이번에 다루어 볼 내용은 파이어폭스Firefox 브라우저에서 즐겨찾기로 등록 후 북마크 바에 추가된 사이트의 파비콘Favicon 아이콘이 적용되지 않고 깨지는 경우 조치 방법입니다.

파비콘이란 웹사이트 또는 웹 페이지를 대표하기 위해 웹 브라우저에서 사용되는 16x16 픽셀의 작은 이미지입니다. 즐겨찾기 아이콘Fvorite icon의 줄임말로 주로 웹 브라우저 상단에 있는 탭에 표시되고 브라우저의 북마크바나 방문 기록, 검색 결과에서 페이지 url과 함께 표시되어 사이트의 아이덴티티를 표현하는데 도움이 됩니다.
일반적으로 자주가는 사이트를 즐겨찾기로 등록 해두고 사용하면 편리한데, 북마크 바의 공간이 한정되어 있어 파비콘이 등록된 사이트는 파비콘만으로 식별이 가능하기 때문에 사이트 이름이 아닌 아이콘만 표시해서 공간을 활용하는것이 효율적입니다.

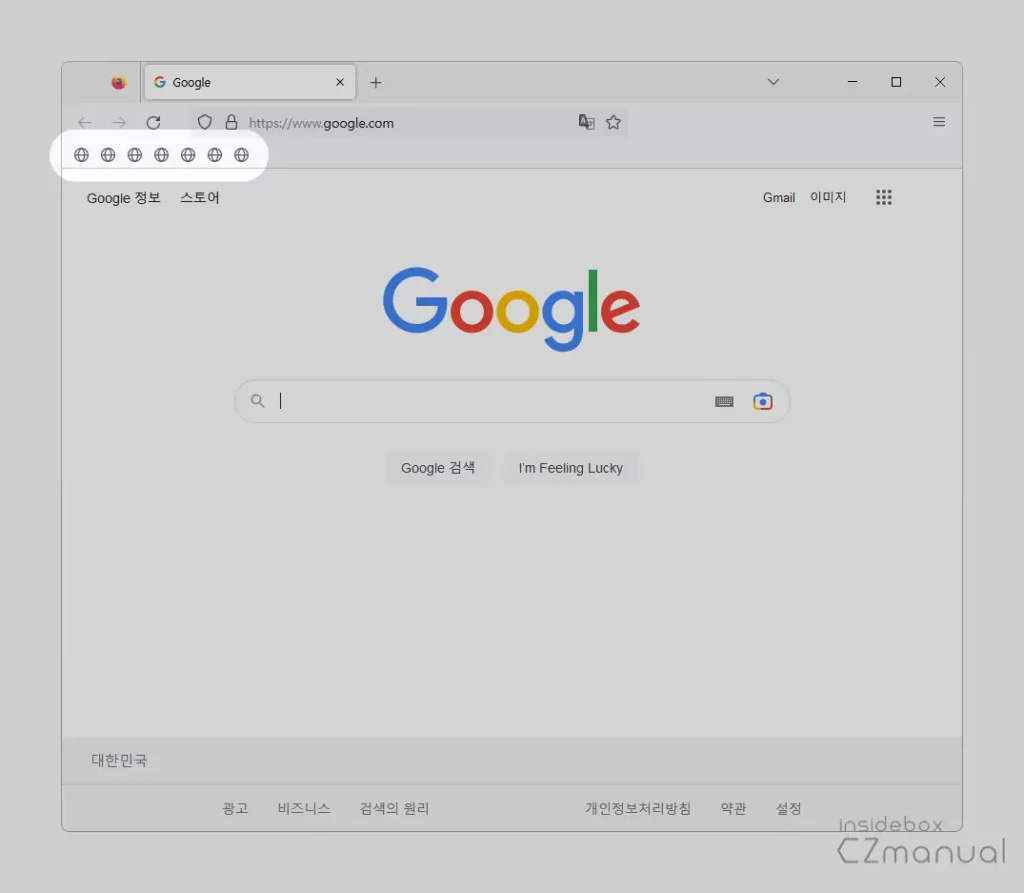
하지만 파이어폭스에서 사이트들을 북마크에 추가하면 아이콘이 사이트 자체 파비콘이 아닌 위와 같이 지구본 모양 🌐으로 적용되어 아이콘 만으로는 사이트를 식별할 수 없기 때문에 불편합니다. 일반적으로 브라우저의 캐시를 삭제하거나 브라우저를 최신 버전으로 업데이트해 증상이 개선되기도 하지만 경험 상 별 도움이 되지 않는데요. 이 경우 북마크의 URL 주소를 수정하거나 파비콘을 강제로 업데이트하는 과정들로 파이어폭스에서 파비콘이 표시되도록 조치할 수 있습니다.
튜토리얼 환경: 윈도우11, FireFox
URL 주소 수정으로 파비콘 표시하기
북마크된 사이트의 주소 뒤에 슬래쉬Slash / 를 추가하면 파비콘이 정상적으로 표시됩니다. 왜 이렇게 표시되는지 이유를 찾기는 어렵지만 파비콘은 아주 간단하게 복구됩니다.

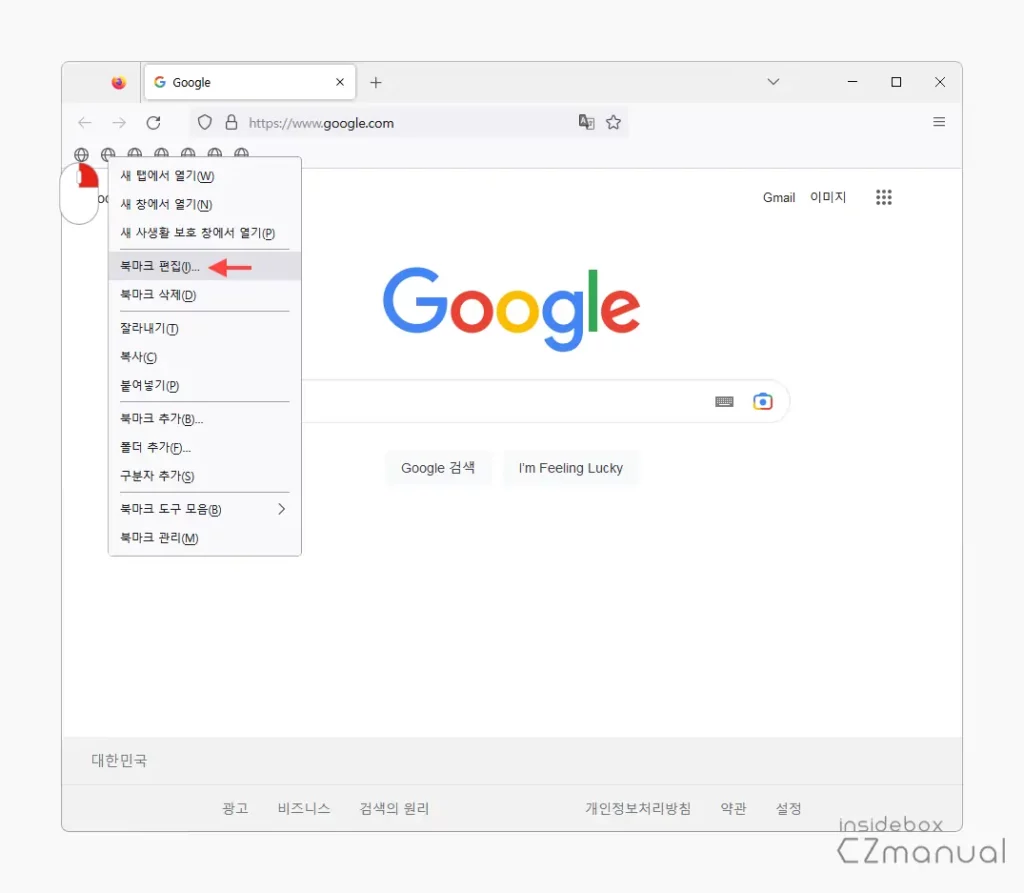
- 등록 된 북마크를 마우스 오른쪽 버튼으로 클릭 해 컨텍스트 메뉴를 확장하고 북마크 편집(I)을 클릭합니다.

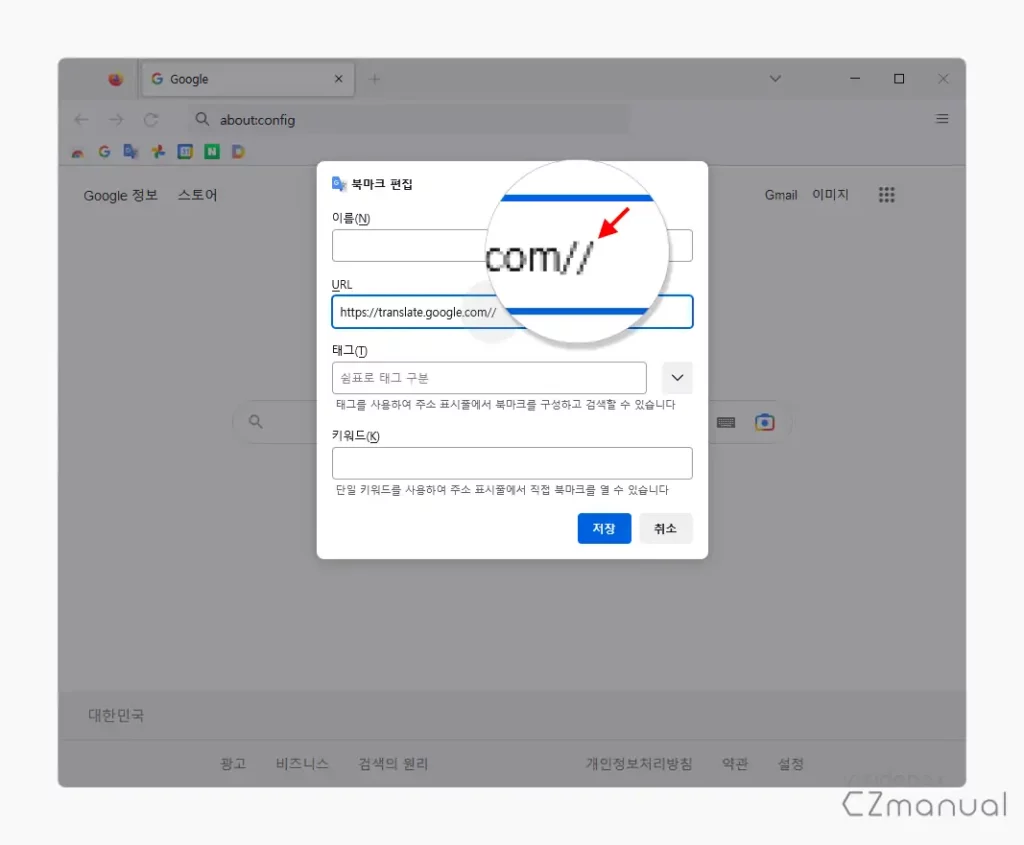
- 북마크 편집창이 생성되는데 이곳의 URL필드에서 주소 뒤에
/를 한번 더 추가한 뒤 저장 버튼을 클릭 해 수정합니다. 만약https://examplesite.com/으로 되어있다면https://examplesite.com//와 같이 진행합니다.

- 사이트 주소들을 모두 수정 후 해당 사이트를 접속하면 파비콘이 정상적으로 반영되는 것을 볼 수 있습니다.
참고: 파비콘은 사이트에서 등록한 경우에만 표시되기 때문에, 등록하지 않았다면 기본 아이콘이 표시됩니다.
파비콘 강제 업데이트로 파비콘 표시하기
대부분 이전 단계의 URL 주소를 수정하는 방식으로 파비콘이 표시될 수 있지만 다시 어느 순간 이전과 같이 돌아 갈 수 있다고 합니다. 이 경우 브라우저에서 파비콘을 강제로 만료 후 업데이트해 파비콘을 정상적으로 출력되도록 할 수 있습니다.
개발자 도구 콘솔 활성화
파비콘 강제 업데이트하기 위해서는 브라우저 콘솔을 사용해야 하는데 파이어폭스에서는 기본적으로 콘솔 탭이 비활성화되어 있기 때문에 이를 활성화해야 합니다.

- 브라우저 상단 주소 필드에
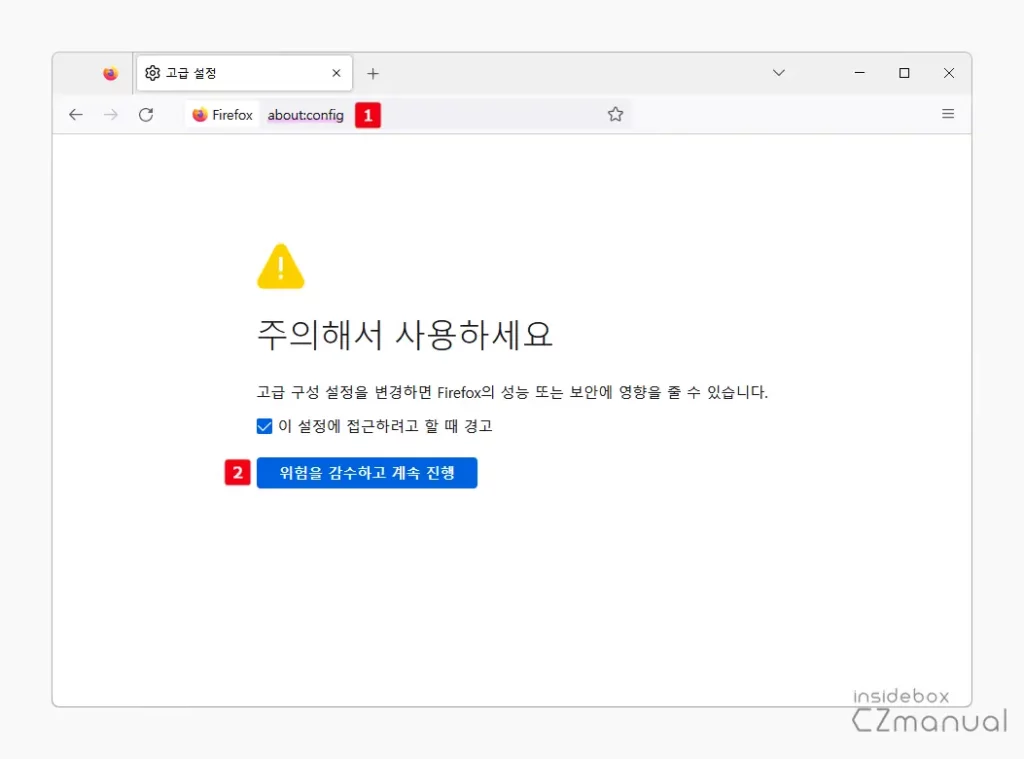
about:config라고 입력 후 Enter를 누르면 고급 구성 설정과 관련 된 경고가 표시 되는데 이해했다면 위험을 감수하고 계속 진행 버튼을 클릭합니다.

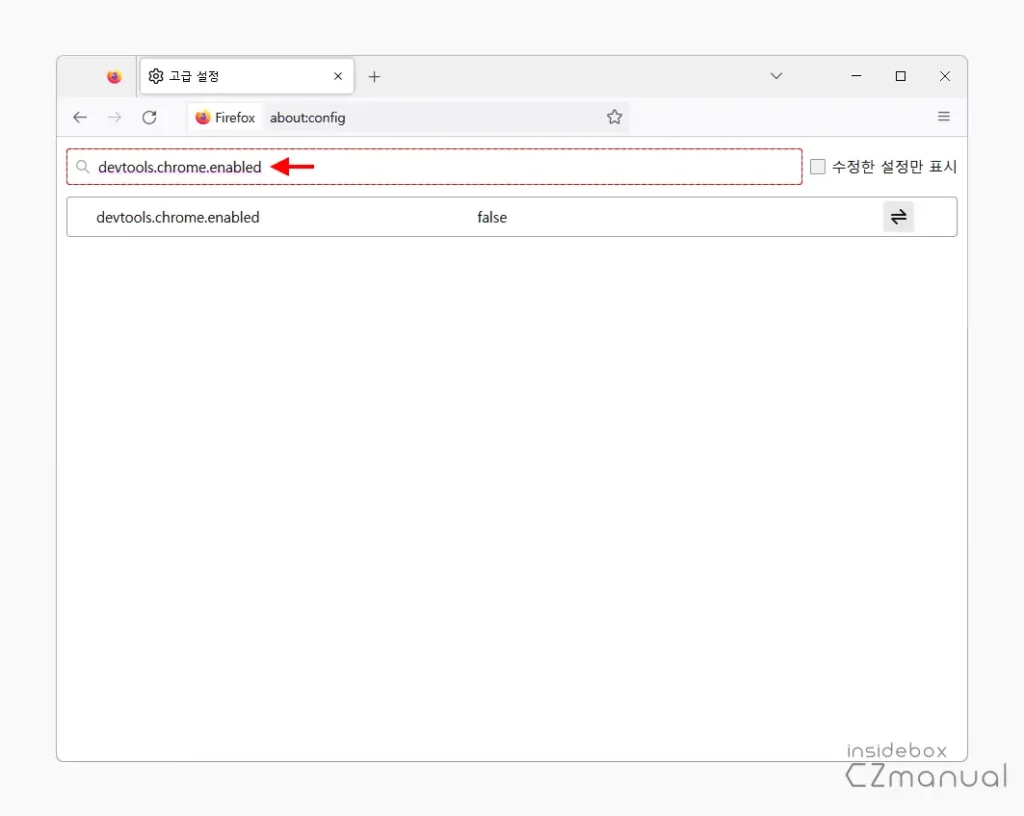
- 고급 구성 설정 화면으로 이동하면 상단에 검색 필드가 존재하는 데 이곳에
devtools.chrome.enabled로 검색하면devtools.chrome.enabled false라는 결과를 반환합니다.

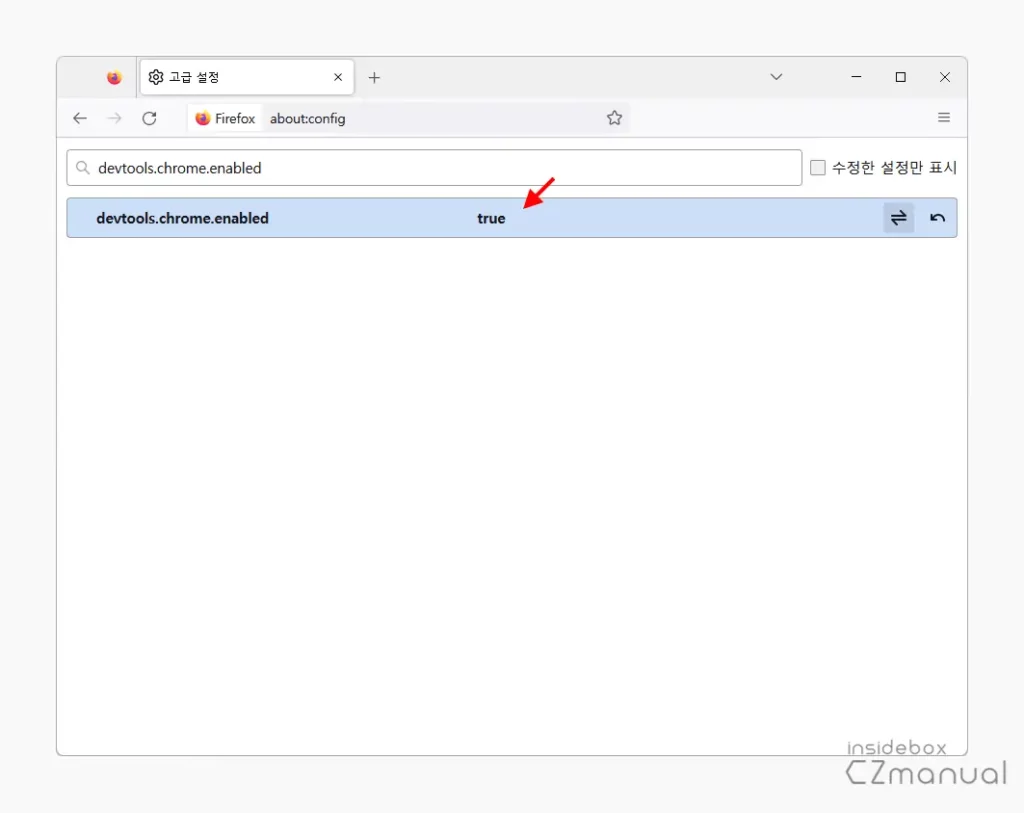
- 검색된 결과의 탭을 마우스로 두번 클릭하면 false 가 True 로 변경되는데 이 상태에서 브라우저를 재시작하면 개발자 도구의 콘솔이 활성화됩니다.
파비콘 강제 업데이트
개발자 도구에 콘솔을 활성화했다면 개발자 도구를 열고 파비콘을 강제로 업데이트해 파비콘을 표시할 수 있습니다.

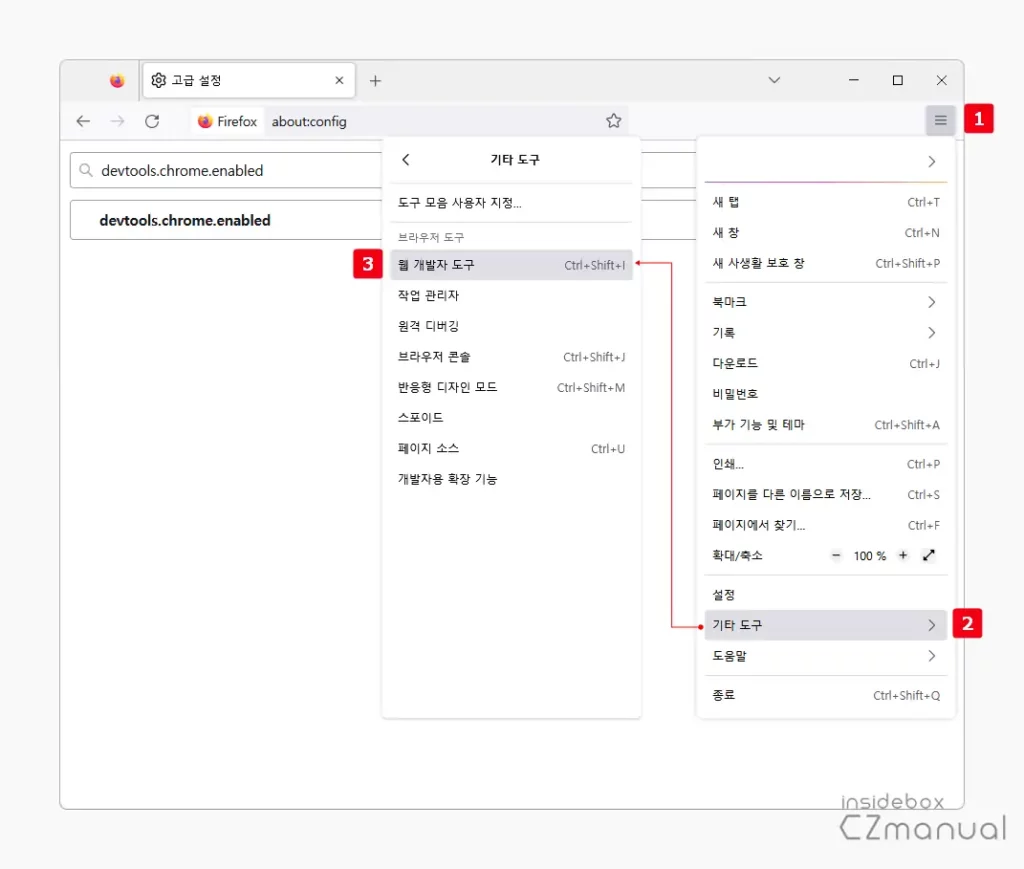
- 브라우저가 다시 실행되면 우측 상단 메뉴
 버튼 을 클릭 해 컨텍스트 메뉴를 확장 후 기타 도구 의 웹 개발자 도구 를 선택합니다. 브라우저를 실행한 상태에서 Ctrl + Shift + i 키 조합을 이용해 웹 개발자 도구를 바로 실행할 수도 있습니다.
버튼 을 클릭 해 컨텍스트 메뉴를 확장 후 기타 도구 의 웹 개발자 도구 를 선택합니다. 브라우저를 실행한 상태에서 Ctrl + Shift + i 키 조합을 이용해 웹 개발자 도구를 바로 실행할 수도 있습니다.

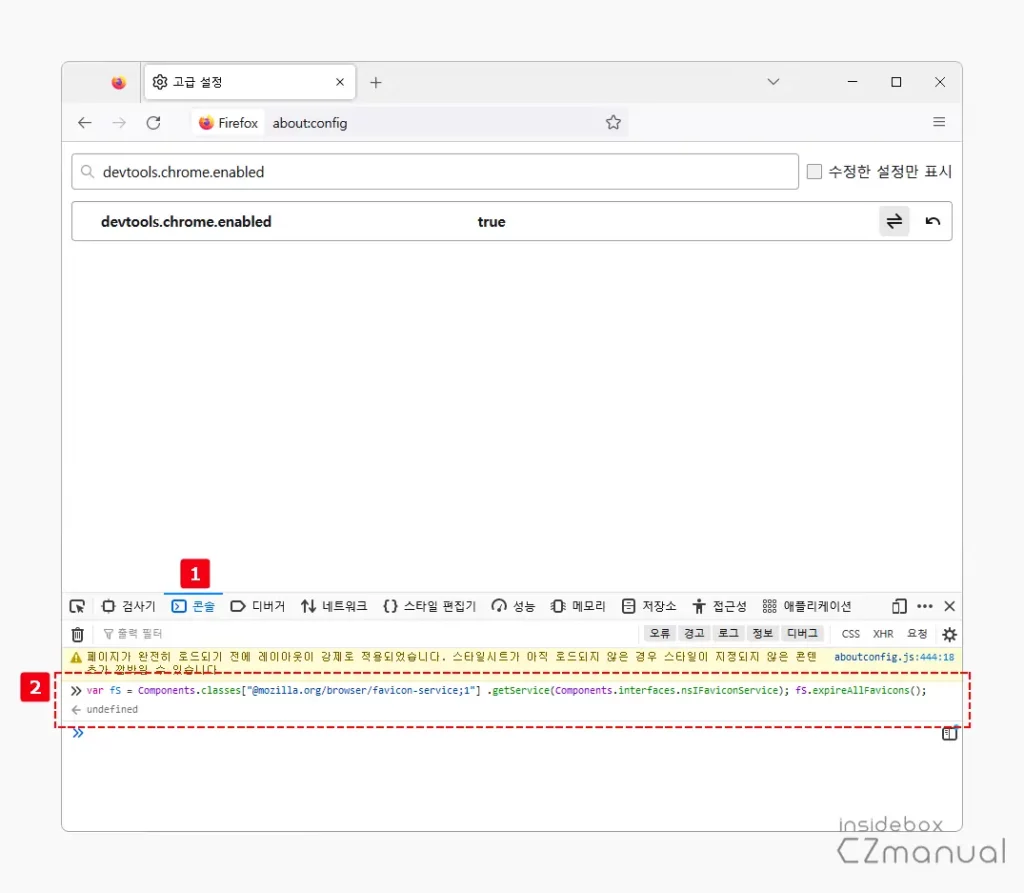
- 화면 아래 또는 우측에 개발자 도구가 실행되는데 상단 탭을 콘솔 로 전환 한 다음
>>프롬프트 뒤에 아래 스크립트를 작성 하거나 붙여넣기 후 Enter를 눌러 실행합니다.← undefined를 반환하게 되면 정상적으로 실행된 것 입니다.
var fS = Components.classes["@mozilla.org/browser/favicon-service;1"] .getService(Components.interfaces.nsIFaviconService); fS.expireAllFavicons();
Reference: https://support.mozilla.org/en-US/questions/995003
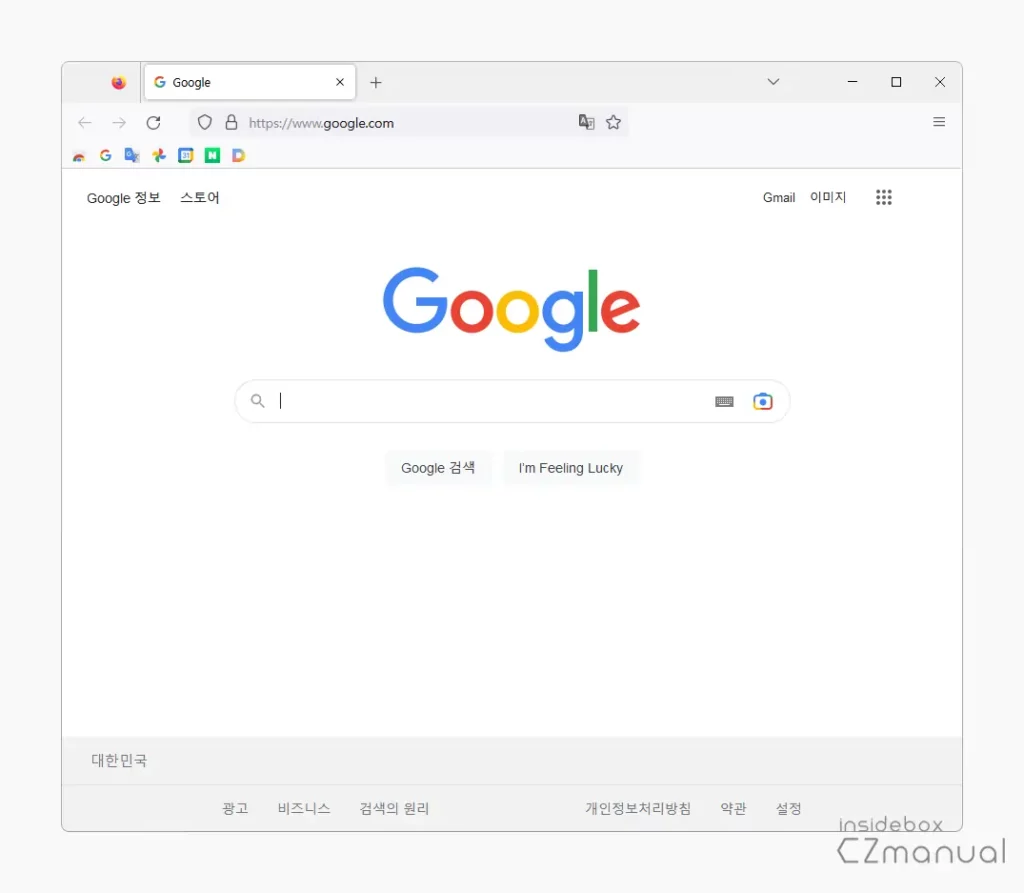
- 위와 같이 만료되면 적용이 되어있던 파비콘들도 모두 지구본 아이콘으로 초기화되는데 이 상태에서 다시 모든 사이트를 한 번씩 접속하면 파비콘이 정상적으로 반영되는 것을 볼 수 있습니다.
마치며
이번 포스트에서는 파이어 폭스에서 사이트를 즐겨찾기 후 파비콘이 정상적으로 표시되지 않는 경우 간단하게 적용해 볼 수 있는 조치방법에 대해 알아 보았습니다. 필자의 경우 URL 주소 수정 방식으로 적용해서 사용 중인데 별다른 이슈 없이 잘 적용되어 있었습니다.
이외에도 파비콘 구성 파일을 다시 작성하거나 파비콘을 내보내고 다시 가져오는 과정으로 복구할 수 있지만 상당히 번거롭고 위 방식으로 대부분 개선이 되기 때문에 따로 다루지 않았습니다. 이렇게 파이어폭스에서 북마크에 등록 된 파비콘이 정상적으로 출력되지 않는다면 위 과정으로 주소를 수정하거나 강제 업데이트 해 보시길 바랍니다.
