SVG(Scalable Vector Graphics) 파일은 XML 기반의 벡터 그래픽 이미지 형식입니다. SVG는 그래픽을 기하학적 형태, 텍스트 및 이미지로 표현하며, 확대 또는 축소해도 이미지 품질이 손상되지 않습니다. SVG 파일은 벡터 그래픽 형식이기 때문에 해상도에 관계없이 부드럽고 선명한 이미지를 제공합니다.
SVG 파일을 실행하는 데에는 특별한 앱이 필요하지 않습니다. 웹 브라우저가 SVG 파일을 자체적으로 지원하며, 대부분의 최신 브라우저(Chrome, Firefox, Safari, 등)에서 SVG 파일을 직접 열어 볼 수 있습니다.

그래서 svg파일을 다운로드하거나 생성하면 위 그림과 같이 기본 브라우저로 지정이 되어 있으며 대부분 Edge아이콘이 표시됩니다.
Adobe Illustrator, Inkscape와 같은 이미지 편집 소프트웨어를 사용하여 SVG 파일을 편집하고, Windows의 기본 사진 뷰어와 macOS의 미리보기와 같은 이미지 뷰어 도구를 사용하여 SVG 파일을 확인할 수 있지만 기본적으로 아이콘 상태 또는 섬네일을 통해 미리볼 수 없기 때문에 직관적이지 않아 파일을 다수 처리한다면 꽤나 불편한데요.
아직까지는 Windows 자체적으로 SVG파일에 대한 미리보기를 지원하지는 않지만 다음에 안내하는 방식으로 Windows에서 SVG파일의 아이콘과 섬네일에서 해당 파일 이미지를 미리볼 수 있습니다.
튜토리얼 환경: 윈도우 11 Pro (빌드: 22621.1848), Chrome
SVG파일이란
SVG는 Scalable Vector Graphics의 약자로, 확장 가능한 벡터 그래픽을 나타내는 XML 기반의 파일 형식입니다. SVG 파일은 2D 그래픽을 기술하며, 그래픽 요소의 모양, 색상, 크기 등을 정의할 수 있으며 다음과 같은 특징들이 있습니다. SVG 파일에 관해 더 알아보기
- SVG 파일은 해상도에 독립적이며, 확대 또는 축소해도 그래픽의 선명도와 질이 손상되지 않습니다. 이는 벡터 기반 형식이므로 그래픽을 구성하는 점, 선, 곡선, 도형 등이 수학적으로 정의되어 있기 때문입니다. 따라서 SVG 파일은 다양한 크기와 해상도의 장치에서 일관된 외관을 유지하면서 화면에 표시될 수 있습니다.
- SVG 파일은 웹 페이지에서 이미지, 아이콘, 차트, 그래프 등 다양한 그래픽 요소를 표현하는 데 사용됩니다. 또한, 텍스트, 그림자, 그라데이션, 애니메이션 등 다양한 스타일과 효과를 적용할 수 있어 다양한 시각적 표현을 구현할 수 있습니다. 웹 브라우저는 내장된 SVG 렌더링 엔진을 사용하여 SVG 파일을 표시하며, 일반적으로 HTML
태그, CSS background-image,
<svg>요소 등을 사용하여 SVG 파일을 삽입하고 표시할 수 있습니다. - SVG 파일은 수정 가능하고 스크립트로 상호 작용할 수도 있으며, 텍스트 기반으로 작성되어 있어 수정이 비교적 쉽습니다. 따라서 그래픽 디자인 작업뿐만 아니라 데이터 시각화, 웹 애니메이션 등 다양한 용도로 활용될 수 있습니다.
SVG 파일 아이콘 섬네일 미리보기 적용 방법
SVG는 위와 같은 특징들이 있어 Windows에서는 기본적으로 미리보기를 확인할 수 없습니다. 확인하고 싶다면 파워토이즈 파일 탐색기 추가 기능을 활용하거나 svg explorer extension를 사용해야 합니다.
파워토이즈 파일 탐색기 추가 기능 활용
파워토이즈PowerToys는 Microsoft에서 Windows 운영 체제의 사용성을 향상시키기 위해 제공하는 오픈 소스 소프트웨어 집합으로 Windows 95 및 Windows XP에서 처음 소개되었고, 이후에 Windows 10과 Windows 11에 적용되었는데요.
파워토이즈에서 제공하는 다양한 도구들은 사용자의 생산성을 높이고, 사용자 정의가 가능한 기능을 제공함으로써 개인화된 작업 환경을 만들 수 있으며, 이중에서 파일 탐색기 추가 기능을 활용하면 SVG파일을 미리보기해서 확인할 수 있습니다.

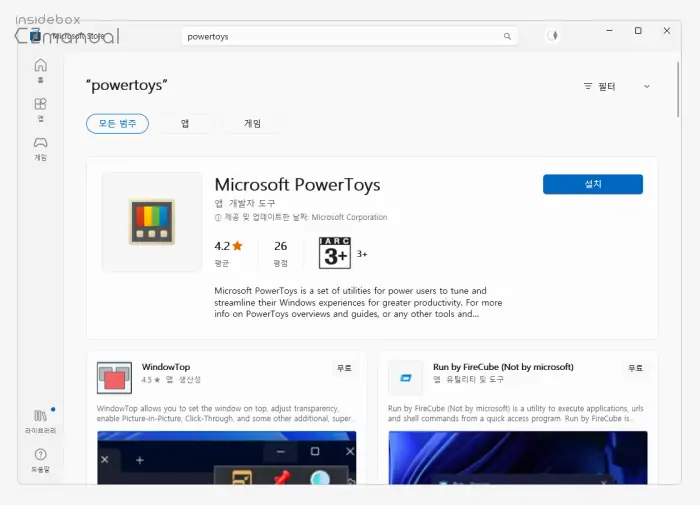
- Microsoft Store에서 파워토이즈를 설치합니다. PowerToys 설치 및 사용방법 자세하게 알아보기.

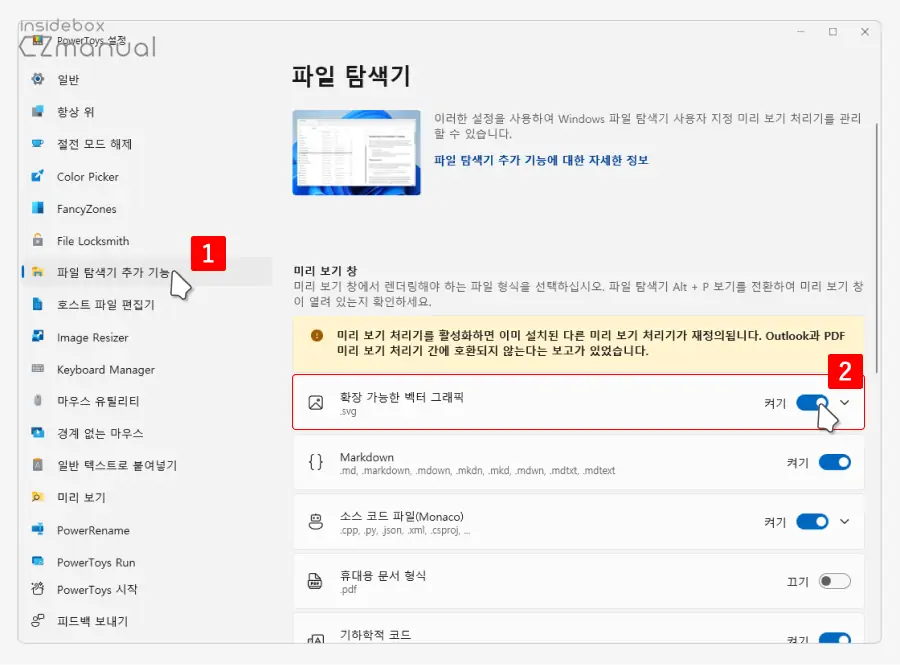
- PowerToys를 설치 후 설정으로 이동 한 뒤 좌측 탭으로 이동하면, 의 스위치를 켜면 SVG파일이 Edge 또는 기본 브라우저 아이콘이 아닌 원본 이미지의 미리보기 형태로 보여지게 됩니다. 결과는 본문 하단 적용 결과에서 확인할 수 있습니다.
svg explorer extension 활용
위 방식으로 사용하는 것이 권장되지만 PowerToys 특성상 사용하지 않는 기능도 많이 추가되어 이를 선호하지 않을 수도 있습니다. 이 때 SVG Explorer Extension을 사용하면 좀 더 심플하게 원하는 기능만 사용할 수 있습니다.
설치 파일 다운로드
SVG Explorer Extension은 Windows 파일 탐색기에서 SVG 파일의 미리보기 기능을 사용할 수 있도록 하는 소프트웨어로 Tibor Sánta라는 개발자가 제작하였으며, GitHub에서 무료로 사용할 수 있는 오픈 소스 프로젝트로 개발자 깃허브 저장소를 통해 무료로 배포되고 있습니다.

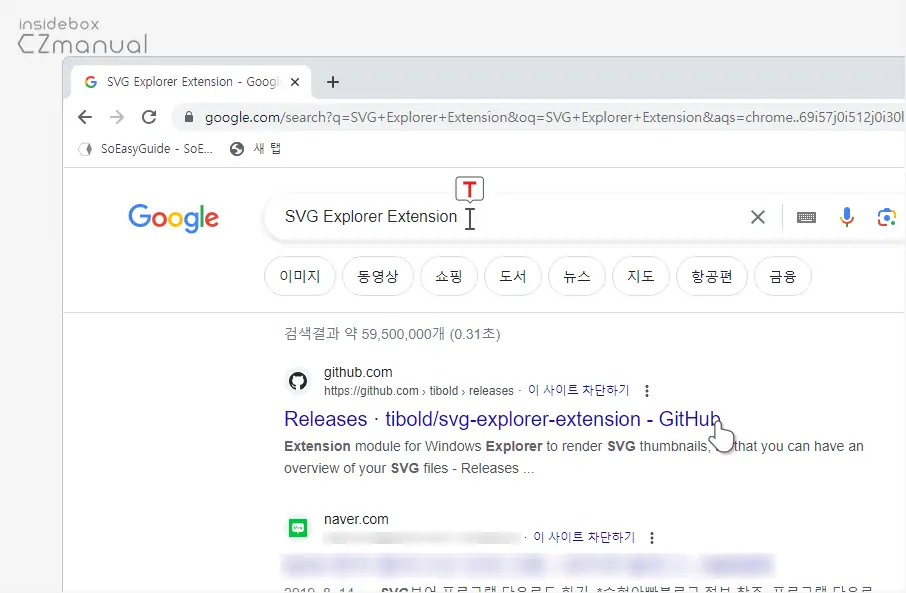
- 구글, 네이버와 같이 본인이 자주 사용하는 검색엔진을 통해서
SVG Explorer Extension이라고 검색 합니다. - 검색 결과 중 상단에 노출 중인 Releases · tibold/svg-explorer-extension - GitHub등으로 링크를 찾아 클릭하면 해당 사이트로 접속 할 수 있습니다. 아래 바로가기를 이용하면 좀 더 빠르게 이동 할 수 있습니다.

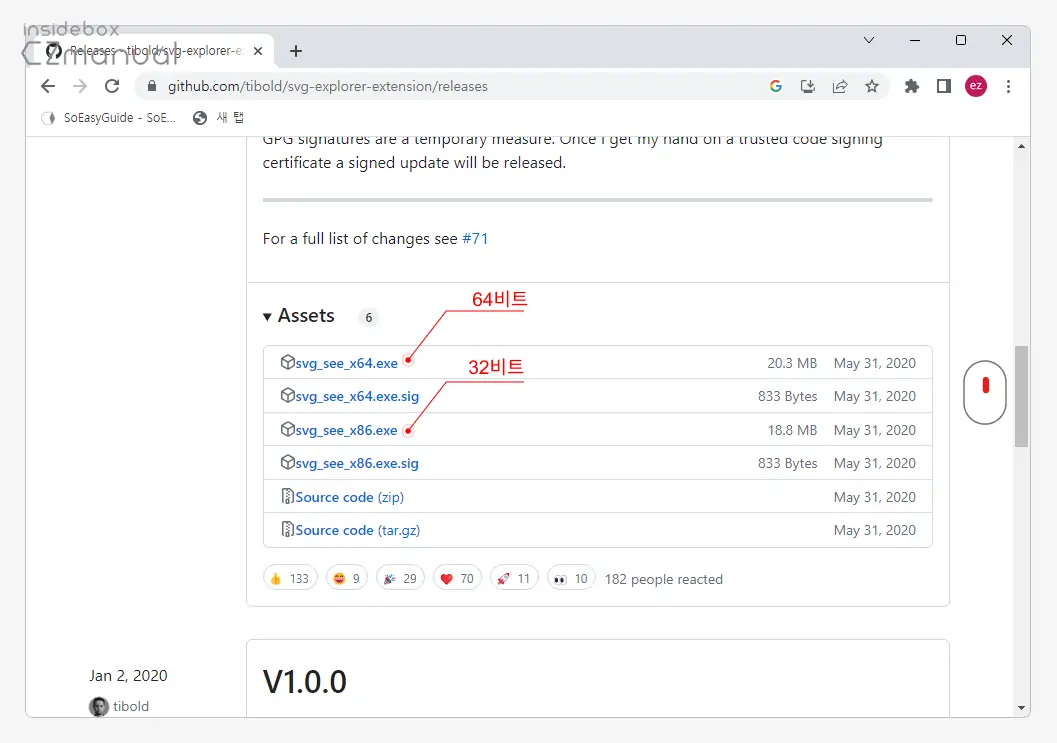
- Github 저장소의 release 경로로 이동되는데 여기서 조금 마우스의 스크롤을 아래로 내려 Assets 섹션에서 여러 유형과 버전의 설치 파일에 대한 다운로드 링크들을 확인할 수 있습니다.
svg_see_x64.exe와 같이.exe파일은 실행 가능한 프로그램을 포함합니다.svg_see_x64.exe.sig형식의 파일은 해당 실행 파일의 디지털 서명을 포함하여 파일의 무결성과 출처를 보증하는 데 사용됩니다..sig파일은 파일의 무결성과 출처를 확인할 목적으로 사용되고, 이를 통해 사용자는 다운로드한 실행 파일이 안전하며 변경되지 않았음을 알 수 있습니다..exe와.sig파일은 다운로드 후 사용하는 데는 실제 차이가 없습니다. 하지만.sig파일을 사용하여 다운로드한 .exe파일의 무결성과 출처를 확인함으로써 올바른 출처에서 제공된 안전한 파일임을 확인할 수 있습니다. 결과적으로, 사용자는 더 안전하게 해당 프로그램을 설치하고 실행할 수 있습니다.
- 현재 사용 중인 Windows 정보를 확인 후 적합한 유형의 파일을 다운로드 합니다. 본문에서는
svg_see_x64.exe파일로 진행합니다.
설치하기
위 과정으로 다운로드한 SVG Explorer Extension설치 파일을 실행하면 설치 마법사가 시작되고 이를 통해 안내를 따라가면 손쉽게 설치할 수 있습니다.

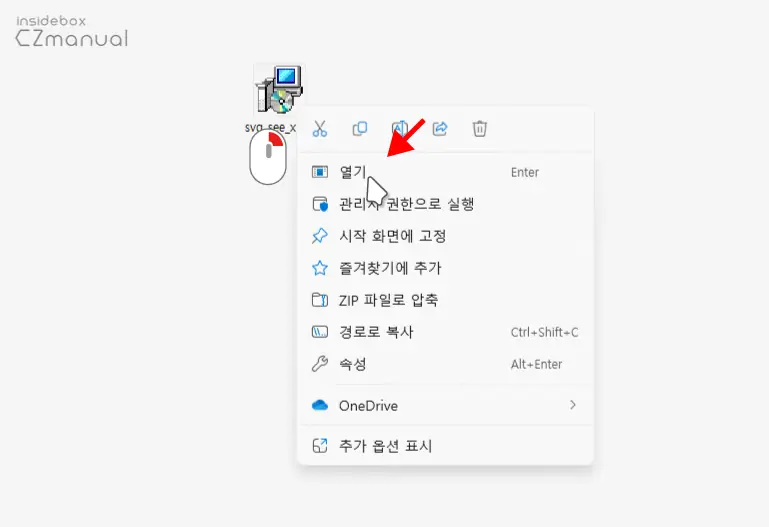
- 다운로드 경로로 이동해 내려받은 파일을 마우스로 두 번 클릭하거나 컨텍스트의 메뉴를 이용해 실행 합니다.

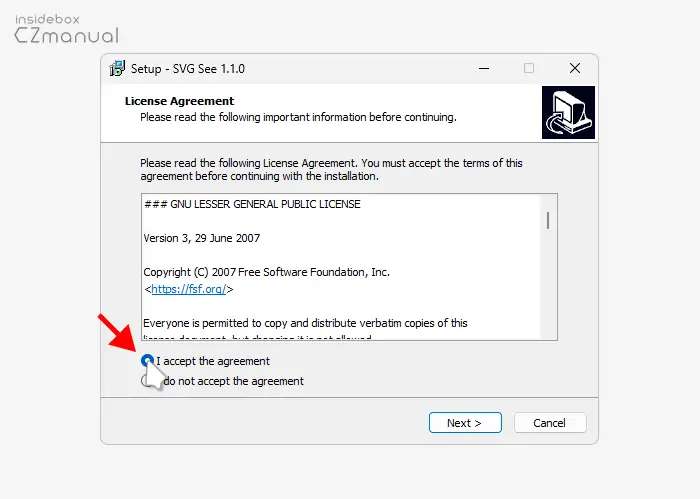
- Setup 패널이 실행되고 처음 단계인 License Agreement에서 라디오 버튼에 체크 해 약관에 동의해야 합니다.버튼을 눌러 단계를 진행합니다.

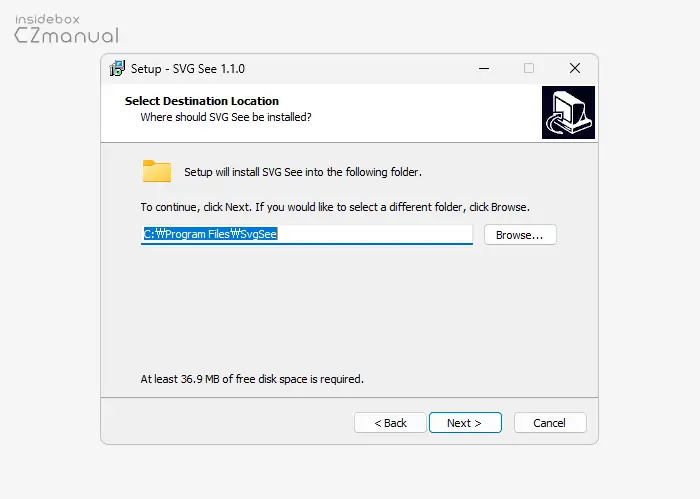
- Select Destination Location 단계에서는 해당 프로그램이 설치될 경로를 지정할 수 있습니다. 를 이용해 변경하거나 그대로 두고 버튼을 눌러 단계를 진행합니다.

- Ready to Install 단계에서는 앞서 지정한 옵션들이 표기되니 확인 후 이상이 없다면 버튼을 눌러 줍니다.

- Installing 단계에서 설치 과정이 진행됩니다. 짧게 설치 되니 잠시 기다려줍니다.

- 설치가 모두 완료되었습니다. 애플리케이션 형태로 설치되는 것이 아니라 앱이 따로 보이지는 않습니다.

- 변경 된 설정을 업데이트 하기 위해 explorer.exe 프로세스를 다시 시작하거나 윈도우 시스템을 재시작(권장)합니다.
적용 결과
이 확장 도구를 설치하면, SVG 파일을 작업하며 파일들 간의 차이를 빠르게 확인하거나 원하는 파일을 쉽게 찾을 수 있습니다. 위 과정 후 실제 적용 결과를 확인해 보겠습니다.

이렇게 Edge 아이콘이 아닌 파일 이미지가 바로 보여지게 됩니다. 만약 현재 파일이 바로 적용되지 않는 경우는 컴퓨터를 재시작하거나 파일을 다시 로드합니다.
마치며
윈도우 11에서 SVG 파일을 아이콘 또는 섬네일에서 바로 확인기 위해 미리보기가 되도록 설정하는 방법들에 대해 알아보았습니다. SVG 파일은 벡터 형식이므로 해상도에 관계없이 부드럽고 선명한 이미지를 제공하는 장점이 있지만 SVG 파일 자체가 매우 복잡한 경우, 해당 파일의 미리 보기를 로딩하는 데 시간이 오래 걸릴 수 있습니다.
그리고 대용량의 SVG 파일이 많은 수의 미리 보기 이미지와 함께 저장되는 경우, 파일 시스템의 성능에 영향을 줄 수 있습니다. 이는 파일 탐색 속도를 느리게 만들고, 시스템 자원을 소비할 수 있는데 이런 부분들이 사용자 경험을 저하시킬 수 있습니다.
그럼에도 이렇게 SVG 파일 아이콘 및 섬네일을 미리보기로 확인하고 싶다면 위 안내한 두 가지 방법 중 원하는 방식으로 설치해서 사용해 보시길 바랍니다.
