블로그 등에서 사진을 사용하는데 구글 등 기본적으로 사진 용량이 높으면 페이지 로딩이 지연되기에 패널티가 있게 됩니다.
이 경우 사진을 최소화 있겠지만 사진이 꼭 필요하다면 사진의 용량을 줄여주는것이 아무래도 SEO 측면에서 좋을 것입니다.
사진 용량을 줄이기 위해 가장 많이 사용되는 곳이 아무래도 Tiny.PNG 라는 곳일 듯 합니다.
하지만 용량 제한, 사진을 사이트에 업로드 하는 절차 , 다운로드 또한 번거롭고 불편한것이 한두가지가 아닙니다.
하지만 동일한 압축 방식을 사용하는 무료 프로그램들이 꽤 많이 있습니다.
이를 모르고 Tiny PNG 등을 유료로 사용하는 분들도 적지 않을 것입니다.
그래서 오늘은 Tiny PNG 를 대체 할수 있는 많은 프로그램 중 가장 좋아하는 프로그램 하나를 안내드려 보려 합니다.
안 내: 비슷한 주제를 다룬 글 입니다. 필요한 분들은 확인 바랍니다.ꔷ 포토스케이프 X 윈도우 사진 용량사이즈 줄이는 방법 크기 줄이기 확장자 변경ꔷ 파워포인트 PPT 이미지 사진 그림 특정 색상 투명 하게 하는 방법 투명도 조절ꔷ 파워포인트 PPT 도형 과 배경 이미지 그림 사진 꽉차게 넣기 자동으로 채우는 방법
ㅤ
1. Pngyu
Pngyu는 Tiny PNG에서 사용하는 압축 알고리즘과 동일한 방식을 사용 하는 프로그램 입니다.
광고도 없으며, 사용하는 방법 또한 매우 직관 적입니다.
서버에 업로드 또한 하지 않아 개인 정보 관련 이슈도 없을 것입니다.
그리고 개인적으로 맥과 윈도우 모두 사용하고 있는데 Pngyu 는 기본적으로 맥과 윈도우 를 지원 하고 동일한 UI를 가지고 있어 사용 방법도 같습니다.
일단 예시를 위해 윈도우10 에서 설치 하고 사용하는 법을 안내합니다.
ㅤ1 설치 절차
ㅤ2 사용 방법
오늘 설명은 이렇게 기본적인 사용 순서대로 정리해보겠습니다.
ㅤ
※ 튜토리얼 환경 : 윈도우10 pro.
1.1. 설치 절차
개발자 github 에서 다운로드 받을 수 있습니다.
다운 로드 및 설치 절차는 아래와 같습니다.

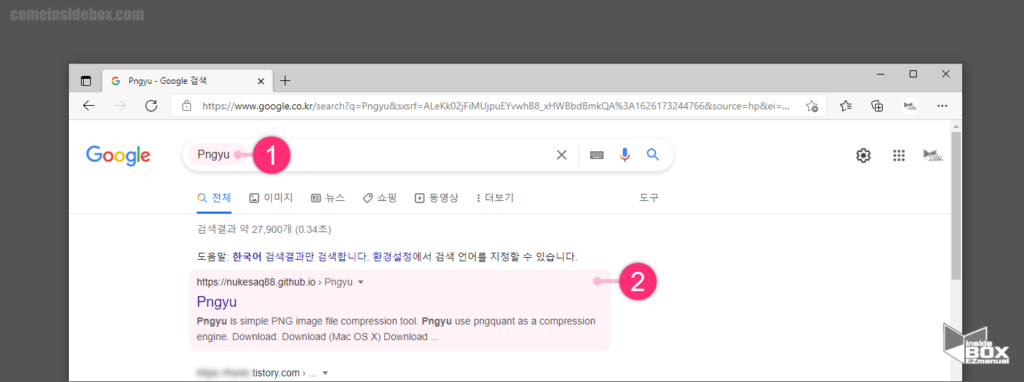
1 검색 창 "Pngyu" (1) 검색.
2 nukesaq88 깃허브 (2) 링크 접속.
ㅤ
사이트 : https://nukesaq88.github.io/Pngyu/

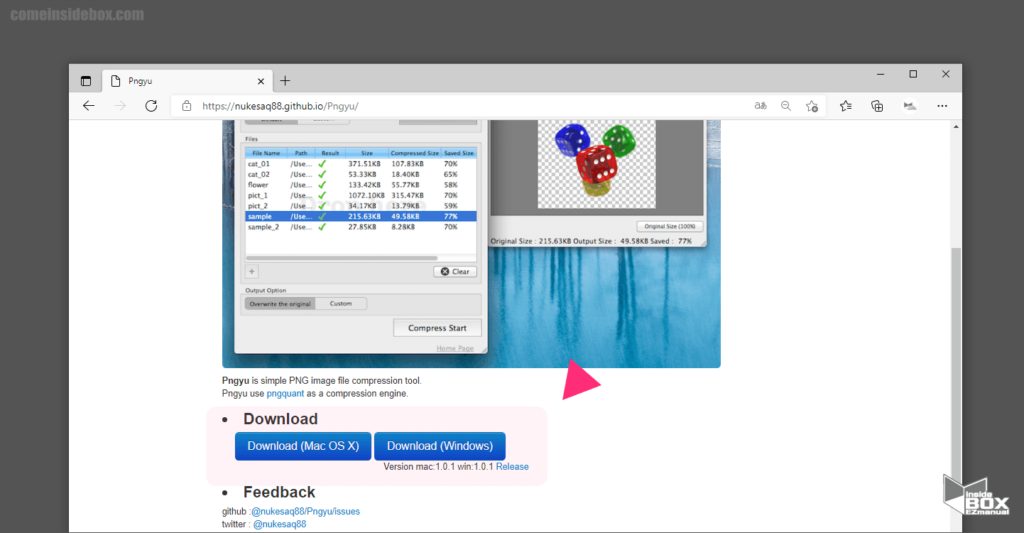
3 맥 / 윈도우 중 운영체제 에 맞는 프로그램 다운로드.
ㅤ

4 다운로드 파일 압축 해제.
ㅤ

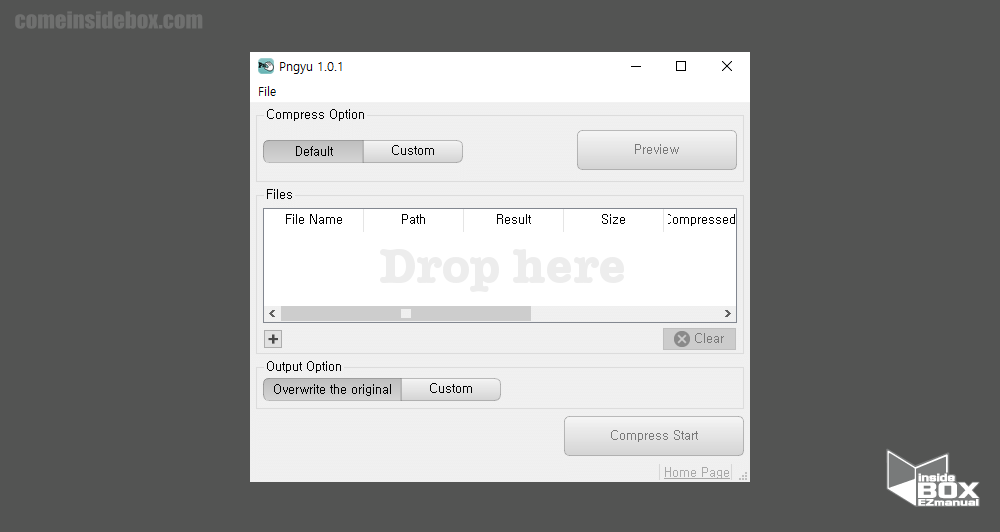
5 Pngyu.exe 파일 실행 완료.
1.2. 사용방법
사용방법은 아주 간단합니다.
그냥 등록 하고 용량을 줄이고 이게 다입니다.
추가적인 옵션 으로 파일 명 변경 , 압축 옵션 등이 가능합니다.
관련 내용 하나씩 안내합니다.
1.2.1. 사진 용량 줄이기
개별 용량 줄이기 , 대량(폴더) 용량 줄이기 모두 동일한 방식으로 가능 합니다.

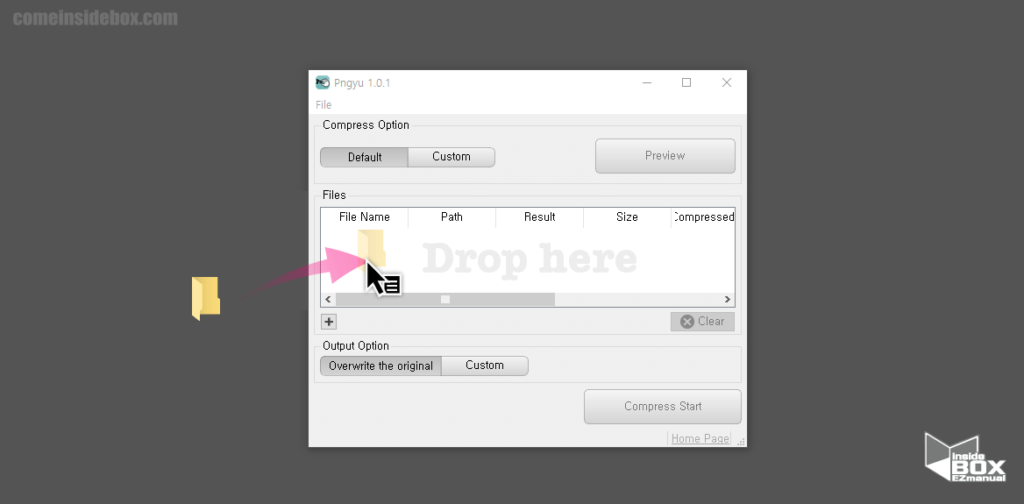
1 기본적으로 Drag & Drop 을 통해서 파일 등록 가능.
ㅤ 파일 , 폴더 모두 수량과 무관하게 등록 가능.
ㅤ 폴더 등록 하고 압축 후에도 폴더 및 파일 위치 그대로 유지 가능.
ㅤ

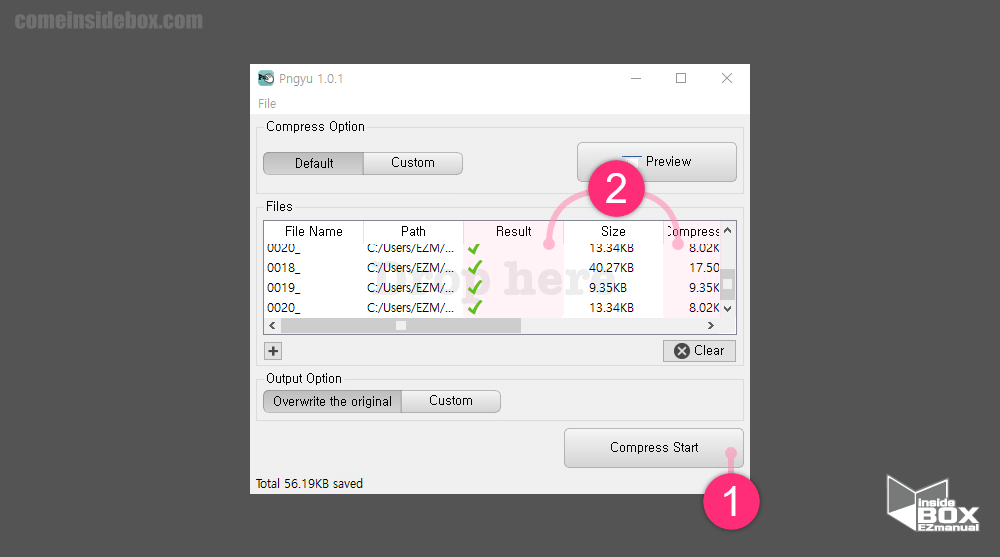
2 사진을 등록 후 Compress Start (1) 버튼 클릭.
3 이미지 파일 압축 진행(2) 후 결과 표시.
ㅤ Result : 압축 완료 표시.
ㅤ Size : 압축 전 용량 표시.
ㅤ Compressed : 압축 후 용량 표시.
ㅤ
참 고: 압축된 파일을 지우기 위해서 프로그램을 닫거나, ⛒ Clear 버튼 클릭.
1.2.2. Compress Option
모든 이미지 압축 프로그램 , 사이트에 있는 것과 동일한 Compress Option (압축 옵션)이 존재합니다.

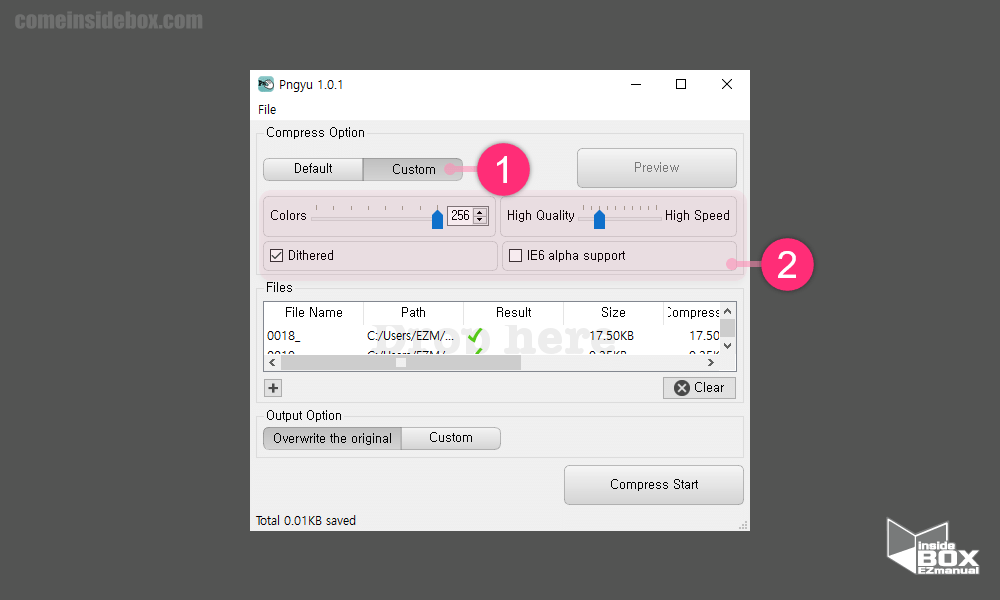
Compress Option (압축 옵션) 중 Custom (1) 탭 선택.
ㅤ Colors : 색상 수치를 줄이면(2) 용량이 더 줄지만 화질 저하 발생.
ㅤ High Quality / High Speed : 색상 과 마찬 가지로 속도를 높이면(2) 화질 저하 발생.
ㅤ 기본값으로 사용 권장.
1.2.3. Output Option
Output Option (출력 옵션) 에서 저장위치 , 파일 이름을 수정 할 수 있습니다.

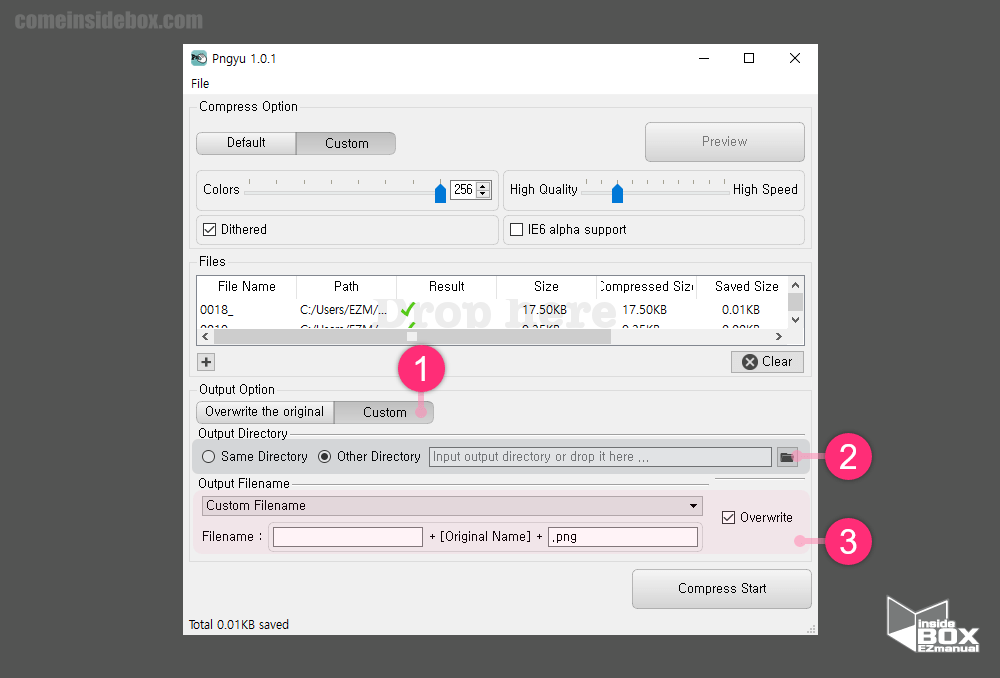
1 Custom (1) 버튼 클릭.
ㅤ Overwright the Original 버튼이 기본값으로 기존 파일 덮어쓰기로 파일 압축 진행.
2 Output Directory(2) 메뉴
ㅤ Same Directory : 현재 파일 위치 그대로 유지. (기본값)
ㅤ Other Directory : 지정한 위치에 파일 저장.
3 Output Fimlename (3)메뉴
ㅤ Original.png : 현재 파일 이름 그대로 유지.(기본값)
ㅤ Custom Fimlename : 추가 텍스트 + 기존 파일 이름 . png 형식으로 커스텀 가능.
2. 마무리
이렇게 사진 용량을 무료로 줄이고 사용 하는 방법에 대해 알아보았습니다.
개인적으로 용량은 이 프로그램을 사용해 줄이고 기타 일괄 편집은 포토 스케이프를 사용하는 편 입니다.
다른 프로그램들과 같이 연계하여 사용 하면 더욱 좋을 듯 합니다.
사용해보지 않은 분들은 사용 해보시길 바랍니다.
끝.
