네이버 블로그 와 달리 티스토리의 장점은 스킨을 본인이 원하는 대로 수정해서 사용할 수 있다는 점이지 않을 까 생각합니다.
이때 스킨 편집 등을 하는 메뉴들이 존재 합니다
일반적으로 처음 사용하는 경우 헷갈 릴 수 있기에 기본적인 내용을 정리 해 보려 합니다.
※ 튜토리얼 환경 : 크로미움 엣지.
스킨 편집
티스토리에서 스킨을 편집 하거나 각종 코드 삽입등이 필요할때 스킨 편집 메뉴에서 진행 합니다.
스킨 편집 메뉴의 기본적인 사용법을 정리합니다.
스킨 편집 메뉴
스킨 편집 시 주의 사항
이렇게 두가지 항목에 대해 정리합니다.
스킨 편집 메뉴
스킨 편집 메뉴에는
HTML 메뉴
CSS 메뉴
파일업로드 메뉴
이렇게 세가지 항목으로 나뉘어 집니다.
스킨 편집 메뉴에 접근 하는 순서 먼저 안내 후 각각의 항목에 대해서 설명 합니다.

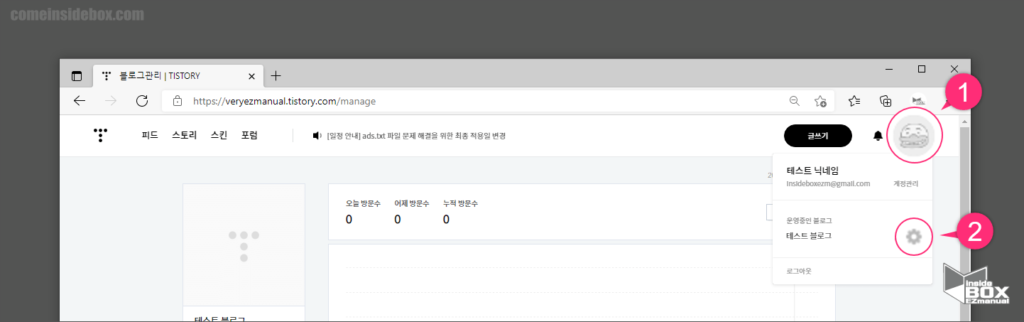
1 티스토리 접속 후 프로필 아이콘 (1) 클릭.
2 톱니바퀴 메뉴 (2) 클릭.

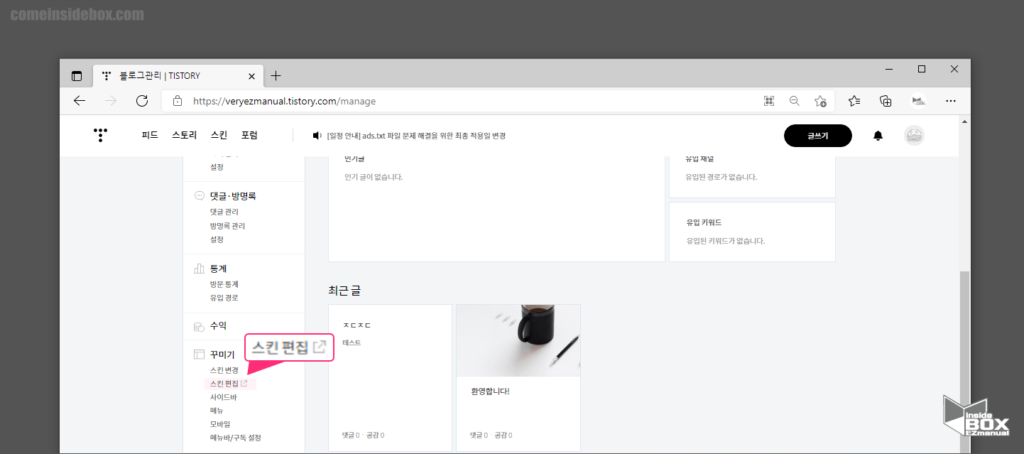
3 사이드 메뉴 꾸미기 탭 스킨 편집메뉴 클릭.

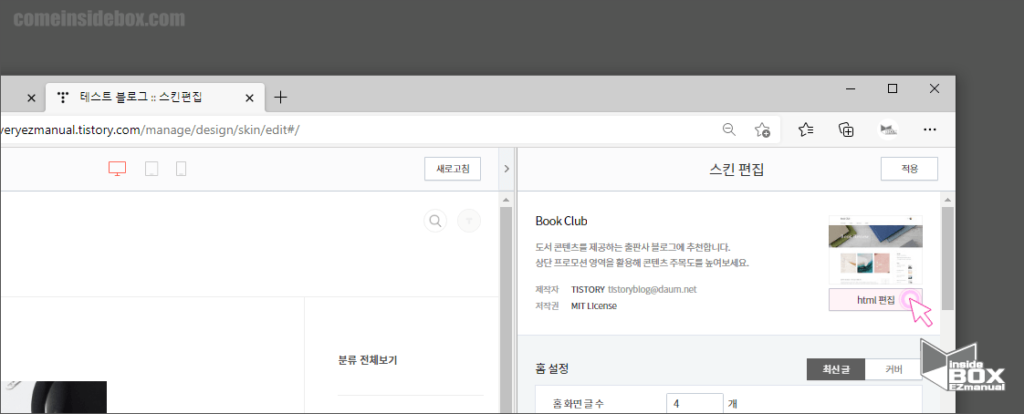
4 스킨편집 설정 창 html편집 버튼 클릭.
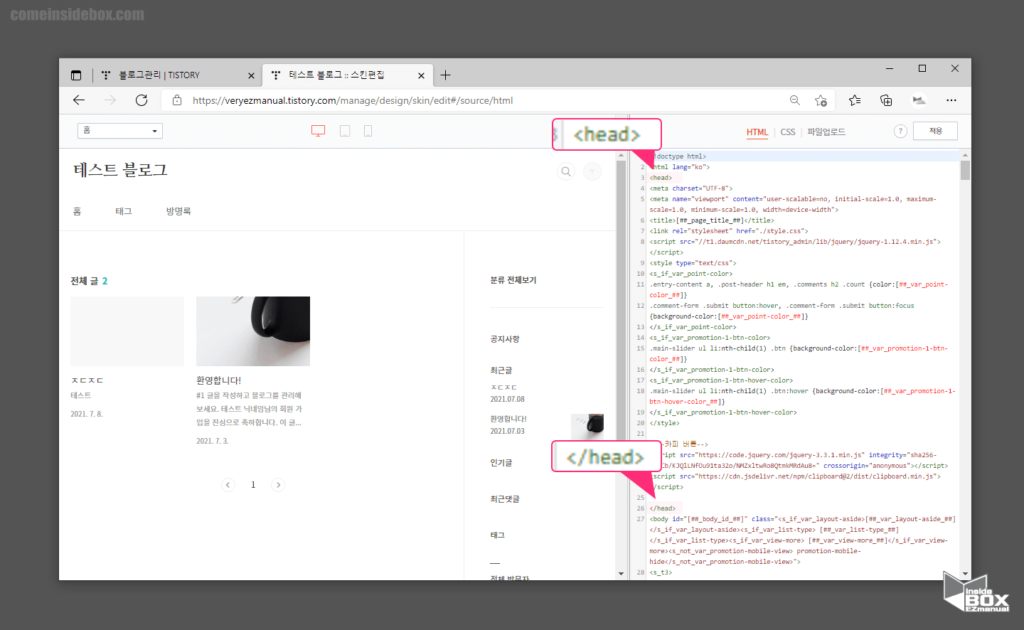
HTML 메뉴
사이트의 틀(뼈대) 이 되는 HTML이 등록 되어 있는 곳으로 HTML내 구조는 크게 두가지로 나누어 져 있다고 보면 됩니다.
ㅤ head 태그 : <head> 내용 </head> 로 표기 되고 페이지의 상단을 구성 하는 값이라고 이해하면 쉽습니다.
ㅤ body 태그 : <body> 내용 </body> 로 표기 되고 페이지 본문을 구성 하는 값이라고 이해하면 쉽습니다.
ㅤ 주석 : <!--내용-->

1 통상적으로 <head></head> 사이에 삽입 , 또는 <body> </body> 사이에 삽입 등의 요청시 위와 같이 찾아서 해당 위치 사이 아무곳에나 입력 해두면 됩니다.
2 태그 를 추가 하는 경우 해당 태그 관련 내용을 주석으로 기입 해 두면 추가 되는 태그들을 관리하기에 좋습니다.
HTML 은 짧게 설명 드리기 어려운 정도로 방대한 자료들이 있습니다.
하지만 필수로 알 필요는 없고 위 태그에 추가하거나 하는 내용들은 필요하니 관련 내용 정도만 인지 하면 됩니다.
CSS 메뉴
HTML이 뼈대 같은 것이라고 하면 CSS 는 사이트의 외모(스타일) 를 세팅 하는 곳이라고 생각하면 될 것입니다.
style.css 를 수정 할수 있는 곳으로 CSS 라고 표기 되어 있습니다.
CSS 의 기본 특성
ㅤ CSS 수정 창 하단에 입력 한 내용이 우선 반영 처리.
ㅤ !important 가 붙으면 우선 반영 처리.
ㅤ 주석 : /*내용*/ 이 와 같은 형식으로 HTML 창에 입력 시 해당 내용은 반영 되지 않고 단순하게 주석(메모) 처리 됩니다.
ㅤ 그외 많은 내용이 있지만 필수가 아닌 선택 사항.
참 고: 기본 스킨이 동일 한 경우 HTML 과 CSS 를 그대로 복사해서 다른 블로그에 붙여 넣기 하면 동일한 구조의 블로그를 빠르게 생성 가능.
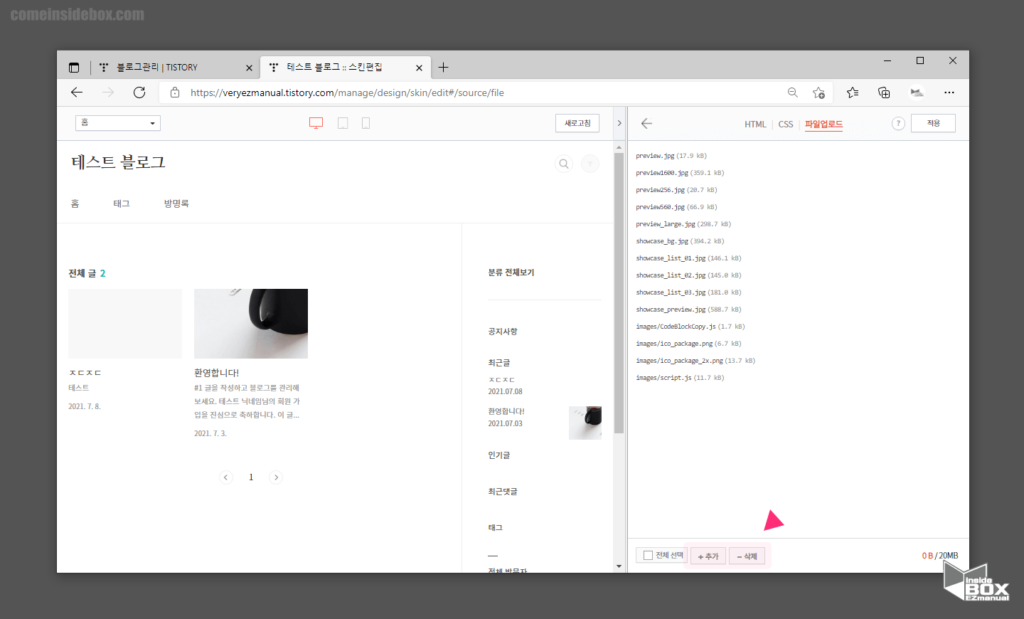
파일업로드 메뉴
티스토리에 서 기본적으로 사용되는 이미지 파일 또는 기타 파일 들을 업로드 할수 있습니다.

업로드된 파일을 추가 또는 삭제 가능.
위 설정들을 변경 시 필히 적용 버튼 클릭.
스킨 편집 전 주의 사항
스킨편집시 위 HTML / CSS / 파일 업로드 값은 모두 초기화 됩니다.
변경 전 필히 백업등을 진행 해두어야 추후 복구 가능.
일단 기본적으로 스킨 편집전 아래 내용은 체크.
HTML / CSS / 파일 업로드 에 개별적으로 넣은 코드 확인
ㅤ 개별적으로 넣은 코드 등이 있는지 체크하고 있다면 메모장 등에 보관 진행.
ㅤ 일반적으로, 헤드 영역에 각종 태그 코드 등 추가 가능성 존재.
현재 스킨 보관함에 백업
ㅤ 티스토리 스킨 변경 전 스킨을 스킨 보관함에 백업 진행.
ㅤ 보관 시 HTML/CSS 편집 및 사이드바 설정 등의 정보 저장 가능.
ㅤ 스킨 변경 후 문제가 발생 될 경우 쉽게 복구 가능.
ㅤ 티스토리 블로그 관리 홈 > 꾸미기 > 스킨 변경 의 순서로 진입 가능.
ㅤ 보관 후 정상적으로 보관이 되었는지 까지 체크.
마무리
이렇게 티스토리 스킨 편집 메뉴 HTML CSS 파일 업로드 메뉴 위치 등에 대해 알아보았습니다.
기본적인 사항이니 티스토리 처음 접한 분들은 위 내용을 참고 해서 이용 하시길 바랍니다.
끝.
