웹 페이지를 만들 때에는 일반적인 텍스트만으로는 구성이 어렵습니다. 그래서 이를 가능하게 하는 전용 언어가 필요한데, 그 중 대표적인 것이 바로 HTML입니다.
HTML, 즉 HyperText Markup Language의 약자는 웹 페이지를 만들기 위한 표준 마크업 언어입니다. HyperText는 하이퍼링크를 통해 다른 페이지로 이동할 수 있는 비선형 텍스트를 의미하며, Markup Language는 태그 등을 이용해서 문서나 데이터의 구조를 명시하는 언어를 의미합니다.
HTML은 웹 페이지의 뼈대를 구성하며, 웹 브라우저는 HTML 코드를 해석하여 사용자에게 웹 페이지를 보여줍니다. 이렇게 HTML은 웹의 중추적인 역할을 하는 기술로 HTML은 쉽게 말해 웹 페이지를 구성하는 기본적인 뼈대가 된다고 볼 수 있습니다. 웹 사이트의 구성 알아보기
HTML이란
HTML은 HyperText Markup Language의 약어로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. HTML을 사용하여 텍스트, 이미지, 비디오, 하이퍼링크 등을 웹 페이지에 구조화된 형태로 표현할 수 있습니다. 각각의 구성 요소는 태그로 둘러싸여 있으며, 이러한 태그들은 브라우저에게 어떻게 컨텐츠를 표시해야 하는지 알려줍니다.
HTML은 웹 페이지의 기초이며, 웹 개발의 핵심입니다. 웹 디자인과 개발에서 HTML을 잘 이해하고 활용하면 웹 페이지를 원하는 대로 디자인하고 구축할 수 있습니다. 또한, 검색 엔진은 HTML 구조를 이해하고 콘텐츠를 색인화하므로, 올바른 HTML 사용은 SEO에 중요한 역할을 합니다.
HTML 문서의 기본구조
HTML 문서는 기본구조를 가지고 있으며 이를 준수해야 합니다.

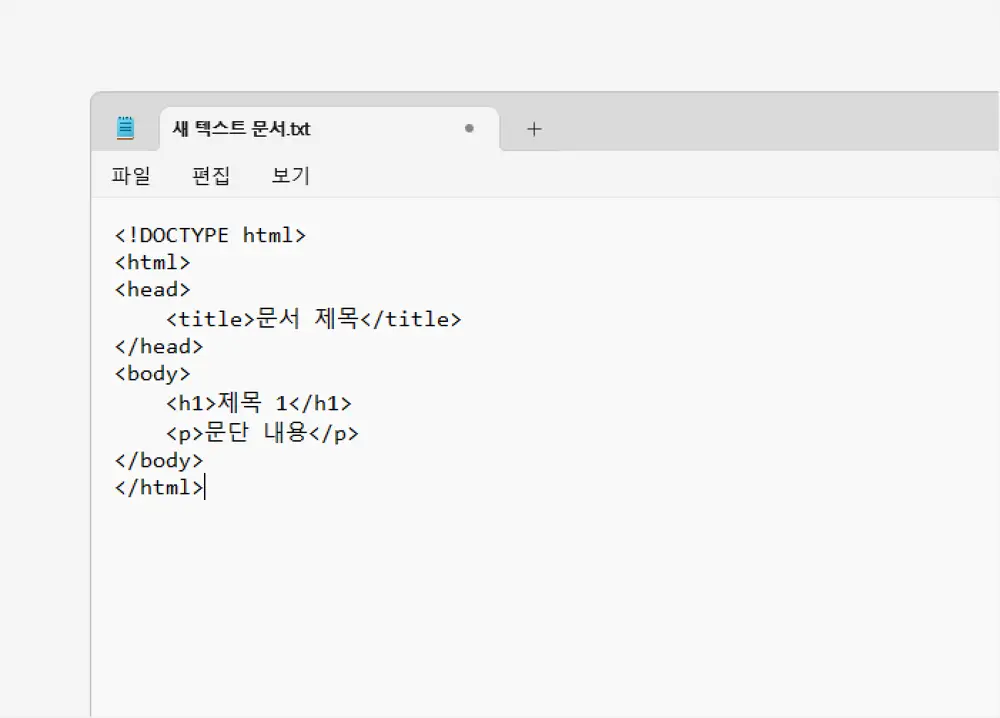
HTML 문서는 일반적으로 다음과 같은 기본 구조를 따르고 있으며 이를 .html 확장자를 가진 파일로 저장합니다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<h1>제목 1</h1>
<p>문단 내용</p>
</body>
</html>각부의 설명은 다음과 같습니다.
<!DOCTYPE html>: 이 문서가 HTML5를 사용한다는 것을 정의합니다.<html>: HTML 문서의 루트 요소입니다.<head>: 문서의 메타데이터를 포함하는 곳으로, 브라우저 탭에 표시되는 제목 등을 설정합니다.<body>: 실제 콘텐츠를 담고 있는 부분이며 이곳에서 태그와 텍스트를 조합해 원하는 내용을 구성할 수 있습니다.

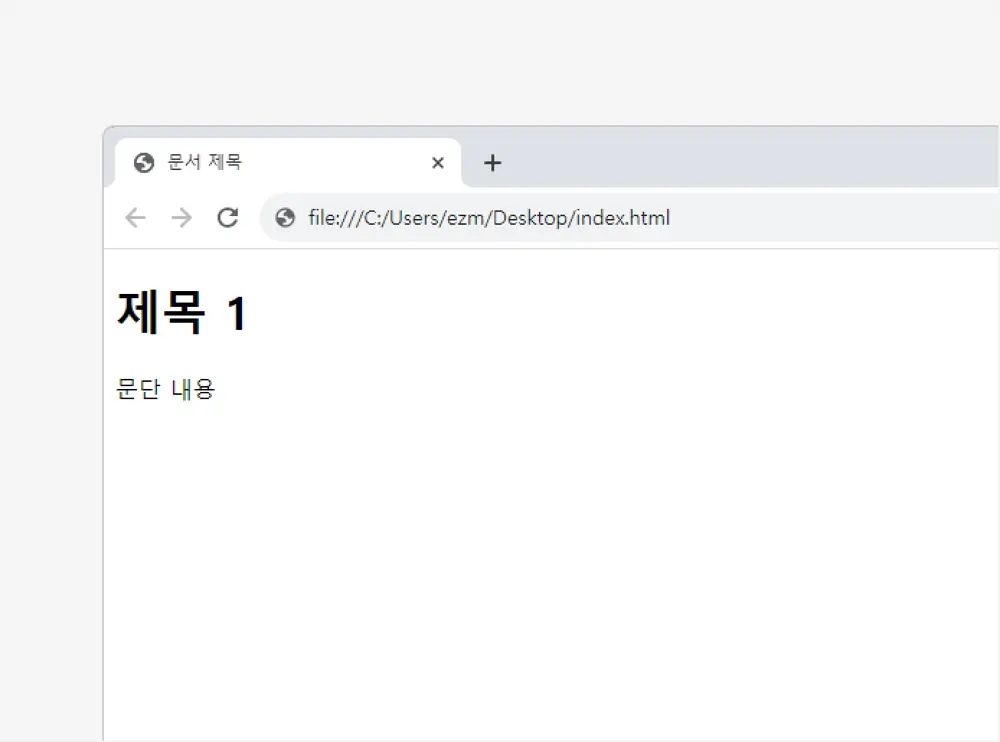
위 과정으로 생성한 파일을 마우스로 두번 클릭하거나 열기 메뉴로 실행하면 기본 브라우저를 통해 각 태그에 지정한대로 내용이 표시되는 것을 확인할 수 있습니다.
HTML 요소의 구조
HTML 요소는 웹 페이지의 구조를 정의하는 데 사용되는 기본 단위입니다. 각 HTML 요소는 여는 태그, 닫는 태그, 그리고 그 사이에 위치한 내용으로 구성됩니다.
<p>내용</p>엘리먼트의 주요 부분은 다음과 같습니다.
- 여는 태그(Opening tag): 이것은 요소의 이름과(이 경우
p), 열고 닫는 꺽쇠 괄호(<>)로 구성됩니다. 요소가 시작되는 부분부터 효과가 적용되기 시작합니다. - 닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(
/)가 있는 것을 제외하면 여는 태그(opening tag)와 같습니다. 이것은 요소의 끝에 위치해 이 요소가 끝나는 것을 알리는 역할을 합니다. 태그는 정확하게 닫아야 정상적으로 동작하며 잘못 닫게 되면 후속 태그에 모두 영향을 주게 됩니다. - 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트입니다.
- 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고 합니다.
HTML 태그
HTML은 다양한 태그를 제공하여 다양한 종류의 콘텐츠를 표현합니다. 다음은 주요한 몇 가지 태그들입니다.
<h1> 제목 태그
<h1>: 가장 중요한 제목을 나타내는 태그입니다. 웹 페이지에서 주요 제목으로 사용되며, 주로 한 번만 사용합니다.<h2>: 하위 제목을 나타내는 태그로, 중요도는 낮지만 중요한 섹션의 제목으로 사용됩니다.<h3>:<h2>보다 낮은 수준의 제목을 나타내며, 계층적인 구조에서 더 하위 제목으로 사용됩니다.<h4><h5><h6>도 동일하며,<h1>부터<h6>까지 6단계의 깊이로 사용할 수 있습니다.
<h1>웹 페이지 제목</h1>
<h2>섹션 1</h2>
<h3>하위 섹션 1.1</h3>
<h2>섹션 2</h2><p> 태그
<p> 태그는 텍스트를 문단 단위로 묶는 데 사용됩니다. 일반적으로 문단 간 간격을 만들어 텍스트를 구조화하고 가독성을 향상시킵니다.
<p>웹 개발은 다양하고 흥미로운 분야로, HTML, CSS, JavaScript와 같은 기술을 배우면 웹 페이지를 디자인하고 개발할 수 있습니다.</p><a> 태그
<a> 태그를 사용하여 하이퍼링크를 생성할 수 있습니다. href 속성에는 링크의 URL을 지정하고, 링크 텍스트에는 사용자에게 표시할 텍스트를 입력합니다. 이것은 웹 페이지 간 또는 동일한 웹 페이지 내에서 다른 섹션으로 연결하는 데 사용됩니다.
<a href="https://www.example.com">바로 가기</a><img> 태그
<img> 태그를 사용하여 이미지를 웹 페이지에 삽입할 수 있습니다. src 속성에는 이미지 파일의 경로 또는 URL을 지정하고, alt 속성에는 이미지에 대한 대체 텍스트를 제공합니다. 대체 텍스트는 이미지가 로드되지 않을 때나 스크린 리더 사용자를 위한 중요한 정보로 사용됩니다.
<img src="image.jpg" alt="로고 이미지">기타 태그
그외에도 다음과 같은 다양한 태그가 존재하며 developer.mozilla.org에서 더 자세한 내용을 확인할 수 있습니다.
| 태그 | 설명 |
|---|---|
<div> | 구역을 나누는 데 사용되는 일반적인 컨테이너 태그입니다. |
<ul>, <ol> | 순서 없는 목록(<ul>)과 순서 있는 목록(<ol>)을 만들 때 사용되며, <li> 태그로 항목을 정의합니다. |
<table> | 표를 만들 때 사용되며, <tr>(행), <th>(머리글 셀), <td>(데이터 셀) 등을 사용하여 표를 구성합니다. |
<form> | 사용자 입력을 받기 위한 양식을 만들 때 사용되며, <input>, <select>, <textarea> 등 다양한 입력 요소를 포함할 수 있습니다. |
<br> | 줄 바꿈 태그로, 텍스트나 요소를 다음 줄로 이동시킵니다. |
<hr> | 가로로 가로지르는 수평선을 삽입하는 태그로, 문단 간 구분 등에 사용됩니다. |
<span> | 특정 텍스트나 요소에 스타일이나 클래스를 적용하기 위한 인라인 컨테이너 태그입니다. |
<em>, <strong> | 텍스트를 강조하기 위한 태그로, <em>은 이탤릭체, <strong>은 굵게 표시합니다. |
<abbr> | 약어를 정의하고 해당 약어에 대한 설명을 제공합니다. |
HTML 속성
<태그 속성="값">content</태그>
<태그 속성1="값1" 속성2="값2" 속성3="값3" 속성4="값4">content</태그>HTML 태그는 속성을 가질 수 있습니다. 속성은 태그의 동작을 제어하거나 추가 정보를 제공합니다. 이 외에도 HTML에서는 수많은 다른 속성들이 사용되며 이들은 각각 해당하는 HTML 요소가 어떻게 동작하고 보여질 것인지를 결정하는 중요한 역할을 담당하고 있습니다.
<img> 태그 속성
<img src="image.jpg" alt="Beautiful Landscape" width="500" height="600"><img> 태그에서는 대표적으로 다음과 같은 속성을 사용할 수 있습니다.
src: 이미지 파일의 경로를 지정합니다.alt: 이미지가 로드되지 않을 때 대신 보여줄 텍스트를 지정합니다.width&height: 이미지의 너비와 높이를 지정합니다.
<a href="https://www.example.com" target="_blank">Visit Example.com</a><a> 태그에서는 대표적으로 다음과 같은 속성을 사용할 수 있습니다.
href: 링크 대상의 URL을 지정합니다.target: 링크를 여는 위치를 지정합니다 (_blank, _self, _parent, _top).
<input> 태그 속성
<input type="text" value="" placeholder="Enter your name"><input> 태그에서는 대표적으로 다음과 같은 속성을 사용할 수 있습니다.
type: 입력 필드의 유형을 정의합니다 (text, password, checkbox 등).value: 입력 필드의 초기값을 설정합니다.placeholder: 사용자가 입력 값을 아직 제공하지 않았을 때 보여줄 텍스트입니다.
<meta> 태그 속성
<meta charset="UTF-8">
<meta name="description" content="This is an example of a meta description. This will often show up in search results."><meta> 태그에서는 대표적으로 다음과 같은 속성을 사용할 수 있습니다.
charset: 문서 인코딩 방식을 명시합니다.name, andcontent: 웹페이지에 대한 정보나 키워드 등 SEO(Search Engine Optimization)에 활용됩니다.
HTML 버전
HTML은 시간이 지남에 따라 여러 버전이 나왔으며, 각 버전마다 새로운 기능과 개선 사항이 도입되었습니다.
- HTML 1.0: HTML의 첫 번째 버전으로 1993년에 발표되었습니다. 이 초기 버전은 웹 문서를 작성하고 링크를 생성하는 기본적인 기능만을 제공했습니다.
- HTML 2.0: 1995년에 발표된 이 버전에서는 폼(form) 처리와 이미지 등을 추가할 수 있는 몇 가지 추가적인 기능들이 도입되었습니다.
- HTML 3.2: 1997년에 발표된 HTML 3.2에서는 테이블, 앱릿(applet), 텍스트 흐름(text flow) 등과 같은 다양한 레이아웃 및 프레젠테이션 요소가 추가되었습니다.
- HTML 4.01: HTML4가 처음으로 공개된 것은 1997년이지만, 가장 안정적인 업데이트인 HTML 4.01버전은 1999년에 발표되었습니다.
- CSS와 JavaScript와 같은 외부 스타일시트 및 스크립팅 언어를 지원하기 시작하였습니다.
- XHTML (eXtensible HyperText Markup Language): XHTML는 XML을 기반으로 한 HTML의 변형입니다. XHTML1가 처음으로 공개된 것은2000년으로 XML 문법 규칙을 따르기 때문에 잘 정의된 구조를 가집니다.
- HTML5: 현재까지 가장 최신버전인 HTML5는2014년에 W3C(World Wide Web Consortium)에서 공식 표준으로 채택되었습니다. HTML5 더 알아보기
