블로그 사이트를 운영하는 방식은 다양하게 존재하지만 직접 서버를 운영하지 않는다면 마음에 드는 서비스를 찾는 것은 쉽지 않습니다.
블로그를 처음 시작한 경우 서버를 운영하는 것은 어려움이 있을 수 있기 때문에 선뜻 시작하기 어렵습니다. 이 경우 네이버 블로그 또는 티스토리 등을 고려해 볼 수 있는데 이 또한 장기적으로 볼 때 그리 권장하지는 않는 방식입니다.
이도 저도 안되는 이런 상황에 가장 무난하게 개인 도메인 연결도 가능한 블로그 사이트를 만드는 것은 깃허브 페이지를 활용한 방식이 아닐까 합니다. 필자의 경우는 짧은 코드 또는 내용을 공유할 때 이 깃허브 블로그를 이용하는데 만족스럽게 사용 하고 있습니다.
그래서 오늘은 깃허브에 나만의 블로그를 무료로 만드는 방법에 대해서 알아 봅니다.
튜토리얼 환경 : 윈도우 11, Edge
선행 사항
당연한 이야기 지만 깃허브 에서 블로그를 운영하기 위해서는 깃허브 에 가입이 되어 있어야 합니다. 깃허브 가입 방법은 깃 허브 가입 절차에서 확인하세요.
깃허브 블로그 만들기
깃허브 에 설치 가능 한 테마를 제공 하는 곳에서 테마를 선택 후 자신의 깃허브 에 설치한 다음 사이트 주소 설정만 해주면 바로 자신의 블로그가 생성 됩니다.
테마 설치 페이지 이동
깃허브 에 설치 가능 한 테마는 다양하게 존재하지만 가장 무난하게 사용할 수 있는 Jekyll Themes의 Minimal Mistakes 테마를 기준으로 설명을 진행하지만 다른 테마를 선택하더라도 동일한 방식으로 적용할 수 있습니다.

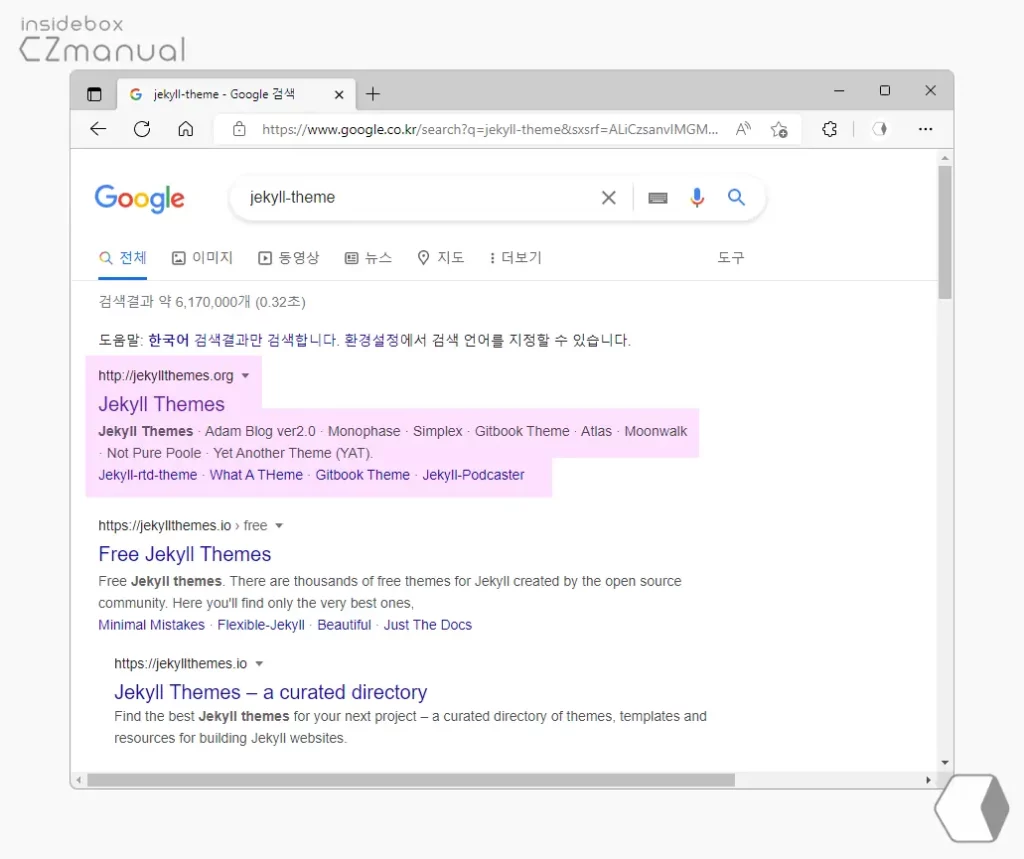
- 자신이 자주 사용하는 검색엔진 에서
Jekyll-Themes등으로 검색을 합니다. - 검색결과 중 상단에 위치한 Jekyll Themes 링크를 찾아 클릭하면 접속 할 수 있습니다.아래 바로가기를 통해 빠르게 이동 할 수 있습니다.
바로가기: Jekyll Themes

- 테마 페이지 접속 후 상단 검색 필드에
Minimal Mistakes로 입력 해 찾아 줍니다.

- Minimal Mistakes 가 검색 되면 타이틀을 클릭합니다.

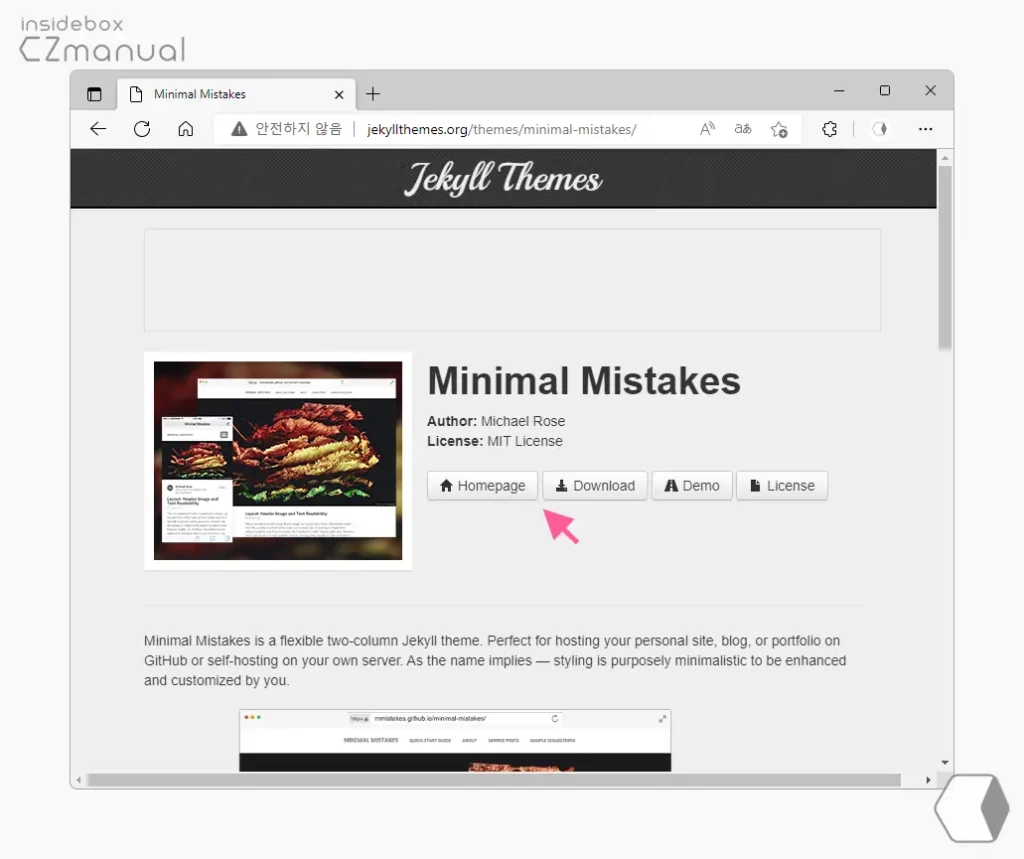
- 테마 관련 상세 설명을 확인 할 수 있으며 Homepage 버튼을 클릭하면 설치 페이지로 이동됩니다.

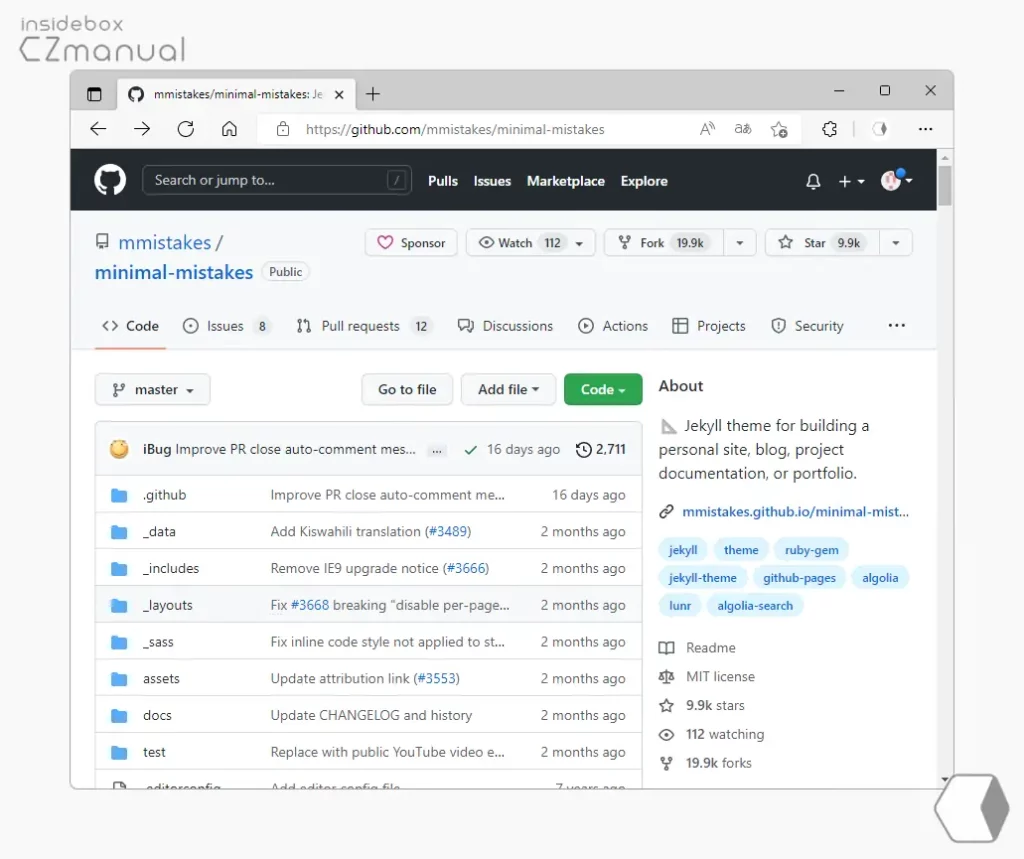
- Minimal Mistakes 테마 깃허브 저장소로 이동 되며 설치되어 있는 테마 파일들도 확인 할 수 있습니다.

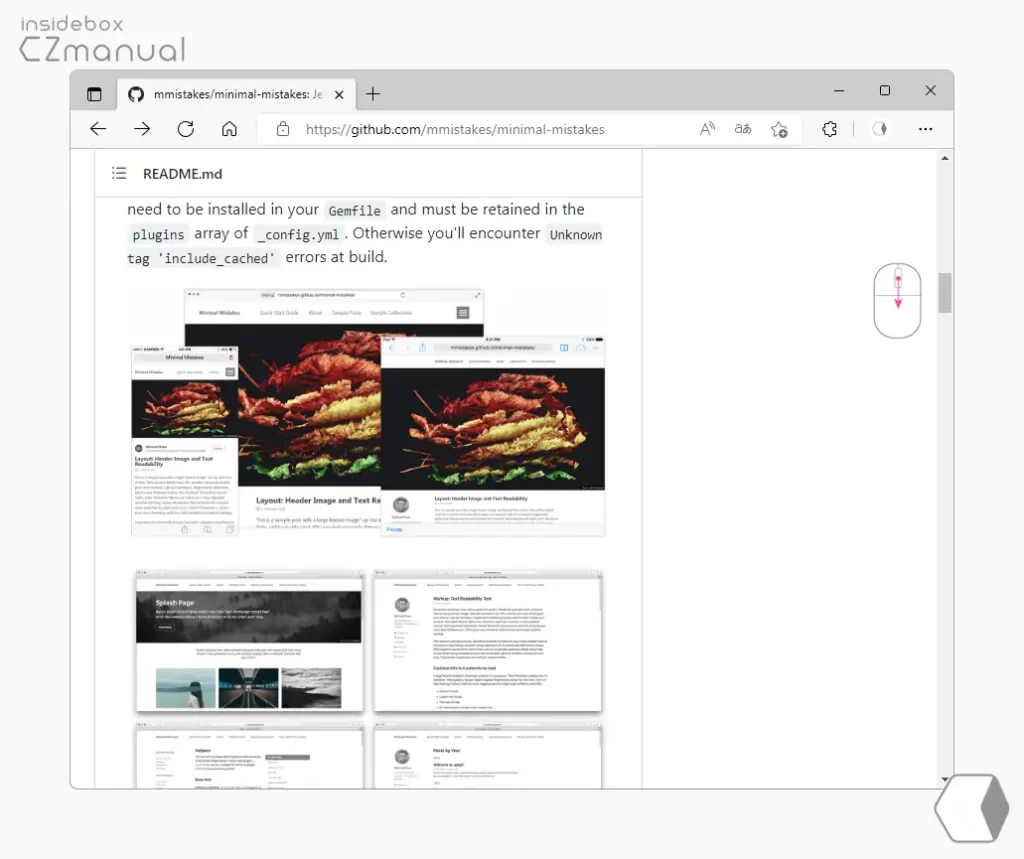
- 아래로 스크롤 하면 테마 관련 정보들을 확인 할 수 있습니다.
테마 설치
테마를 선택 후 테마를 배포하는 깃허브 에서 바로 자신의 깃허브 저장소로 복사할 수 있으며 복사만 되면 설치 또한 바로 완료 되는 것 입니다.

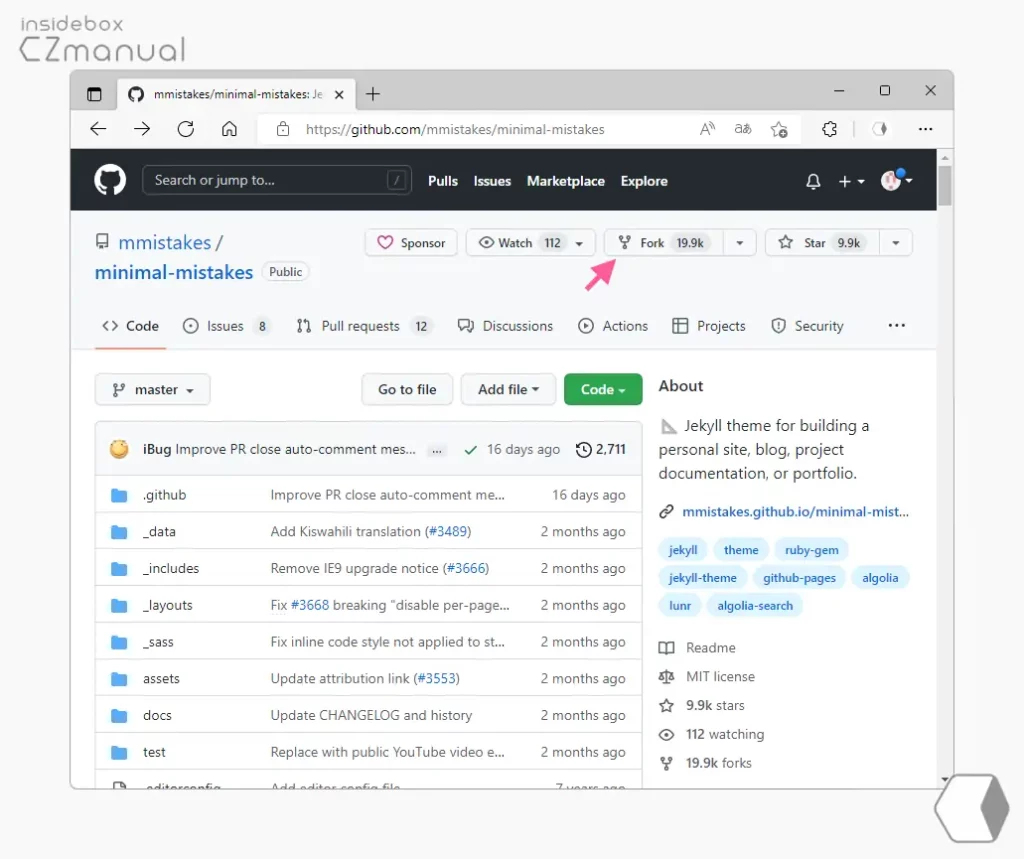
- 깃허브 테마 저장소에서 오른쪽 상단 Fork 버튼을 클릭합니다. Fork 는 복사라고 생각하면 되며, 포크 한 내용은 자신의 깃허브 저장소로 복사 됩니다.

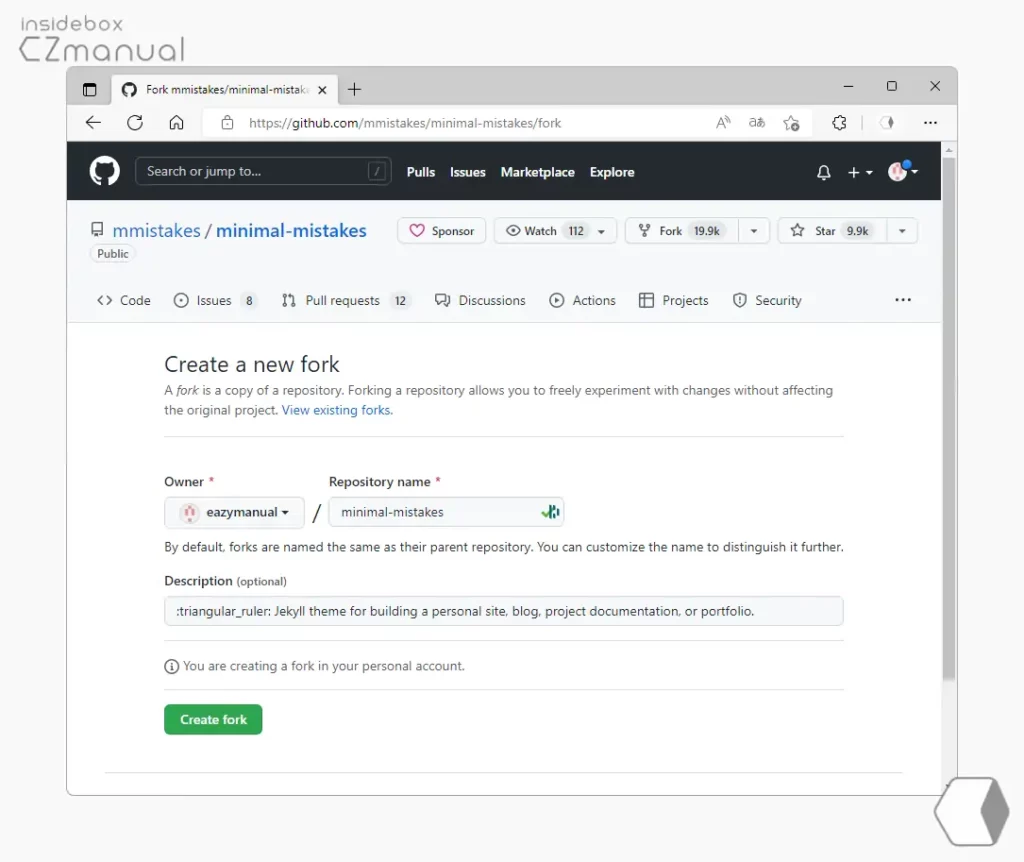
- Create a new fork 페이지로 이동 되는데 이곳에서는 일단 따로 수정은 하지 않고 바로 Create fork 버튼을 이용해 포크를 진행합니다.

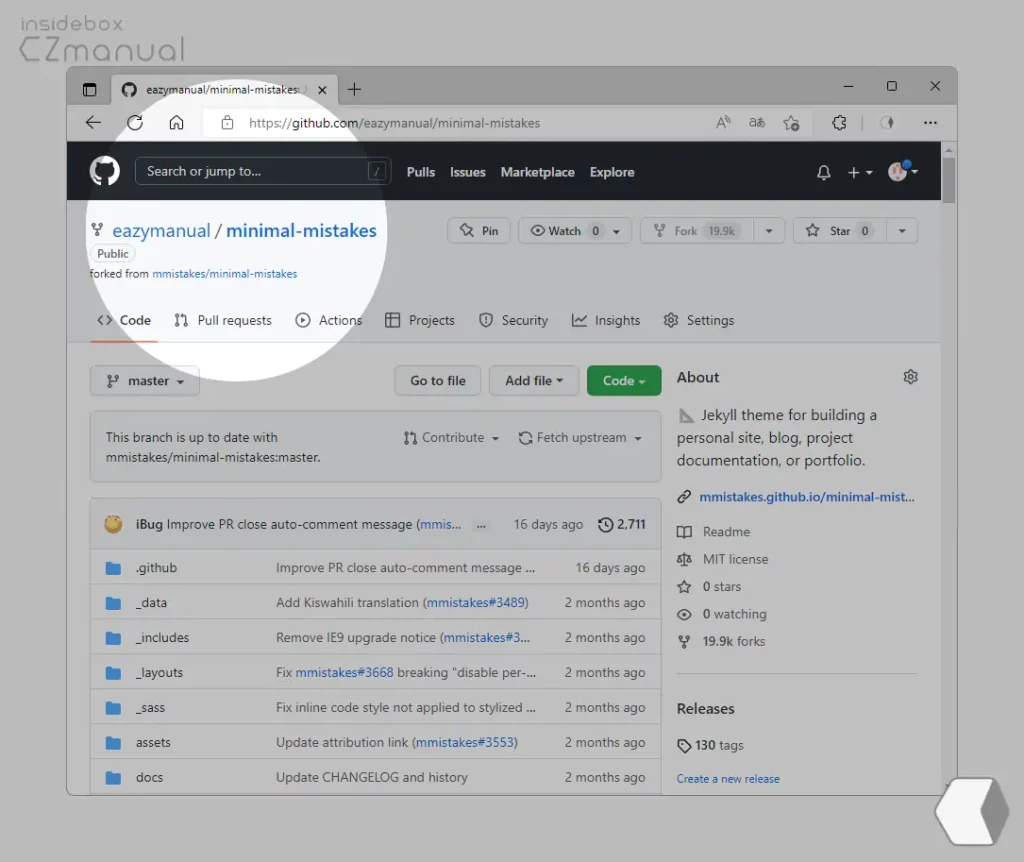
- 자신의 깃허브 저장소로 복사 되어진 것을 확인 할 수 있습니다.

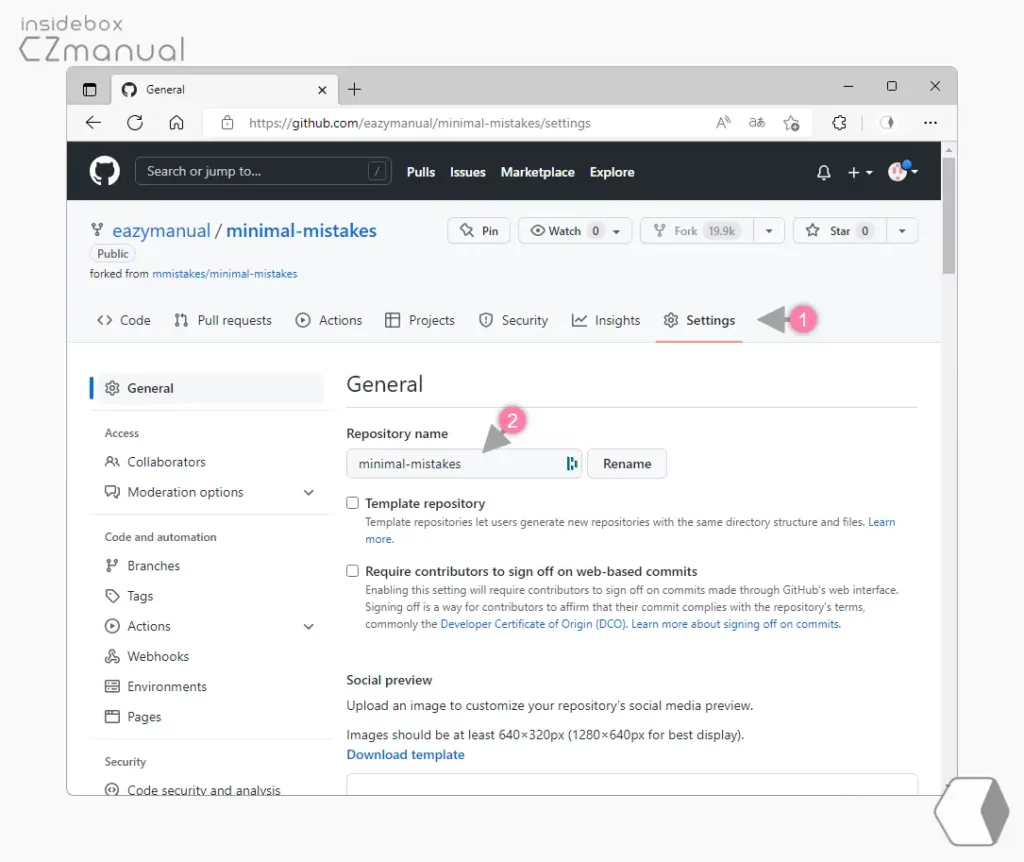
- Settings 탭 (1) 으로 전환 한 뒤 테마 파일의 리포지토리 이름을 수정해야 합니다. 기본적으로는 Minimal-Mistakes (2) 로 되어 있습니다.

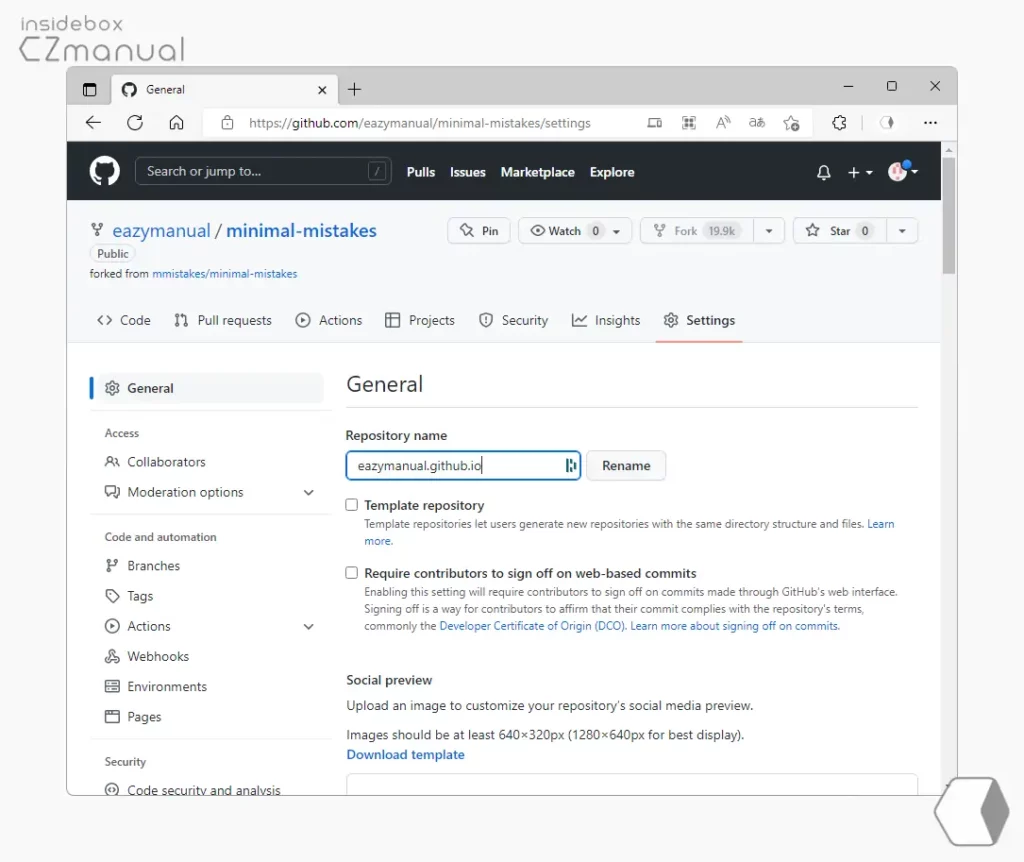
- Repository name 필드에
자신의 깃허브 아이디.github.io형식으로 채워 준 다음 Rename 버튼을 클릭합니다.
블로그 사이트 주소 설정
이제 테마에 적용 된 사이트 주소를 자신의 주소로 변경하는 과정이 필요합니다.

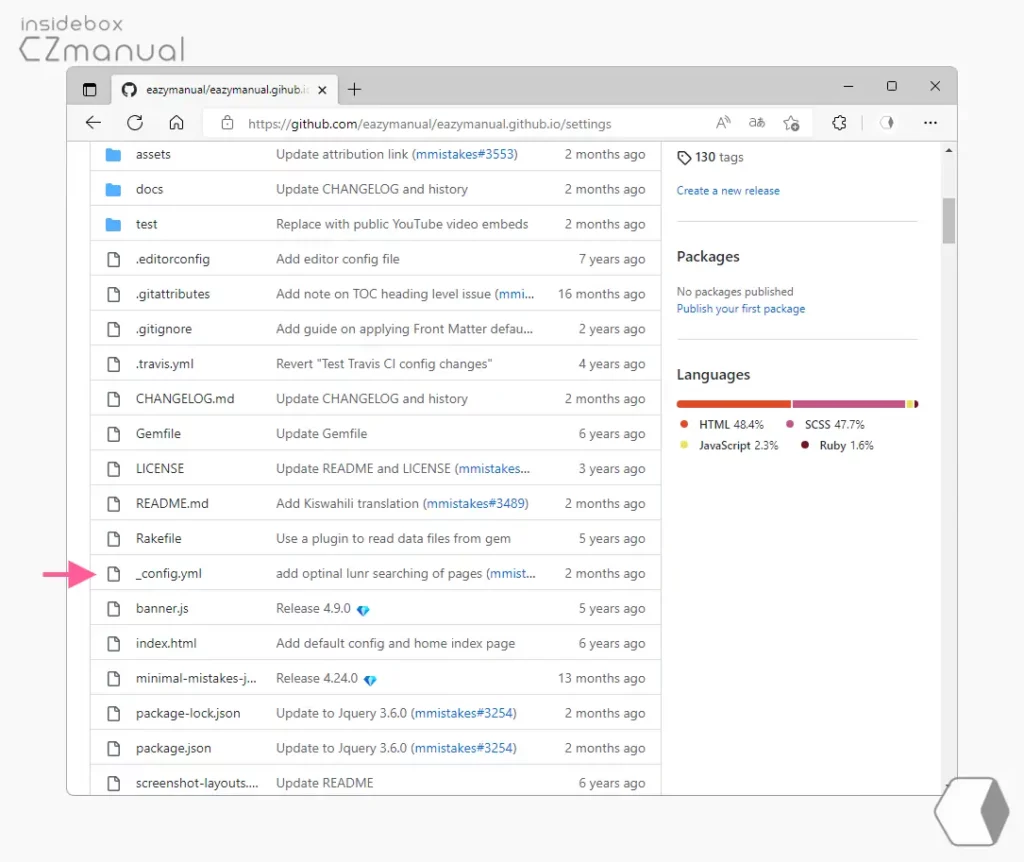
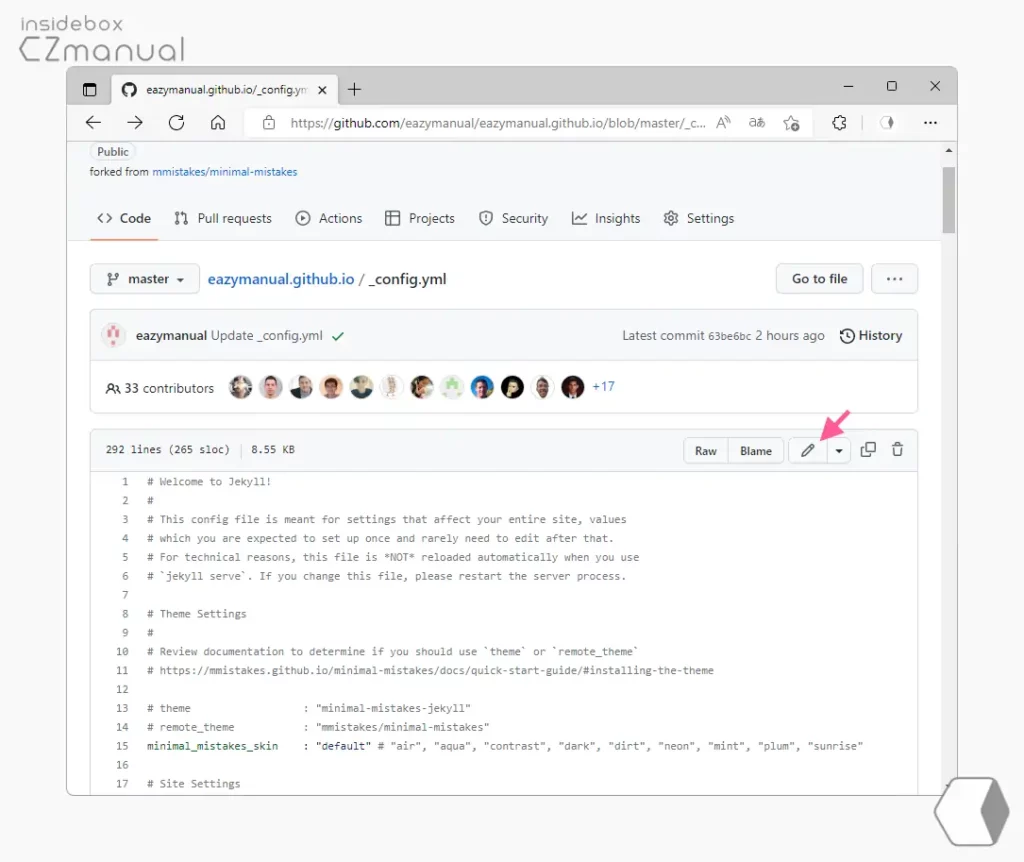
- Settings 탭에서 아래로 스크롤 하면 _config.yml 파일을 찾을 수 있는데 이 파일을 클릭 해 열어 줍니다.

- 이 상태에서는 편집이 되지 않고 확인 만 할 수 있고 Edit this file 버튼
 을 클릭하면 편집 상태로 전환 됩니다.
을 클릭하면 편집 상태로 전환 됩니다.

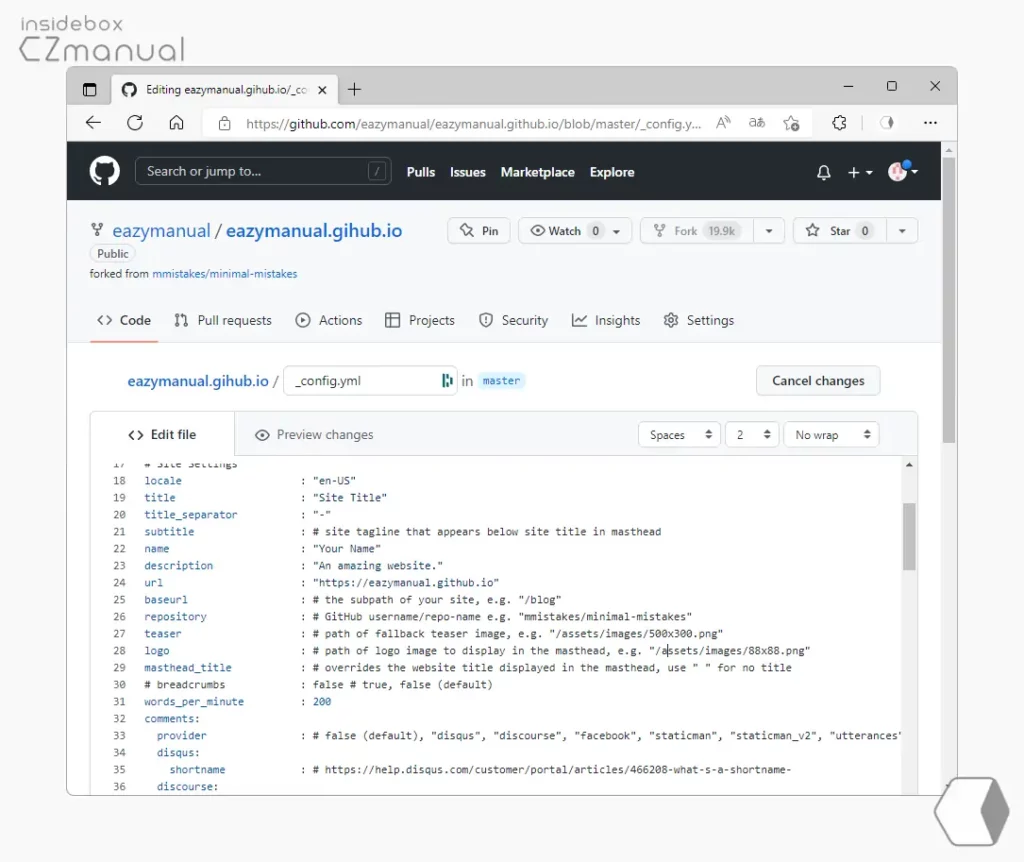
- 24행에서
url:항목에#으로 주석 처리 된 라인을 제거 후 위 이미지와 같이 깃허브 블로그 주소를 작성합니다. 설명에서는url: "https://eazymanual.github.io"라고 지정합니다.

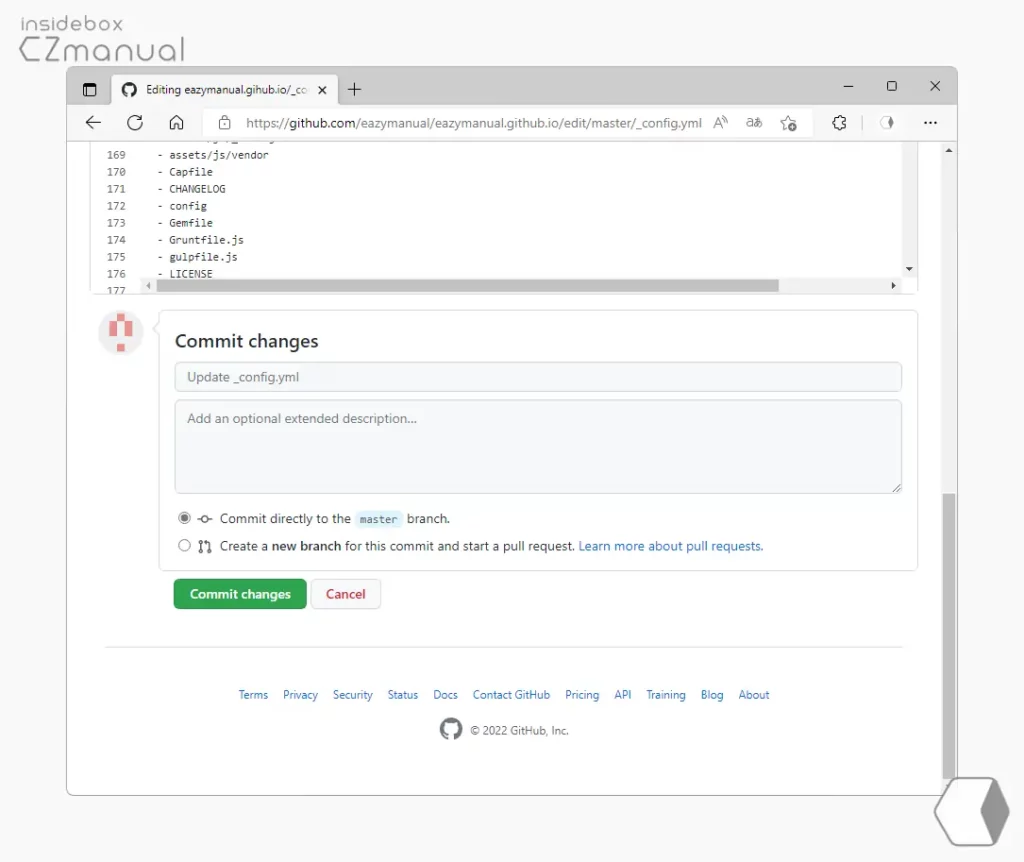
- 주소를 수정 후 페이지 하단 Commit changes 버튼을 클릭 해 파일을 업데이트합니다.
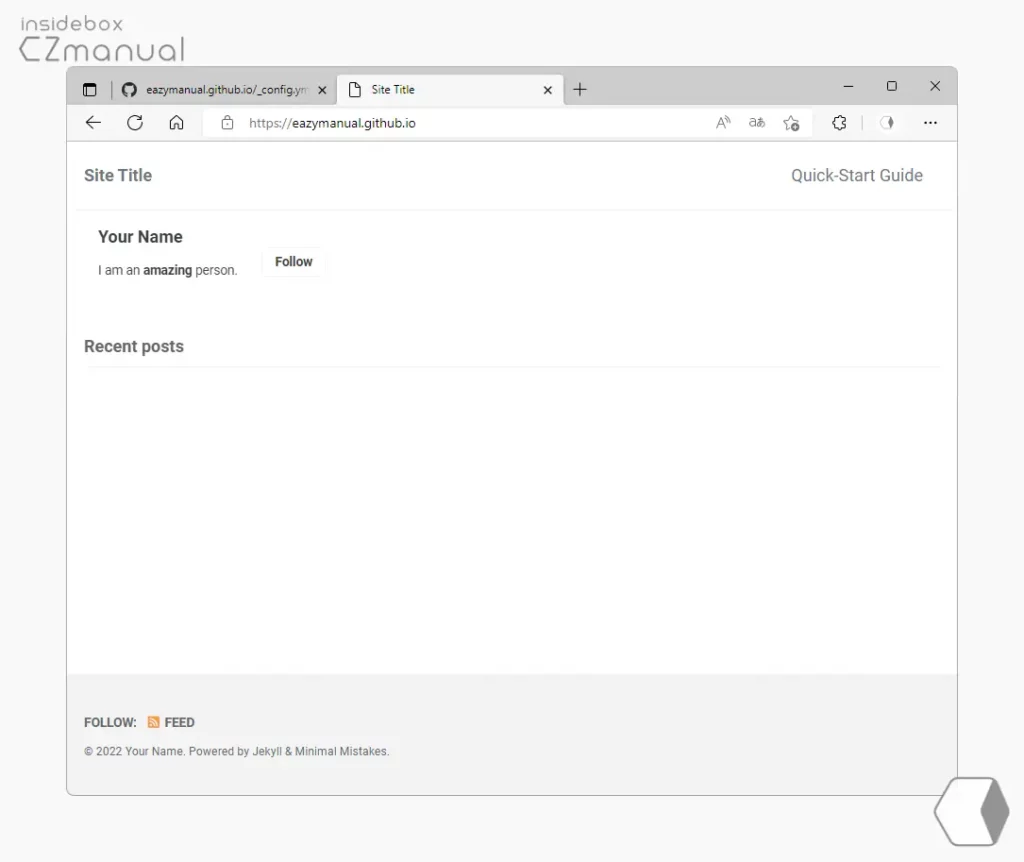
블로그 홈 접속
위 과정을 통해 세팅이 완료 되면 깃허브 블로그에 접속 할 수 있습니다.

이제 블로그 주소를 주소창에 입력 하면 자신의 깃허브 블로그로 접속 할 수 있습니다. 현재는 아무런 수정이 이루어지지 않아 아무것도 없지만 이곳에 다양한 커스터 마이징을 할 수 도 있습니다. 개인적으로 심플한 부분이 마음에 들어 기본 상태를 유지하고 일부만 수정해서 사용 중에 있습니다.
첫 포스트 작성하기
위 과정으로 자신의 깃허브 에 블로그를 만들었다면 이제 포스트를 작성 후 발행하는 기본적인 과정을 알아봅니다.
포스트 생성
깃허브 블로그는 (일반적인 웹 서버도 동일) 블로그 폴더 내 _posts 에 마크다운 파일( .md ) 을 등록하는 방식으로 글 작성이 가능합니다.

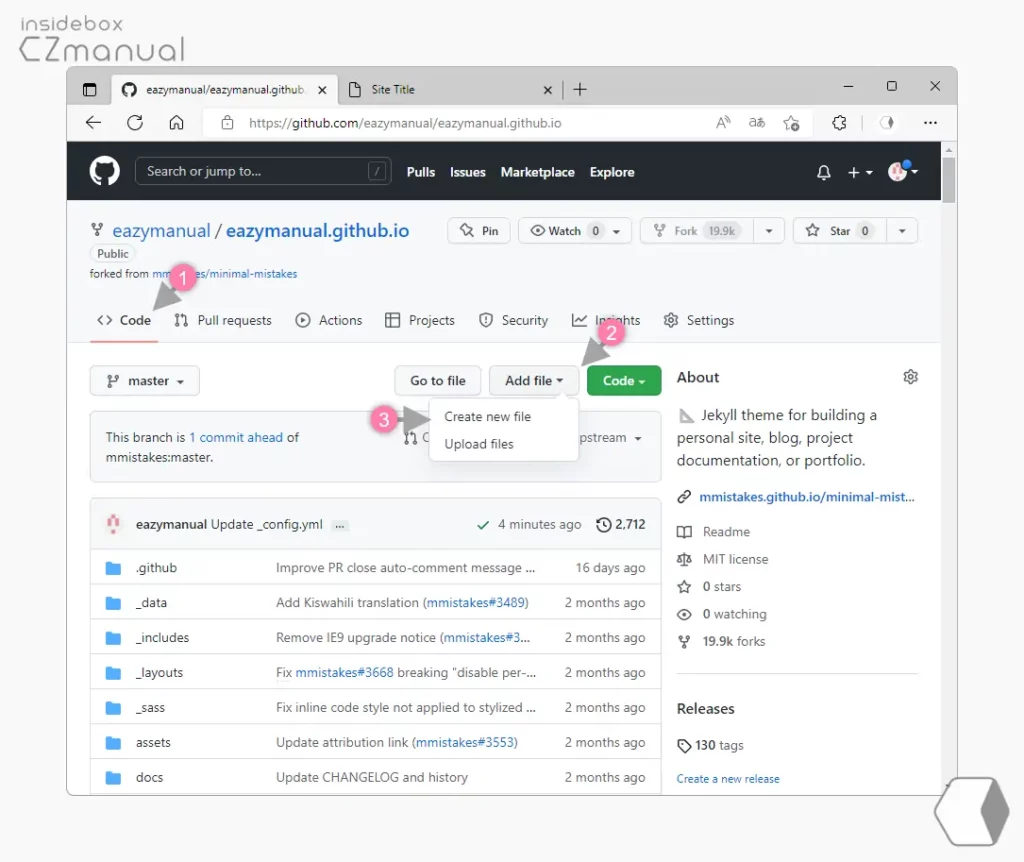
- 깃허브 블로그 테마 리포지토리에서 상단 탭을 <>code (1) 로 전환한 뒤 Add file 버튼 (2) 을 클릭 해 Create new file (3) 을 선택합니다. 이렇게 직접 생성해도 되고 생성된 파일을 업로드 할 수 도 있으니 추후 포스트 작성 시 편한 방식으로 진행합니다.

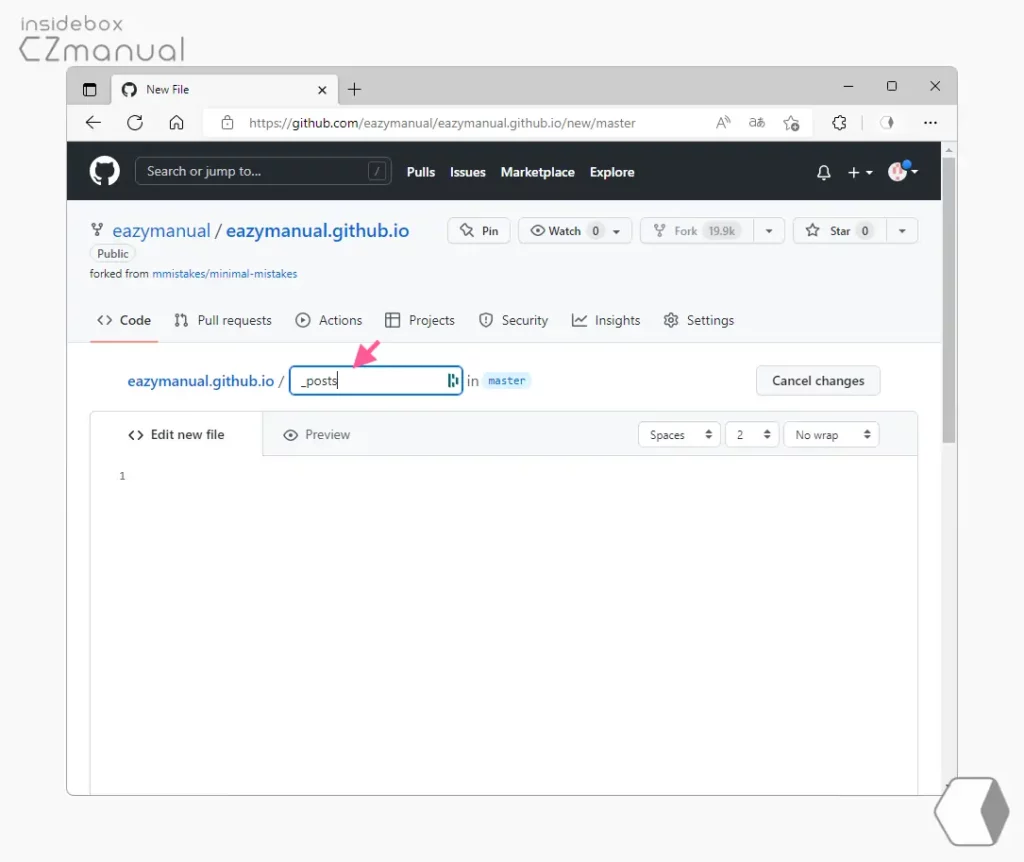
- 깃허브 블로그의 포스트는
_posts라는 디렉토리에 저장 하면 발행이 됩니다. 테마를 처음 설치 한 경우 해당 경로가 없기 때문에 경로를 생성해야 하니/뒤 입력 필드에_posts/라고 입력합니다.

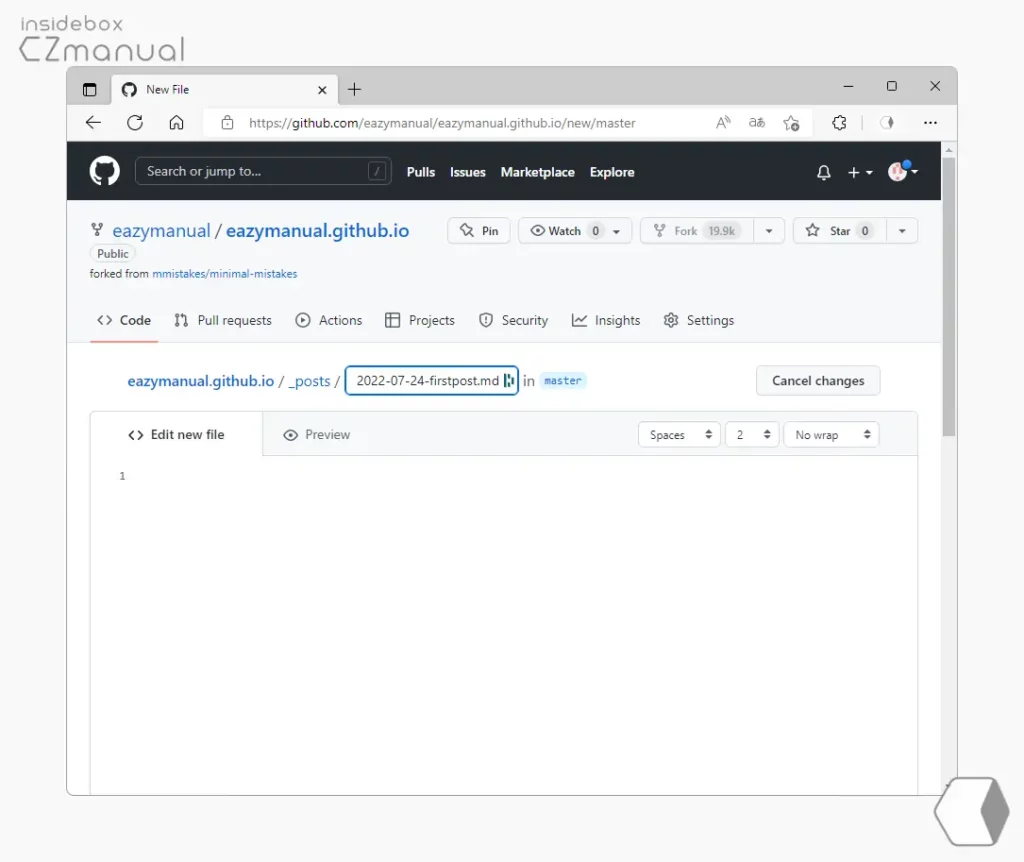
- 그런 다음 다시 _posts/ 뒤 경로 입력 필드에
yyyy-mm-dd-파일제목.md의 형식으로 지정합니다. 설명에서는2022-07-24-firstpost.md로 지정해 주었습니다. 파일제목인firstpost가 이 글의 고유주소가 됩니다.
포스트 작성
포스트 파일을 만든 뒤 이곳에 글을 작성후 발행하면 블로그 주소를 통해 확인 할 수 있습니다.

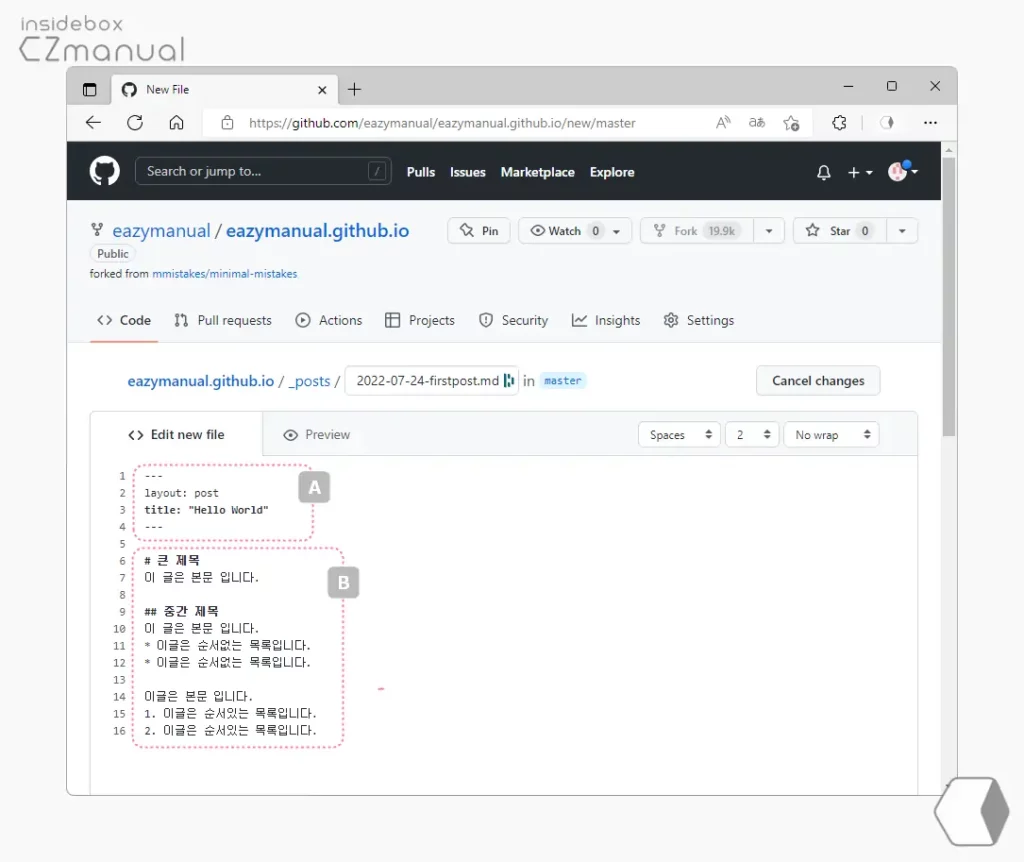
본문을 에디터 화면에서 작성 하면 됩니다. 다만 본문 작성 시 아래 두 가지 사항을 염두 해야 합니다.
- 생성한 .md 파일 상단에 아래와 같은 형식으로 기본 규칙 A 을 지정 후 본문을 채워주면 됩니다. 기본 규칙은 다양하게 설정 할 수 있고 테마 파일에서 수정에 기본 폼을 지정할 수도 있습니다. 본문 작성과 관련 된 내용은 https://jekyllrb.com/docs/posts/ 이곳에서 확인 할 수 있으며 추후 기회가 되면 필자가 세팅하는 방식을 안내하도록 하겠습니다.
---
layout: post
title: "Welcome to Jekyll!"
---
본문작성- 깃허브 는 기본적으로 마크다운 B 으로 작성하는 것에 최적화 되어 있기 때문에 마크다운으로 작성하는 것이 좋습니다. 마크다운 을 처음 접한 경우 기본적인 마크다운 사용법을 확인하세요.

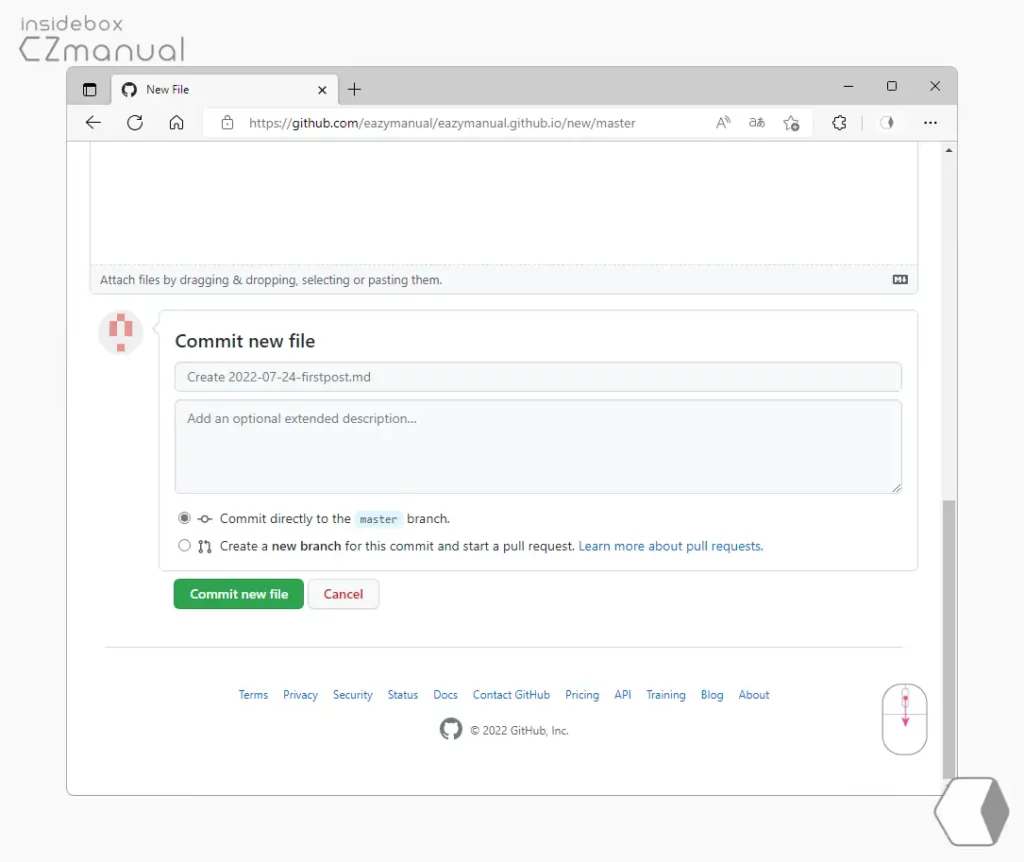
이제 에디터 화면 아래로 이동 후 Commit new file 버튼을 클릭하면 작성 된 포스트가 발행됩니다.
발행 결과
포스트 발행 후 빠르면 수초 길면 수분 내 발행 내용이 서버에 업로드 됩니다.

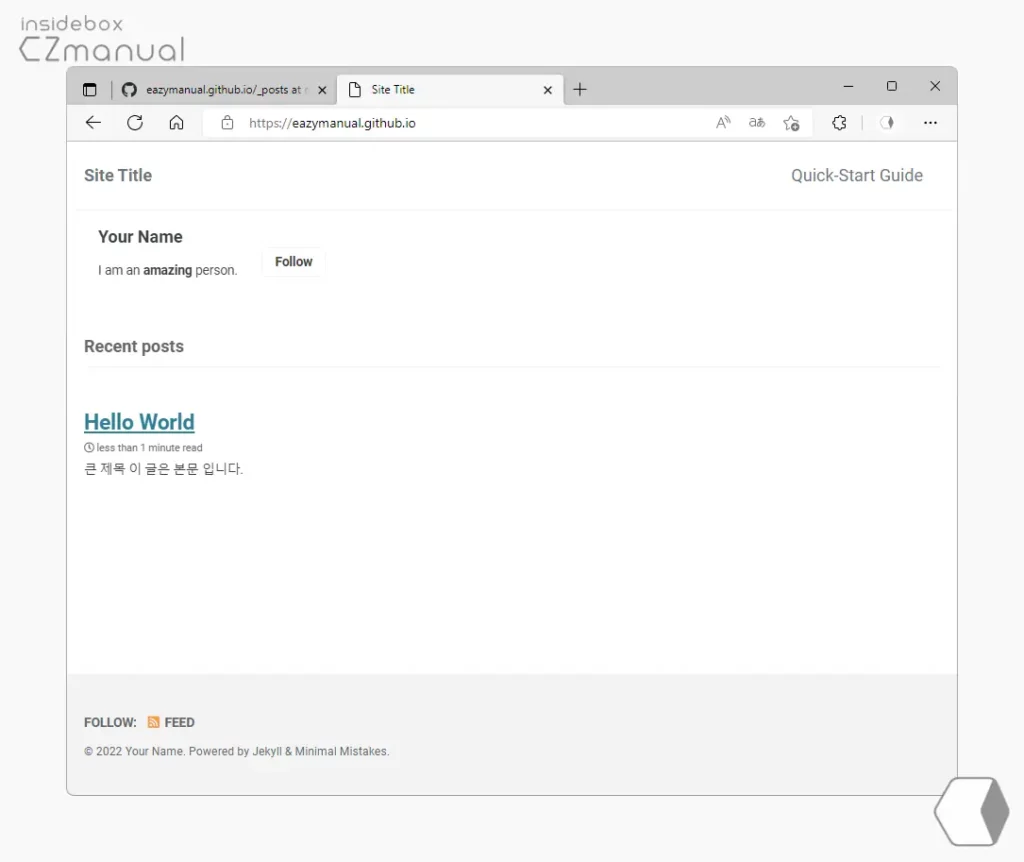
- 자신의 깃허브 블로그 주소에 접속 하면 이렇게 방금 작성한 포스트가 업데이트 된 것을 확인 할 수 있습니다. 포스트 내용을 확인 하고 싶다면 포스트 타이틀 링크를 클릭합니다.

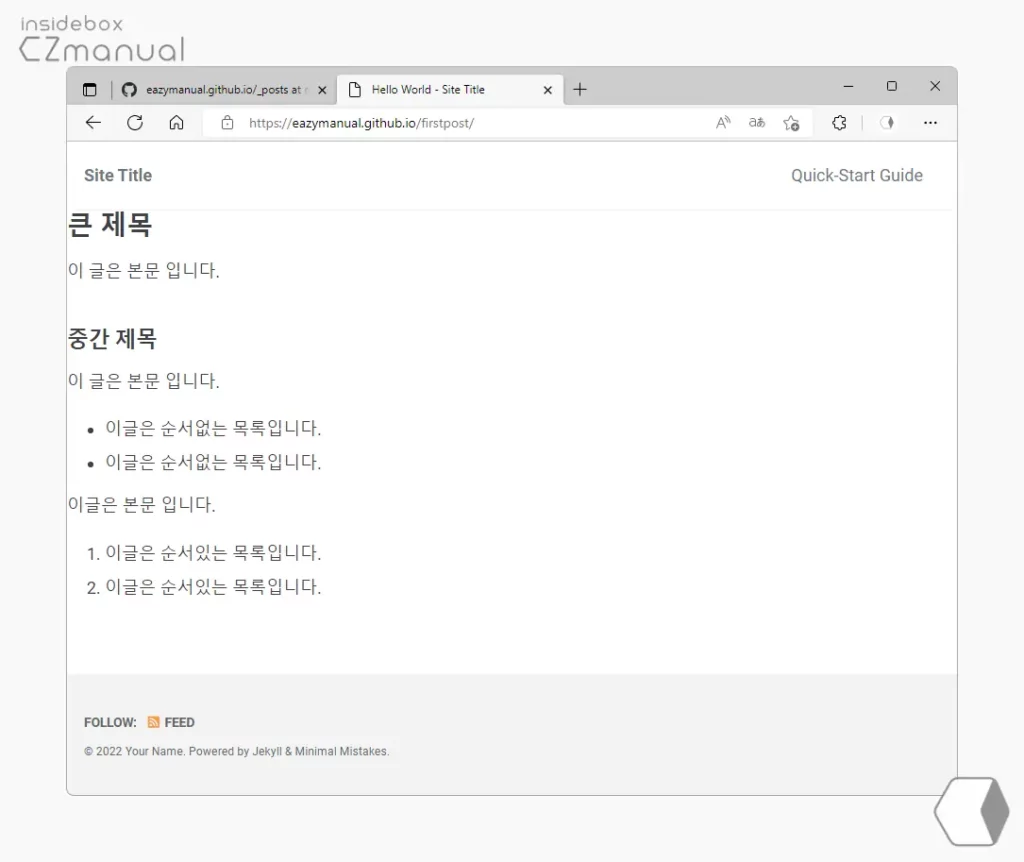
- 포스트 본문으로 연결되는 것을 볼 수 있습니다. 앞서 지정 한 파일 제목을 깃허브 주소 뒤에 붙이면 바로 해당 페이지로 접속이 됩니다.
마무리
이렇게, GitHub 깃허브에 나만의 블로그를 무료로 만드는 방법에 대해 알아 보았습니다.
설명을 글로 하니 길어 보이지만 GitHub에 가입 만 되어 있다면 실제 과정은 수분 내로 완료되어 처음 시작하는 초보 사용자라고 하더라도 손쉽게 생성할 수 있습니다. 그리고 구글 애드센스를 추가해 수익을 낼 수 도 있습니다.
블로그를 운영해보고 싶은 데 딱히 마음에 드는 서비스를 찾지 못하는 경우 위 과정을 통해 GitHub 에 블로그를 만들고 운영해 보시길 바랍니다.
