아이폰에서는 홈 화면에 자주 접속 하는 사이트 또는 웹 서비스를 바로가기 아이콘으로 추가 해 앱을 실행 하는 것처럼 사용할 수 있는데요.
필자의 경우 아무래도 운영하는 사이트를 자주 들어 가게 되는데 해당 사이트를 홈 화면에 바로가기 아이콘을 추가해 두면 브라우저의 즐겨찾기(Bookmark)를 통해 접속 하는 것보다 단계가 줄어 편리합니다.
아이폰에서는 기본적으로 Safari 를 통해 특정 웹 사이트를 홈 화면에 바로가기 아이콘으로 추가할 수 있습니다. 만약 Safari 브라우저가 아닌 Chrome 과 같은 타사 브라우저로 연결 되는 바로가기를 추가하고 싶다면 단축어 기능을 활용하면 됩니다.
그래서 오늘은 아이폰에서 홈 화면에 웹 사이트 바로가기 아이콘 만드는 두 가지 방법에 대해서 알아 봅니다.
튜토리얼 환경 : 아이폰 IOS 15.4.1v
해당 포스트는 충분한 테스트 및 검증 후 작성 되었지만 이것이 내용의 정확성이나 신뢰성에 대해 보증을 하는 것은 아니니 단순 하게 참고용으로 봐주시길 바랍니다.
사파리 브라우저 바로가기 아이콘 만들기
아이폰에서 홈 화면에 웹 사이트를 바로가기로 추가하는 기본적인 방법은 Safari 브라우저를 이용하는 것입니다.

- 사파리 앱
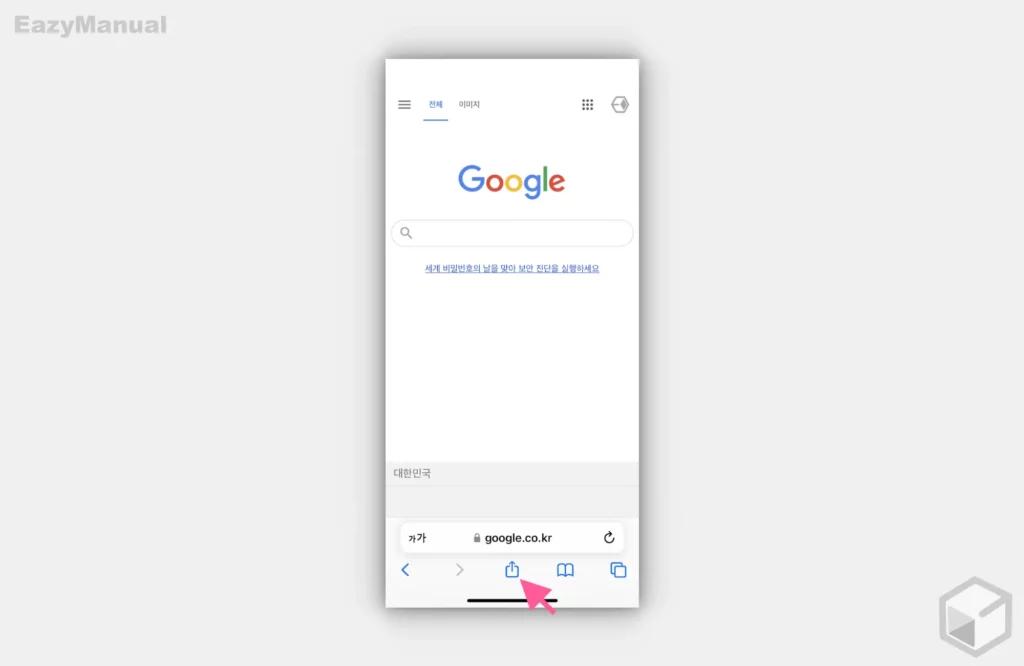
 을 실행 후 바로가기로 등록 하고 싶은 사이트로 이동 후 공유
을 실행 후 바로가기로 등록 하고 싶은 사이트로 이동 후 공유  아이콘을 탭합니다. 설명에서는 Google 로 등록합니다.
아이콘을 탭합니다. 설명에서는 Google 로 등록합니다.

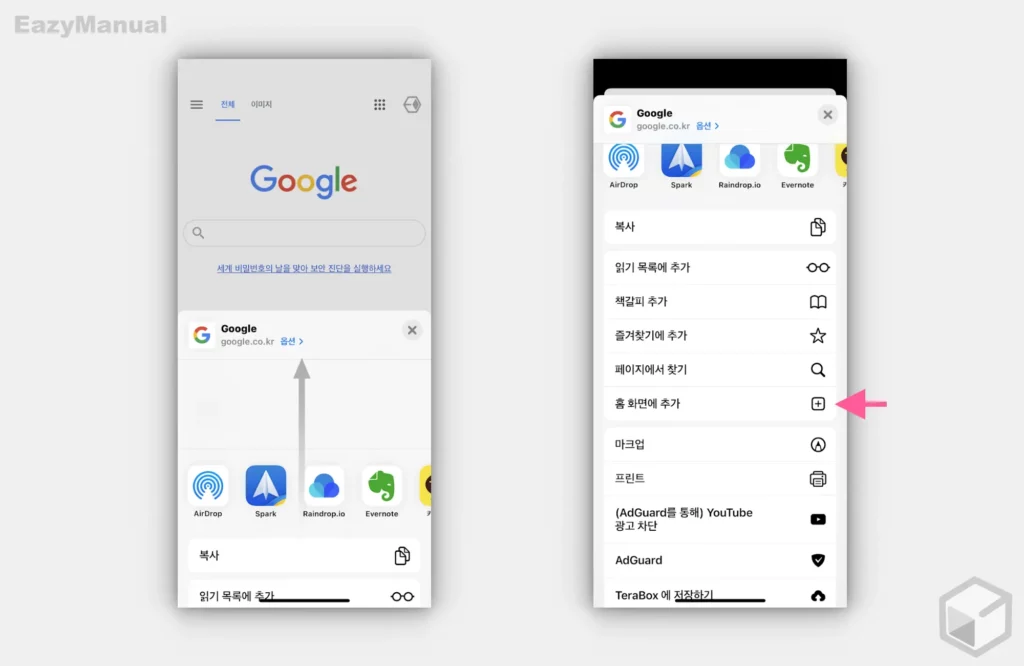
- 공유화면이 열리면 아래로 스크롤 해 이동 후 홈 화면에 추가 를 탭합니다.

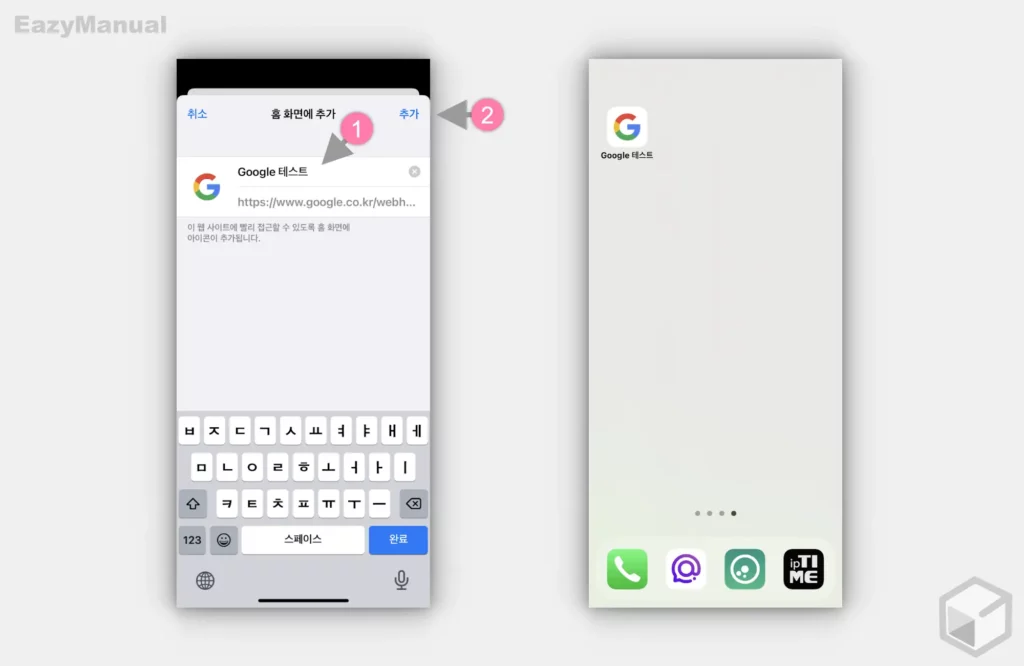
- 홈 화면에 추가 페이지로 이동 되는데 이곳에서 상단 텍스트 필드 (1) 에 바로가기 아이콘 식별을 위한 이름을 입력 후 추가 (2) 를 눌러 줍니다.
- 위와 같이 홈 화면에 Google 로 이동 할 수 있는 바로가기 아이콘이 추가 되었습니다.
타사 브라우저(크롬) 바로가기 아이콘 만들기
위 방식은 아이폰의 기본 브라우저를 타사 브라우저로 변경 하더라도 Safari 브라우저로 실행 됩니다. 만약 사파리 브라우저가 아닌 타사 브라우저로 실행하고 싶은 경우 아이폰의 단축어 앱을 이용해 우회해서 실행 할 수 있습니다.
단축어에 동작 추가

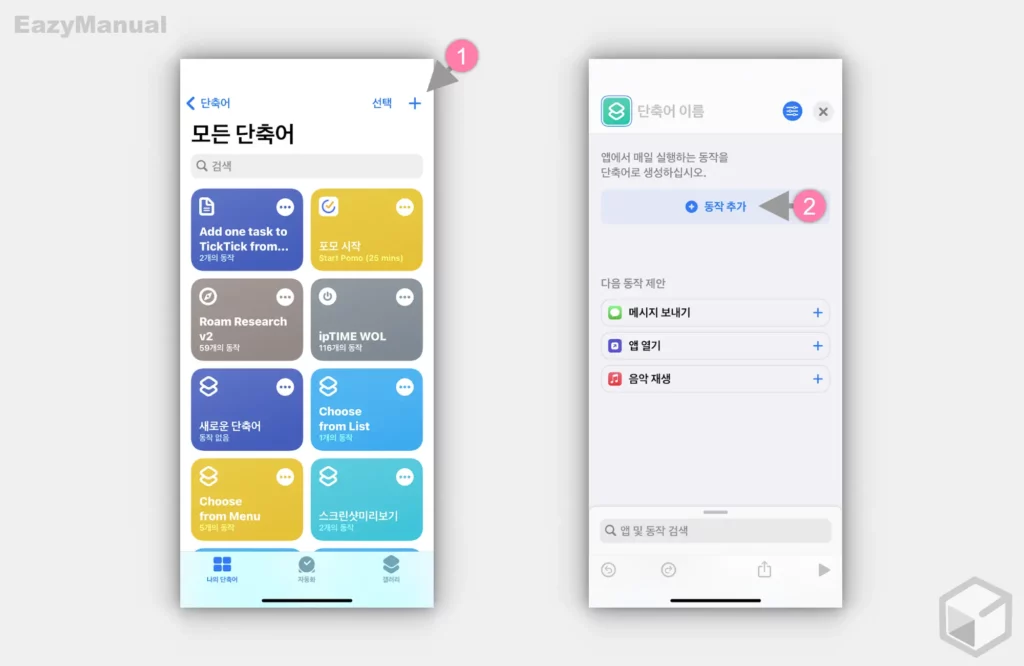
- 단축어 앱
 을 실행 후 '나의 단축어' 화면 오른쪽 상단 추가
을 실행 후 '나의 단축어' 화면 오른쪽 상단 추가  (1) 버튼을 탭합니다.
(1) 버튼을 탭합니다. - 단축어 추가 화면으로 이동 후 동작 추가 (2) 버튼을 터치합니다.

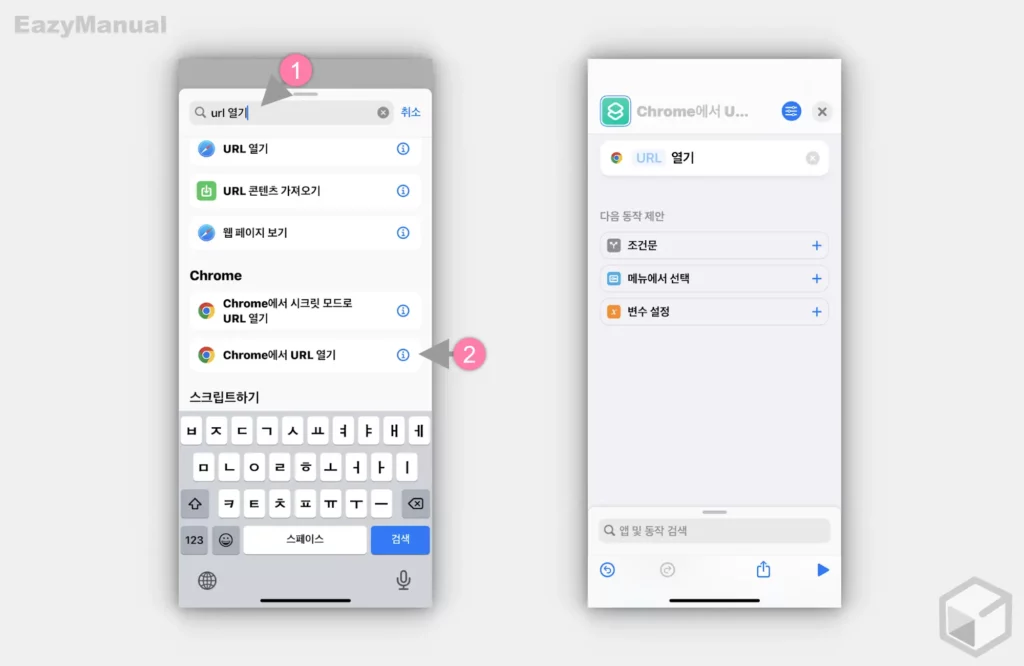
- 동작 추가 화면의 상단 검색 필드에
url 열기(1) 를 입력 해 Chrome에서 URL열기 (2) 를 찾아 줍니다.

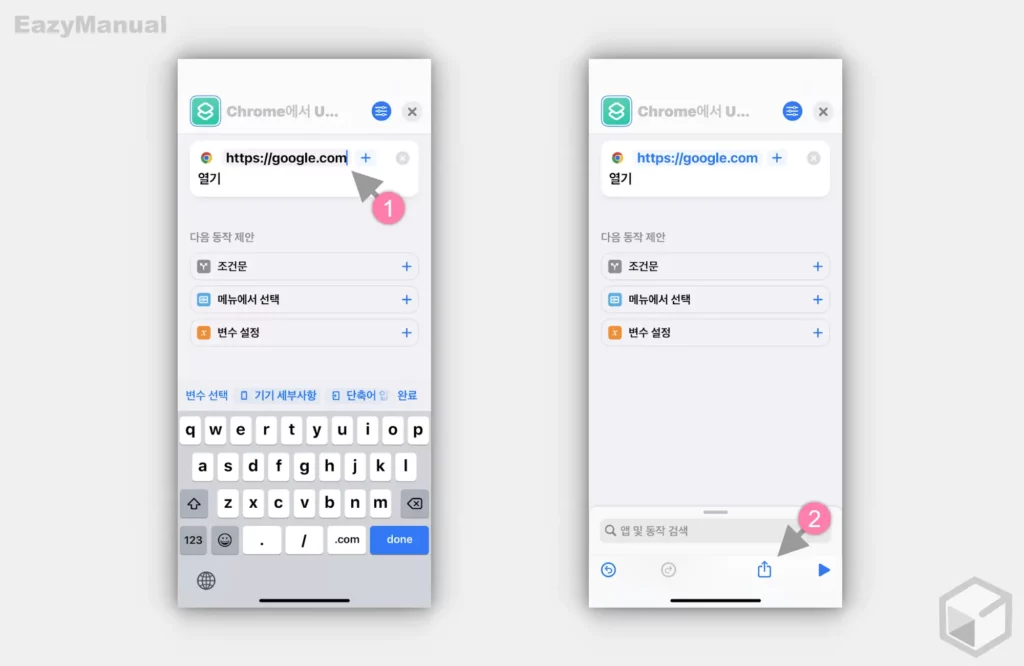
- 상단 URL 열기 라고 된 부분에서 URL (1) 필드에 바로가기로 등록 하고자 하는 사이트 주소를 입력 후 done 을 눌러 적용 후 터치 키보드를 닫아 줍니다. 설명에서는 Google 을 등록합니다.
- 하단 탭에서 공유 아이콘
 (2) 을 손으로 터치 해 공유 화면을 확장합니다.
(2) 을 손으로 터치 해 공유 화면을 확장합니다.
단축어 바로가기 추가

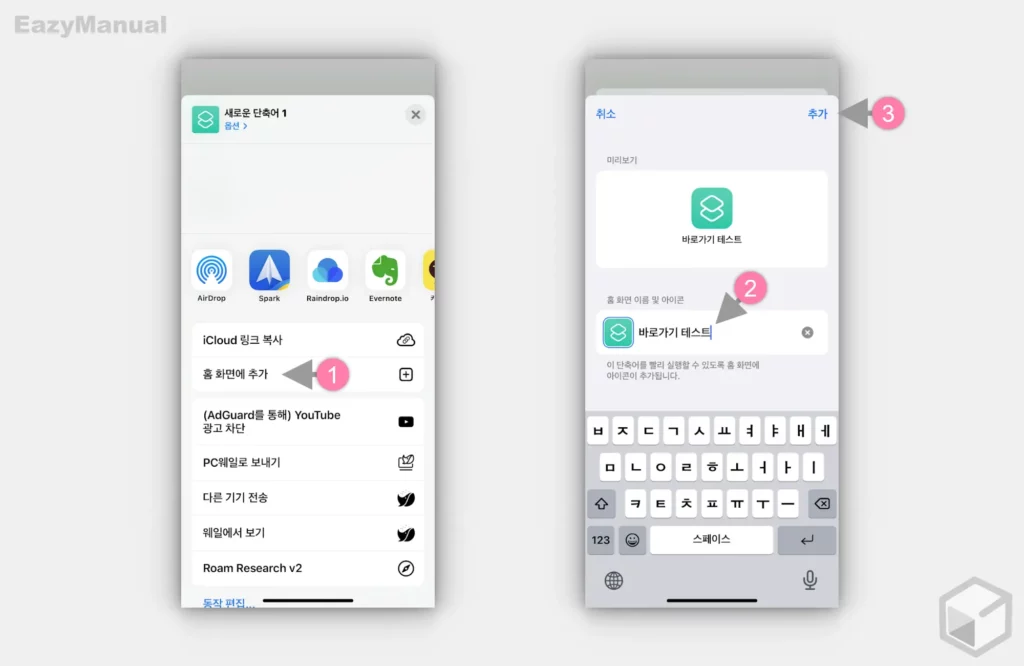
- 공유 화면에서 홈 화면에 추가 (1) 를 찾아 탭 해 바로가기 아이콘 추가 화면으로 이동 합니다.
- 바로가기 아이콘 식별을 위한 이름 (2) 을 입력 후 오른쪽 상단 추가 (3) 를 눌러 줍니다.

- 위와 같이 홈 화면에 Google 로 이동 할 수 있는 바로가기 아이콘이 추가 되었습니다.
마무리
이렇게, 아이폰에서 홈 화면에 웹 사이트를 Safari 브라우저 또는 크롬 브라우저로 연결 되는 바로가기 아이콘 만드는 두 가지 방법에 대해 알아 보았습니다.
홈 화면에 웹 사이트를 추가 해 두면 터치 한번으로 원하는 곳으로 이동 할 수 있어 상당히 편리합니다.
그리고 본문에 설명 한 단축어 앱을 이용 하면 다양한 작업을 자동화 할 수 있기 때문에 이 또한 익숙 해지면 아주 유용합니다.
특정 웹 사이트를 자주 이용 하는 경우 위 설명을 참고 해 홈 화면에 바로가기 아이콘을 추가 후 사용 해 보시길 바랍니다.
