구글 서치 콘솔에서 사이트를 등록 하면 이 사이트가 본인 것이 맞는지 소유권 확인을 합니다.
소유권 확인은 여러가지 방법으로 진행 되지만 오늘은 가장 보편적으로 사용하는 HTML 태그를 이용해서 진행하는 방법을 안내합니다.
안 내: 비슷한 주제를 다룬 글 입니다. 필요한 분들은 확인 바랍니다.ꔷ TISTORY 티스토리 블로그 생성 만드는 방법 카카오계정ꔷ TISTORY 티스토리 블로그 사이트 추가 생성 과 개설 관련 내용ꔷ 티스토리 스킨 편집 메뉴 HTML CSS 파일 업로드 메뉴 위치 기본적인 안내
ㅤ
1. 소유권 확인 방법
구글 서치 콘솔에서 HTML 태그를 이용해서 소유권확인을 진행 하는 절차는 매우 간단합니다.
태그를 복사해서 티스토리 에서 붙여넣기 해주면 끝입니다.
절차는 아래와 같습니다.
ㅤ
※ 튜토리얼 환경 : 윈도우10 크로미움 엣지.
1.1. HTML 태그 등록
HTML 태그 를 티스토리의 HTML 에 추가하는 방법입니다.

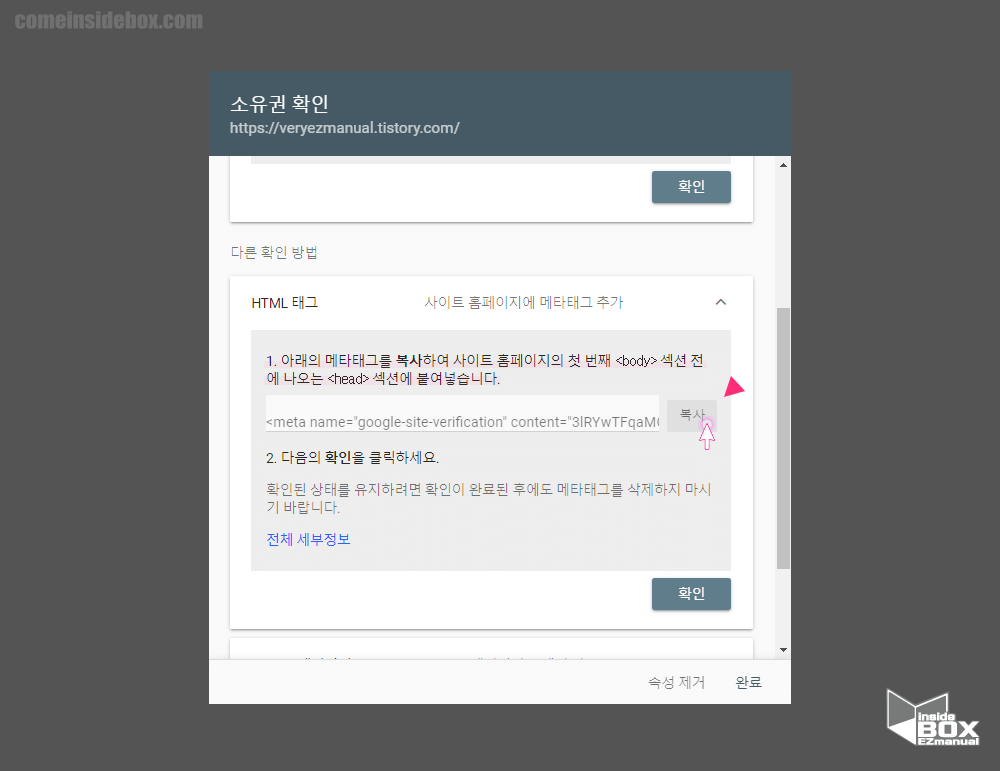
1 소유권 확인 단계에서 HTML 태그 복사 버튼 클릭.
ㅤ

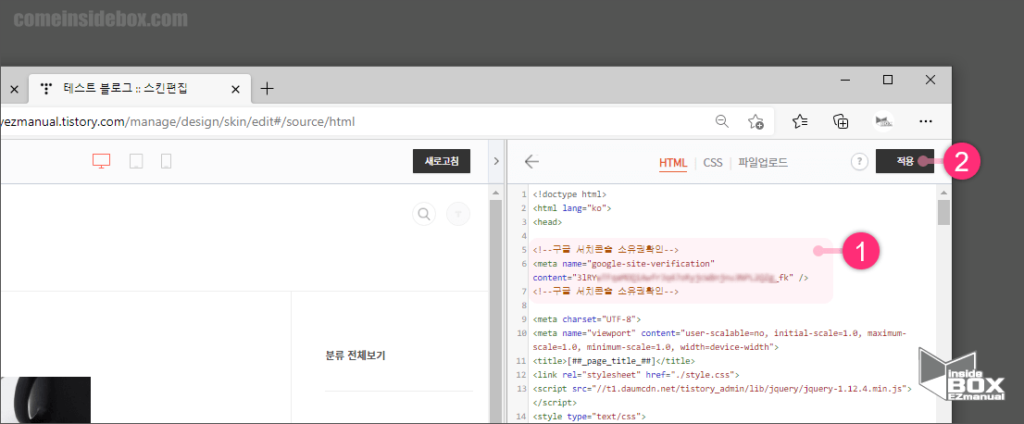
2 티스토리 스킨 편집 메뉴 의 HTML <head> 와 </head> 태그 사이에 소유권 확인 코드 (1) 입력.
ㅤ 입력시 추후 관리를 위해 필히 주석 추가 진행.
3 적용 버튼 (2) 클릭.
ㅤ

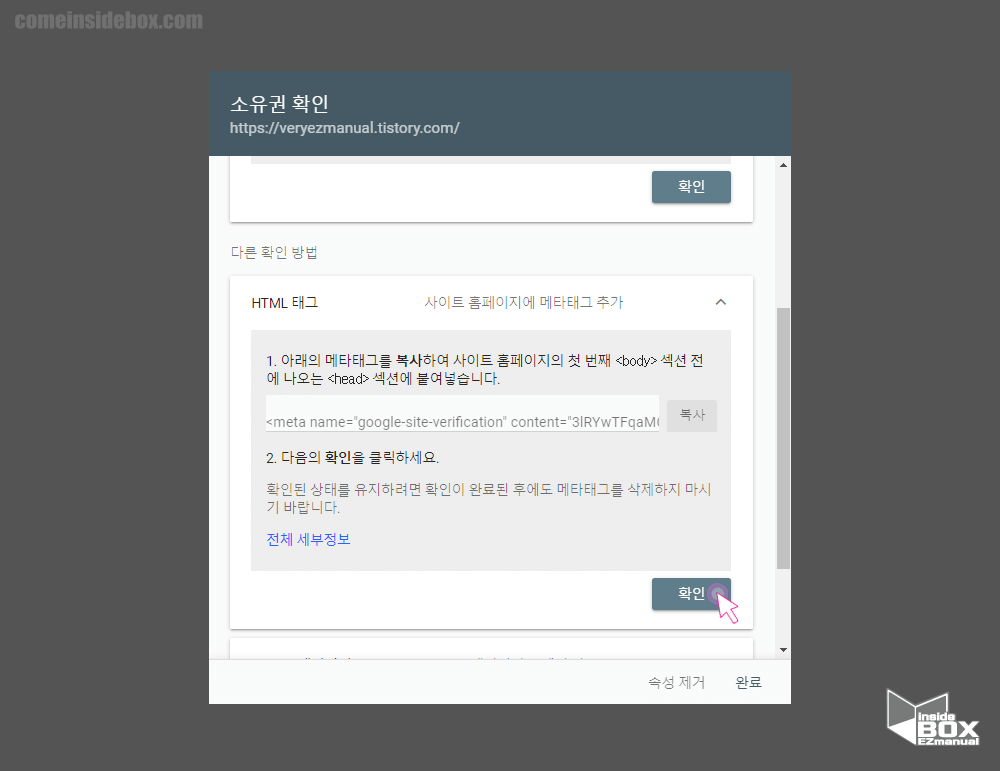
4 다시 구글 서치 콘솔 페이지 소유권 확인 창 확인 버튼 클릭.
ㅤ

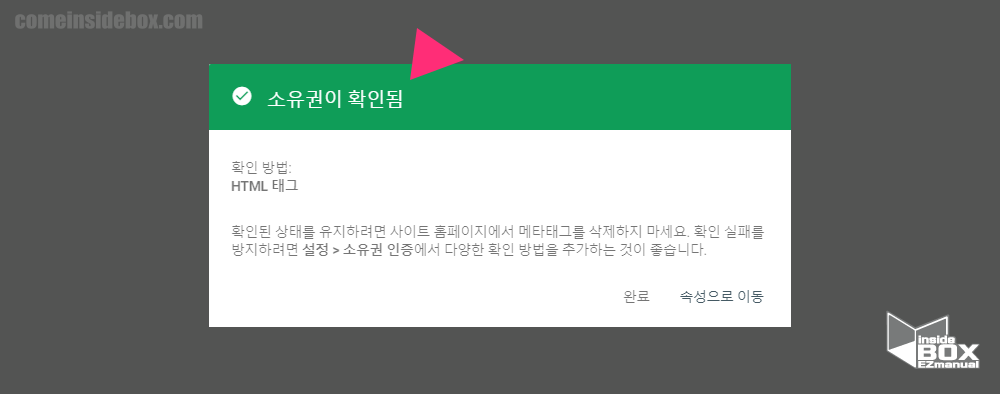
5 정상적으로 등록 시 소유권이 확인됨 안내창. 메타태그 유지 관련 안내등을 확인 후 완료 링크 클릭.
ㅤ
참 고: 스킨 편집 메뉴 진입 방법 이 궁금 한 경우 아래 포스팅 참조.ꔷ 티스토리 스킨 편집 메뉴 HTML CSS 파일 업로드 메뉴 위치 기본적인 안내
2. 마무리
이렇게 티스토리에서 HTML 태그 이용 하여 구글 서치콘솔의 사이트 소유권 확인 하는 방법에 대해 알아보았습니다.
티스토리 운영의 가장기초적인 내용이니 필요한 경우 해당 내용을 체크 후 등록해서 사용 하시길 바랍니다.
끝.
