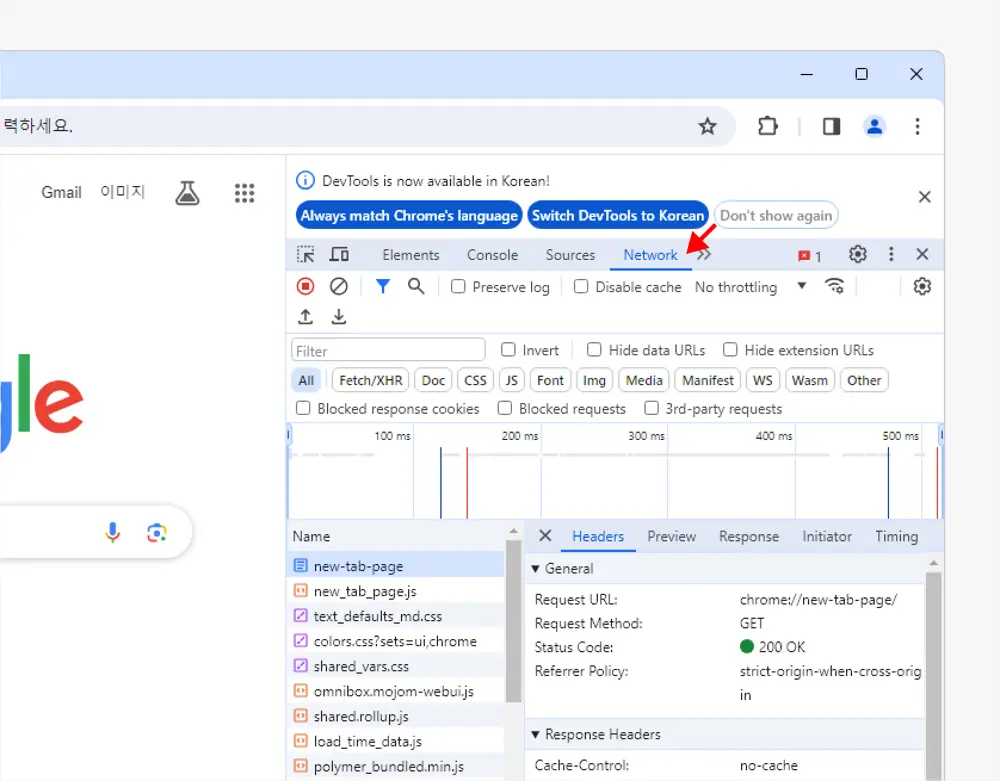
- Network: Network 패널은 웹 페이지가 로드되는 동안 발생하는 모든 네트워크 요청을 기록하고 분석하는 데 사용됩니다. 각 요청의 URL, HTTP 메서드, 상태 코드, 응답 시간, 페이로드 크기 등의 상세 정보를 확인할 수 있습니다.
- Sources: Sources 패널은 웹 페이지의 JavaScript 소스 코드와 CSS 스타일시트를 보고 수정하는 데 사용됩니다. JavaScript debugger를 포함하고 있어, 코드의 실행을 일시 중지하고, 변수의 값을 검사하고, 스택 트레이스를 확인하는 등의 디버깅 작업을 수행할 수 있습니다.
- Application: Application 패널은 웹 페이지의 스토리지, 캐시, 서비스 워커 등의 정보를 관리하는 데 사용됩니다. 이를 통해 웹 페이지의 데이터 관리와 오프라인 동작을 이해하고 조정할 수 있습니다.
- Performance: Performance 패널은 웹 페이지의 로딩 성능과 실행 성능을 측정하고 분석하는 데 사용됩니다. 웹 페이지의 렌더링, 스크립트 실행, 이벤트 처리 등의 성능을 시각적으로 프로파일링하고, 성능 병목을 식별하여 최적화할 수 있습니다.
- Memory: Memory 패널은 웹 페이지의 메모리 사용량을 측정하고 분석하는 데 사용됩니다. 웹 페이지의 메모리 누수를 식별하고 해결하는 데 도움이 됩니다.
- Audits: Audits 패널은 웹 페이지의 성능, 접근성, 향상된 웹 기능, SEO 등의 여러 면을 자동으로 검사하고 보고하는 데 사용됩니다. 이를 통해 웹 페이지의 품질을 향상시키는 데 도움이 됩니다.
- Console: Console 패널은 JavaScript 코드를 실행하고 메시지를 출력하는 데 사용됩니다. 코드의 실행 결과를 실시간으로 확인하고, JavaScript 오류 메시지를 확인하여 문제를 신속하게 파악할 수 있습니다. 또한, 변수의 값을 출력하거나, JavaScript 표현식을 실행하여 코드의 동작을 이해하는 데 도움이 됩니다.
개발자 도구 활용
개발자 도구를 활용하여 웹 개발자는 웹 페이지의 문제 해결, 최적화, 새로운 기능 개발, 그리고 호환성 검사를 효과적으로 수행할 수 있습니다.
- 웹 페이지 문제 해결: 개발자 도구를 사용하여 웹 페이지의 오류를 신속하게 진단하고 해결할 수 있습니다. 요소 검사 기능을 통해 HTML 및 CSS 코드를 확인하고 수정하여 레이아웃 및 스타일 문제를 해결할 수 있습니다. 또한 콘솔을 사용하여 JavaScript 오류 메시지를 확인하고 코드를 디버그하여 문제를 해결할 수 있습니다. 이를 통해 웹 페이지의 사용자 경험을 향상시키고 오류를 최소화할 수 있습니다.
- 웹 페이지 최적화: 개발자 도구를 사용하여 웹 페이지의 로딩 속도 및 성능을 개선할 수 있습니다. 네트워크 패널을 통해 웹 페이지의 네트워크 요청과 응답을 모니터링하고 불필요한 요청을 제거하거나 최적화할 수 있습니다. 또한 성능 탭을 사용하여 웹 페이지의 렌더링 시간을 분석하고 최적화할 수 있습니다. 이를 통해 사용자의 대기 시간을 줄이고 웹 페이지의 성능을 향상시킬 수 있습니다.
- 새로운 웹 기능 개발: 개발자 도구를 사용하여 새로운 웹 기능을 개발하고 테스트할 수 있습니다. 요소 검사 및 수정 기능을 활용하여 실시간으로 HTML, CSS 및 JavaScript 코드를 편집하고 새로운 기능을 구현할 수 있습니다. 또한 콘솔을 사용하여 새로운 JavaScript 코드를 실행하고 테스트할 수 있습니다. 이를 통해 빠르게 프로토타입을 개발하고 테스트할 수 있으며, 개발 과정을 더욱 효율적으로 관리할 수 있습니다.
- 웹 페이지 호환성 검사: 개발자 도구를 사용하여 웹 페이지가 다양한 브라우저에서 올바르게 렌더링되고 동작하는지 확인할 수 있습니다. 다양한 브라우저 및 디바이스 모드를 선택하여 웹 페이지의 호환성을 테스트하고 문제를 식별할 수 있습니다. 이를 통해 사용자들이 다양한 환경에서 웹 페이지를 이용할 때 발생할 수 있는 문제를 사전에 예방하고 해결할 수 있습니다.
사용 방법
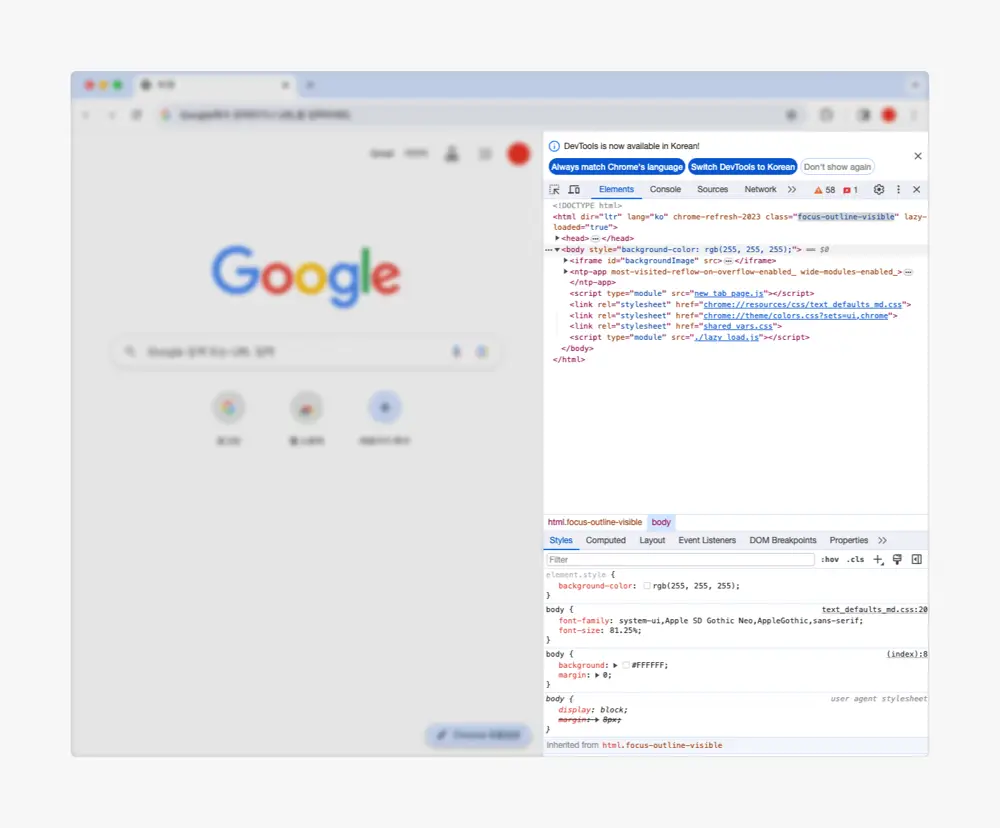
대부분의 브라우저에서는 F12 키를 누르거나 브라우저 메뉴에서 개발자 도구 열기를 선택하여 개발자 도구를 실행할 수 있습니다. 개발자 도구를 사용하는 기본적인 사용 방식을 간단하게 정리합니다.
실행
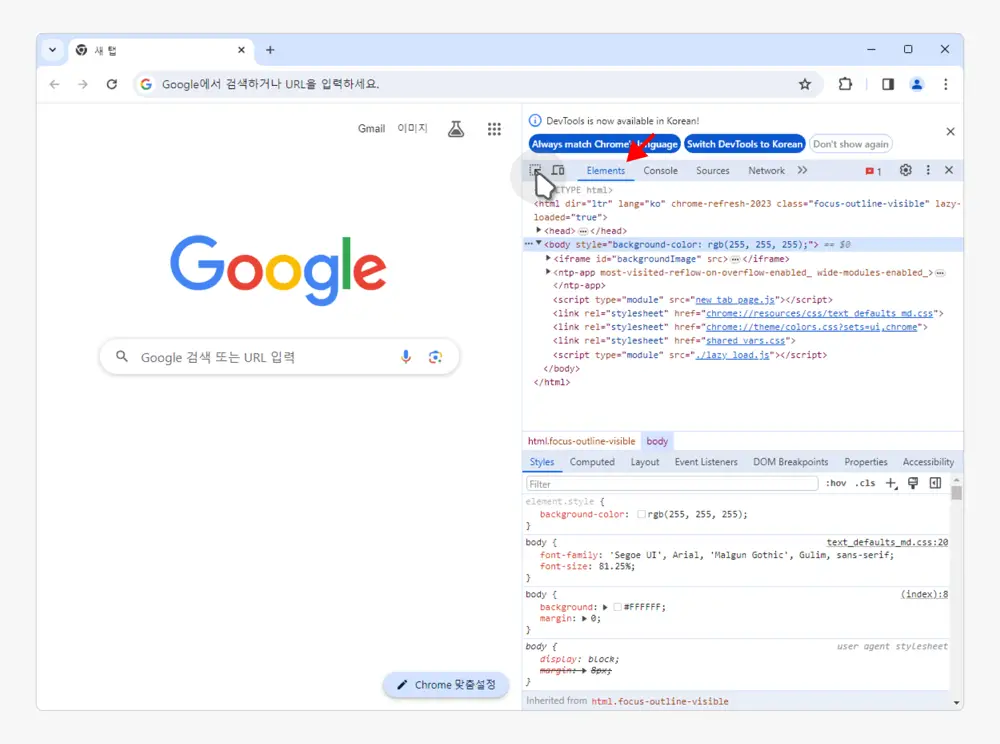
- Google Chrome: Ctrl + Shift + i 키를 눌러 실행하거나 메뉴에서 ❯ 를 선택합니다.
- Mozilla Firefox: Ctrl + Shift + i 키를 눌러 실행하거나 메뉴에서 ❯ 를 선택합니다.
- Microsoft Edge: Ctrl + Shift + i 키를 눌러 실행하거나 메뉴에서 ❯ 를 선택합니다.
- Safari: Option + Cmd + i 키를 눌러 실행하거나 메뉴에서 ❯ 를 선택합니다.
- 그외 브라우저들도 거의 유사한 방식으로 실행할 수 있습니다.
사용
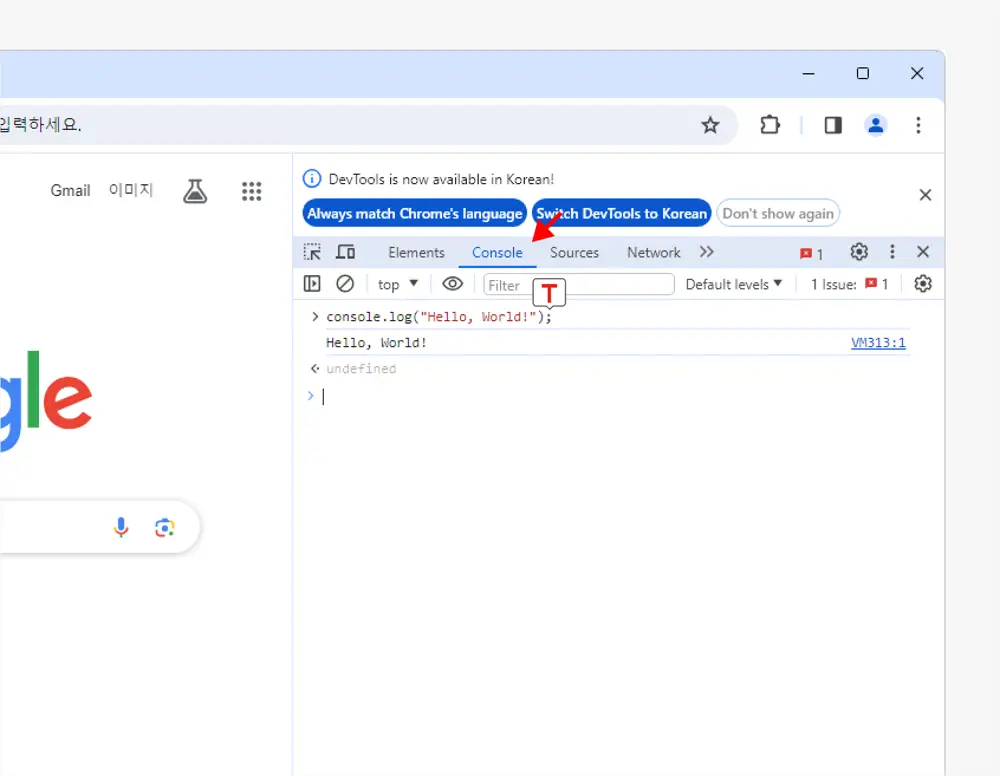
웹 브라우저의 콘솔은 웹페이지의 동작을 실시간으로 확인하고 제어하는 강력한 도구입니다. 콘솔을 통해 웹페이지의 로그를 확인하고, JavaScript 코드를 실행하며, 변수 값을 확인하고 변경하고, API 요청을 테스트하는 등의 다양한 작업을 수행할 수 있습니다. 이를 통해 웹페이지의 동작을 더욱 이해하고 원활하게 만들 수 있습니다.
요소 검사 및 수정

요소 검사 도구를 사용하여 웹 페이지의 요소를 선택하고 해당 요소의 CSS 및 HTML 코드를 수정할 수 있습니다.
JavaScript 디버깅

콘솔을 사용하여 JavaScript 코드를 실행하고 디버그할 수 있습니다. 변수 값을 확인하고 오류 메시지를 확인하여 코드를 수정할 수 있습니다.
네트워크 분석 및 성능 분석

네트워크 탭을 사용하여 웹 페이지의 네트워크 요청과 성능을 분석할 수 있습니다. 로딩 시간을 최적화하고 성능을 향상시키는 데 도움이 됩니다.
이외에도 개발자 도구에서는 앞선 설명처럼 다양한 기능을 제공하고 있으며 새로운 기능이 추가되기도 합니다.
