워드프레스WordPress 웹사이트를 직접 운영하는 경우 호스팅 중인 서버의 용량과 트래픽 등의 압박을 받게 되는데요. 최근에는 유튜브YouTube의 영향으로 글보다는 영상이 좀 더 편하다고 느끼는 사용자들이 많기 때문에 본 사이트에서도 글과 이미지로 설명하기 보다는 비디오 형태를 좀 더 추가하려는 편입니다.
필자의 경우 사이트에 영상이 필요한 경우 짤(Webp, Gif) 형태로 변환하거나, 유튜브에 업로드해서 임베드하는 방식으로 사용하는데 전자는 영상에 음성이 포함된 경우 사용할 수 없고 유튜브는 영상 하단에 추천 영상 또는 광고가 떠있어 깔끔하지 못한 느낌을 줄 수 있어 사용을 꺼리게 되는데요.
이 경우 드롭박스Dropbox를 사용하고 있다면 영상을 드롭박스에 업로드한 뒤 공유링크를 생성하고 이 링크를 수정하면 손쉽게 원하는 곳에 깔끔하게 임베드할 수 있습니다.
튜토리얼 환경: 윈도우 11, 엣지, 드롭박스, 워드프레스 6.1.1v (구텐베르크 에디터)
드롭박스 공유 링크 수정

드롭박스는 공유시 링크 형태로만 제공하는데 이 링크를 iframe 태그로 수정해도 자체적으로 할당된 옵션으로 인해 정상적으로 영상이 출력되지 않고 드롭박스 로고만 표시되기 때문에 드롭박스에서 공유 링크를 임베드해서 사용하기 위해서는 생성된 링크를 조금 수정하는 과정이 필요합니다.

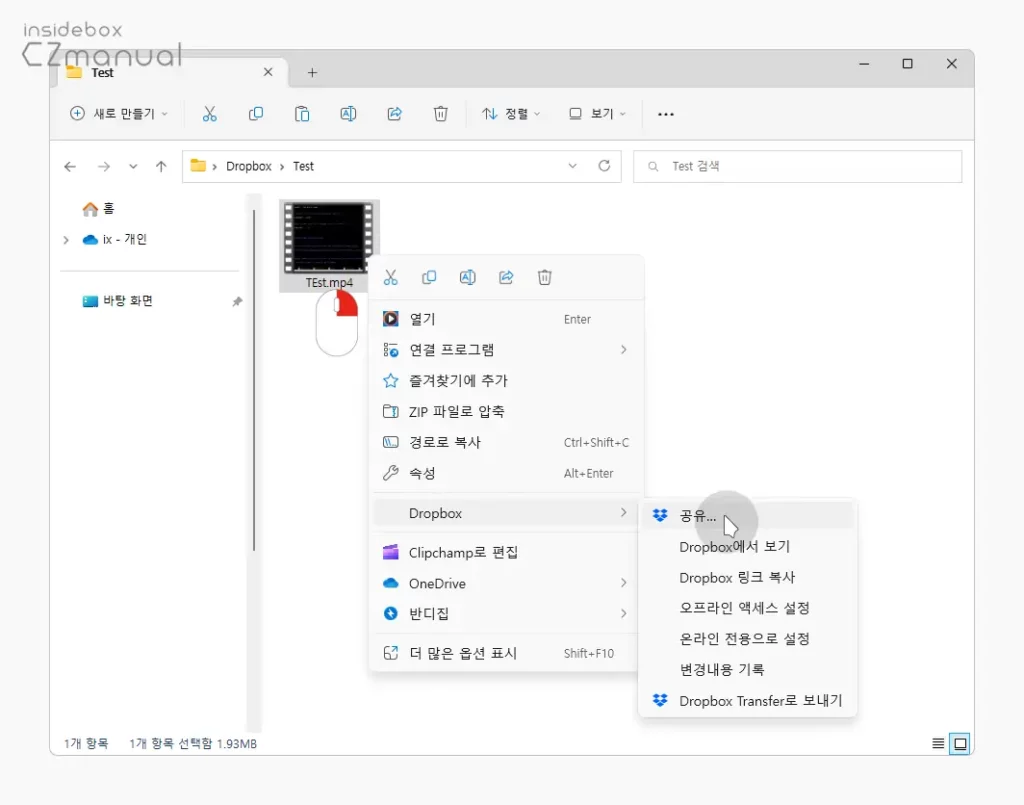
- 우선 공유할 영상 파일을 마우스 오른쪽 버튼으로 클릭해 열리는 컨텍스트 메뉴에서 Dropbox > 공유를 클릭합니다.

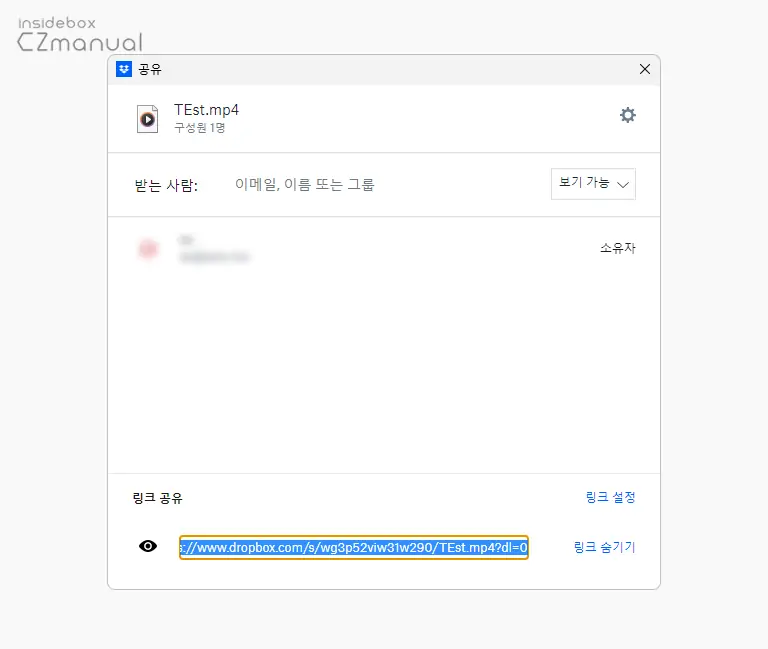
- 생성된 링크를 복사하면 되는데 여기서 중요한 부분이 일반적으로 위 과정을 통해 드롭박스에서 공유링크를 생성하면
https://www.dropbox.com/s/wjikklws7l60hds/파일이름.확장자?dl=0형식으로 되어있는데 이 링크 마지막에 위치한dl=0을raw=1으로 수정해https://www.dropbox.com/s/wjikklws7l60hds/파일이름.확장자?raw=1과 같이 만들면 해당 링크에 권한이 부여되어 원하는 곳에 임베드할 수 있습니다.
드롭박스 영상 워드프레스 추가
위 과정으로 드롭박스 공유 링크를 수정했다면 워드프레스에서 비디오 메뉴를 통해 드롭박스에 업로드된 영상을 간단하게 삽입할 수 있습니다.
주의: 드롭박스 약관 에서는 드롭박스를 개인의 클라우드 서비스 인프라스트럭처로 사용하거나 그 백업을 위해 사용하는 행위를 금지하고 있으니 아래 내용은 단순하게 참고 용으로 활용합니다.

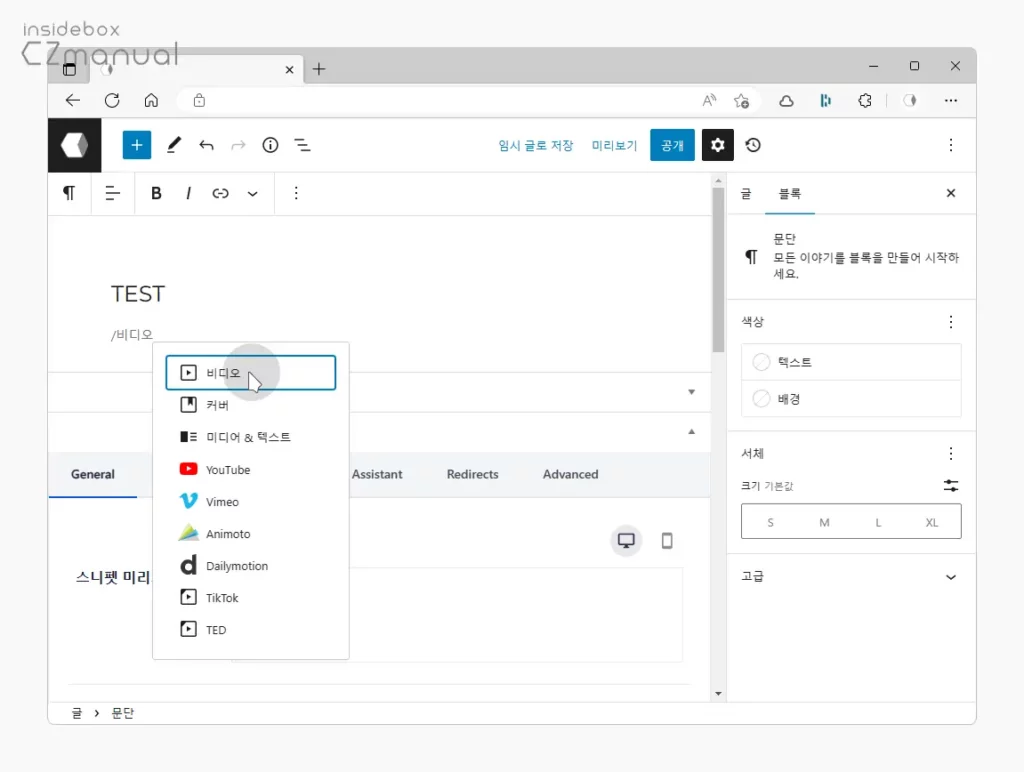
- 워드프레스에서 에디터로 이동 후 비디오 블럭을 추가합니다.

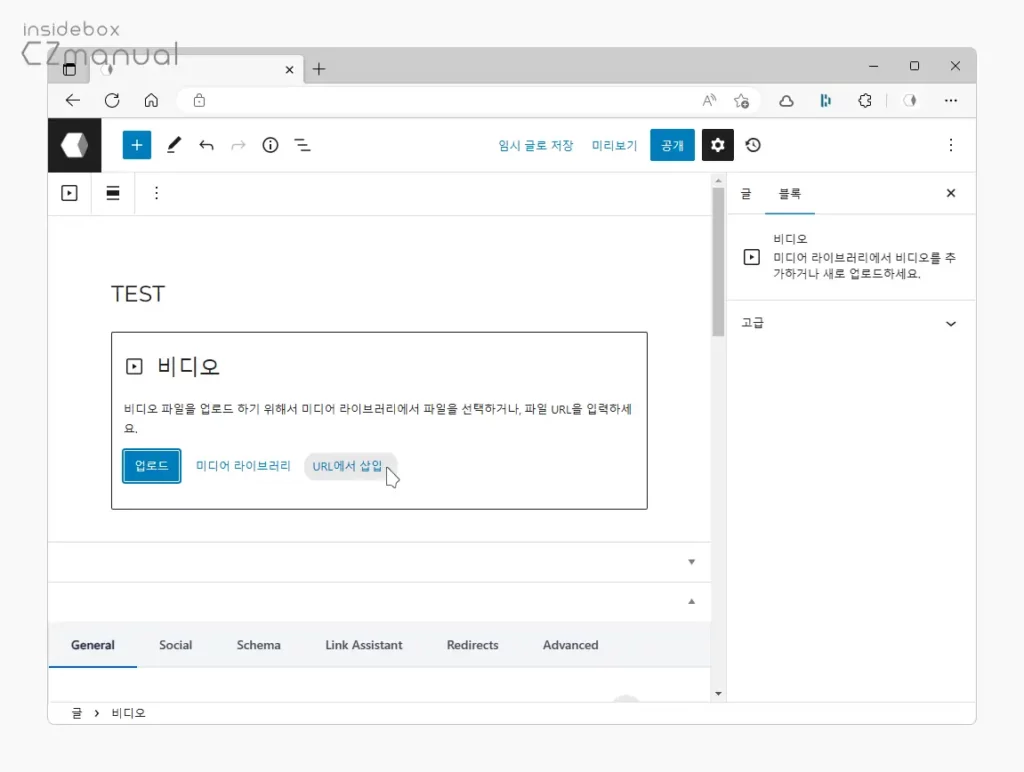
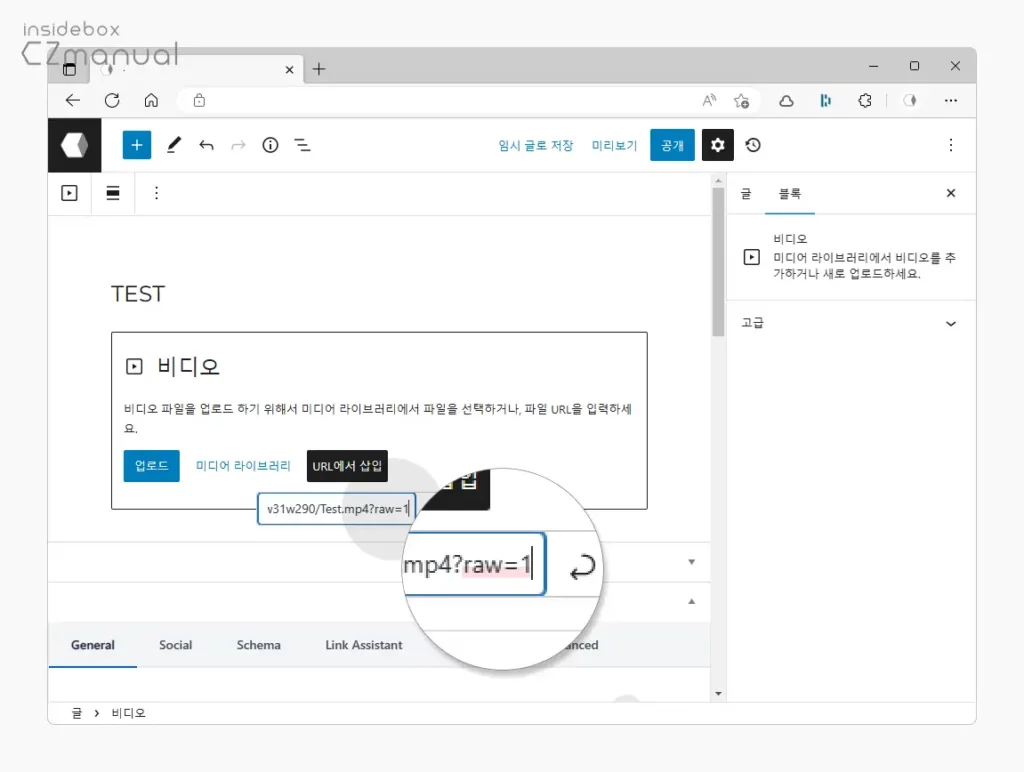
- 비디오 블럭이 생성되면 세 가지 옵션을 선택할 수 있는데 여기서 URL에서 삽입을 클릭합니다.

- 앞서 생성 후 수정된 공유 링크를 이곳에 삽입 후 적용 아이콘
 을 클릭합니다.
을 클릭합니다.

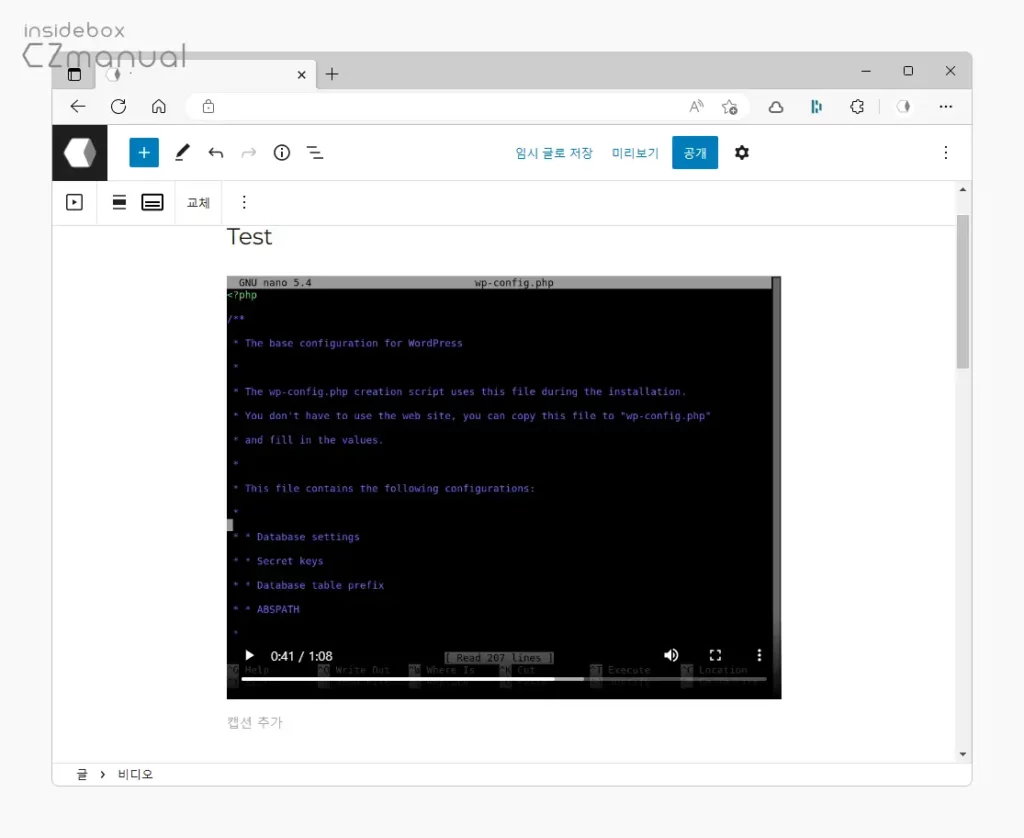
- 정상적으로 영상이 삽입된 것을 확인할 수 있습니다.

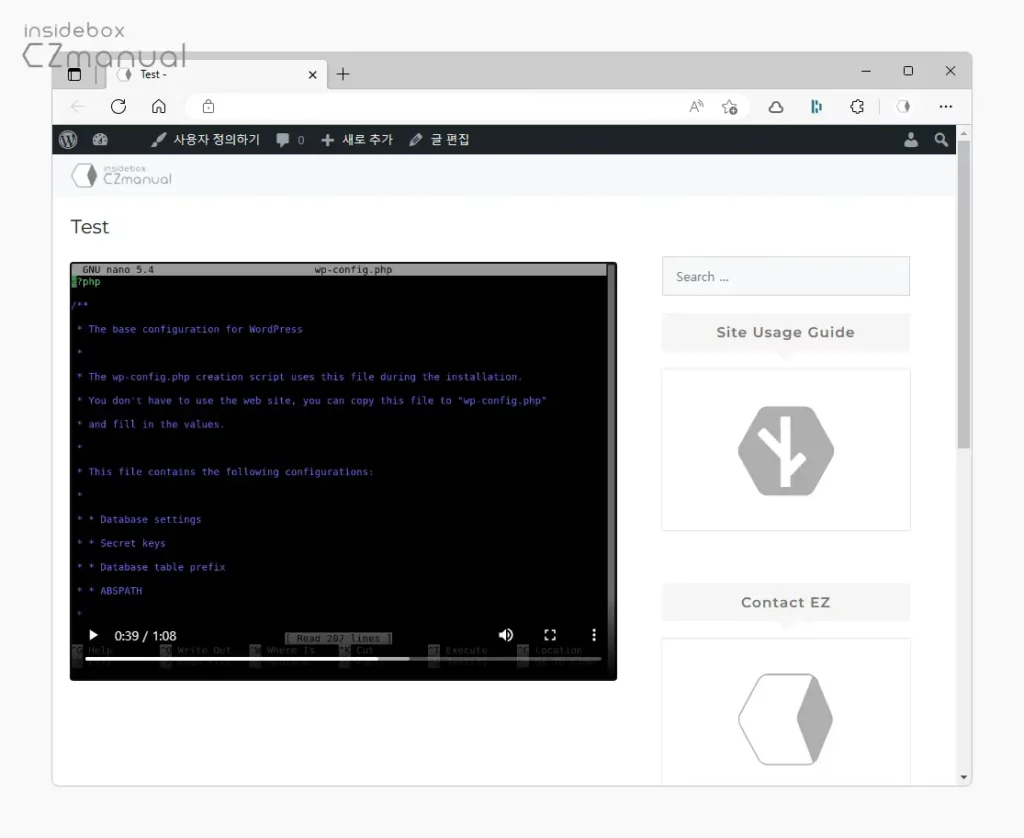
- 브라우저에서 실제로 렌더링 된 이미지인데 정상적으로 영상이 재생 가능하며 광고 없이 깔끔하게 삽입되었습니다.
참고: 테마에 따라 미디어 항목에서 비디오(Video) 블록을 지원하지 않을 수 있으며 이 경우 위 방식이 적용되지 않으며, 임베드 블럭으로는 위 방식이 적용되지 않습니다.
마치며
이번 포스트에서는 드롭박스에 업로드한 영상을 워드프레스에 임베드하는 방법에 대해 알아보았습니다. 필자는 드롭박스와 함께 원드라이브를 메인 클라우드로 사용 중이고 마이크로소프트 365를 패밀리로 구독 해 혼자서 사용하고 있어 드롭박스 대비 상대적으로 용량이 널널한데요. 이렇게 원드라이브를 사용하고 있다면 원드라이브에 업로드한 영상 또한 임베드 코드로 생성할 수 있습니다.
이처럼 워드프레스에서 영상 콘텐츠를 추가해서 사용하는 경우 짤 과 유튜브 링크가 마음에 들지 않는다면 위 과정으로 드롭박스에 영상을 올리고 해당 파일의 공유 링크를 수정해서 사용해 보시길 바랍니다.
