워드프레스의 구텐베르크 에디터를 싫어하는 사용자들도 많은데 개인적으로는 꽤 나 좋아 합니다.
다양한 블로그 에디터를 사용 해 봤지만 워드프레스 에디터가 가장 기능도 다양하고 안정적으로 원하는 방식으로 글을 작성 할 수 있는 것 같습니다.
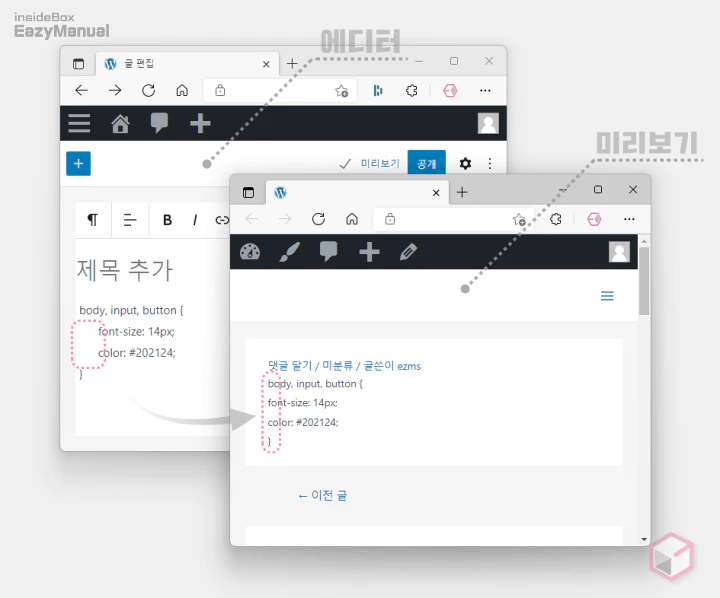
그런데 워드프레스에서 글을 작성 하거나 코드를 붙여넣기 하거나 직접 작성 하면 들여쓰기가 되지 않습니다.

이와 같이 공백 없이 일렬로 정렬이 되는 것을 볼 수 있습니다.
그래서 오늘은 워드프레스의 구텐베르크 블럭 편집기에서 코드에서 포함 된 들여쓰기를 그대로 유지해서 입력하는 방법에 대해서 알아 봅니다.
해당 포스트는 충분한 테스트 및 검증 후 작성 되었지만 이것이 해당 내용의 정확성이나 신뢰성에 대해 보증을 하는 것은 아니니 단순 하게 참고용으로 봐주시길 바랍니다.
튜토리얼 환경 : 윈도우 11 (빌드: 22000.348)
코드 블럭 들여쓰기 유지 하기
코드를 일반 블럭에 작성 하게 되면 폰트 와 여백 등이 단순하게 기본 적인 방식으로 표기 됩니다.
하지만 워드프레스 자체적으로 코드를 표기 할 수 있는 몇 가지 옵션들을 제공 하고 있습니다.

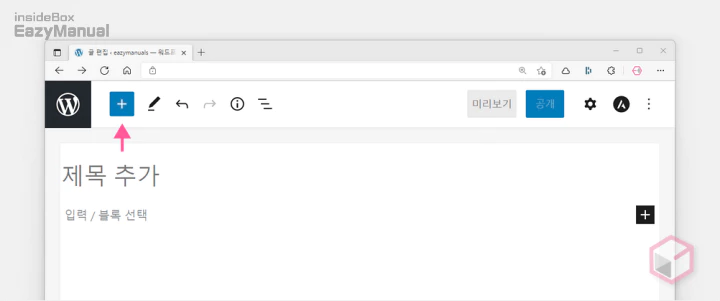
- 블럭 에디터 화면에서 '블럭 삽입기 토글' 버튼
 을 마우스로 클릭 합니다.
을 마우스로 클릭 합니다.

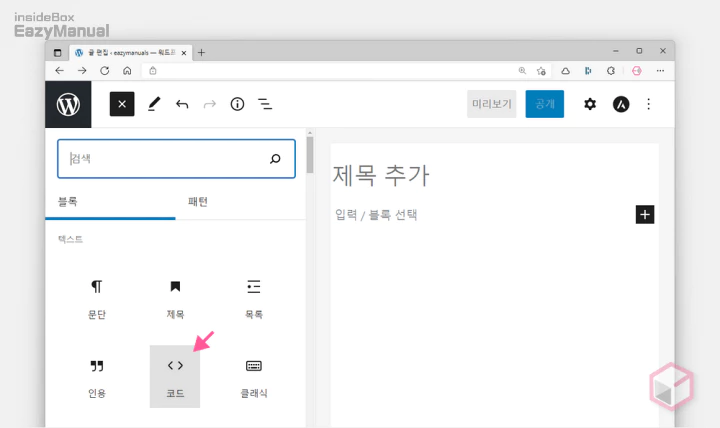
- 다양한 종류의 블록 유형이 있는데 이곳에서 코드 를 선택 합니다.

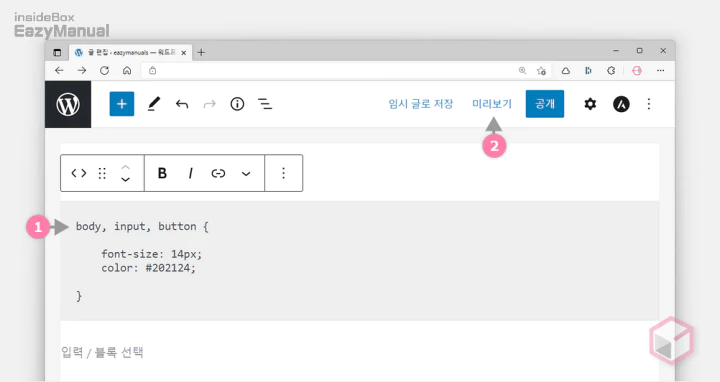
- 추가 된 코드 블럭 (1) 에 Syntex 등을 삽입 합니다. 코드 블럭으로 변경 되면 블럭의 색상 도 변경 되는 것을 볼 수 있습니다.
- 추가 후 결과를 확인 하기 위해 미리보기 (2) 를 클릭 합니다.

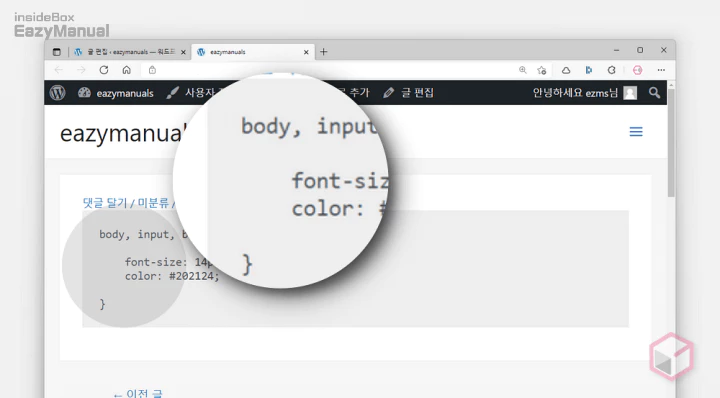
- 이와 같이 정상적으로 들여쓰기가 유지 되는 것을 볼 수 있습니다. 실제 출력 되는 화면에서도 코드 블럭이 회색으로 변경 된 것을 볼 수 있습니다.
- 기본 색이 마음에 들지 않는 경우 CSS 를 수정 하여 원하는 색으로 변경 할 수 있습니다.
- 필요한 경우 워드프레스에서 CSS 를 수정 하는 방법을 확인 해보세요.
인라인 코드 삽입하기
전체 블럭이 아닌 블럭 내 일부 만 코드로 보이게 하고 싶을 수 있습니다. 이 경우 인라인 코드 로 지정 할 수 있습니다.

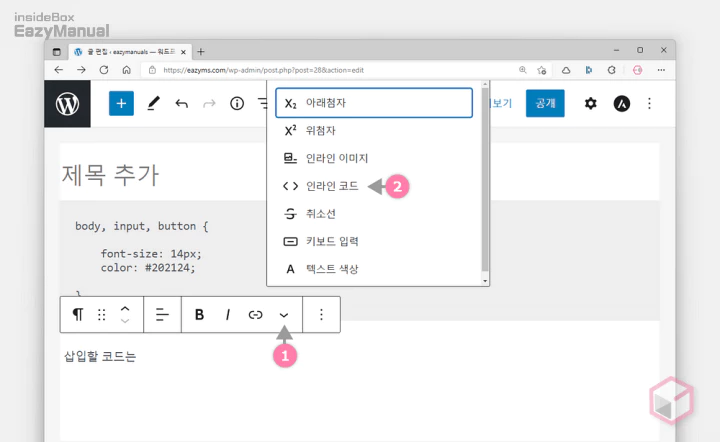
- 블럭에서 글을 작성 하다 코드 삽입이 필요한 곳에 커서를 두고 툴바의 더보기
 (1) 버튼을 클릭 해 옵션 패널을 확장 합니다.
(1) 버튼을 클릭 해 옵션 패널을 확장 합니다. - '더보기 옵션 에서 인라인 코드 (2) 를 선택 합니다.
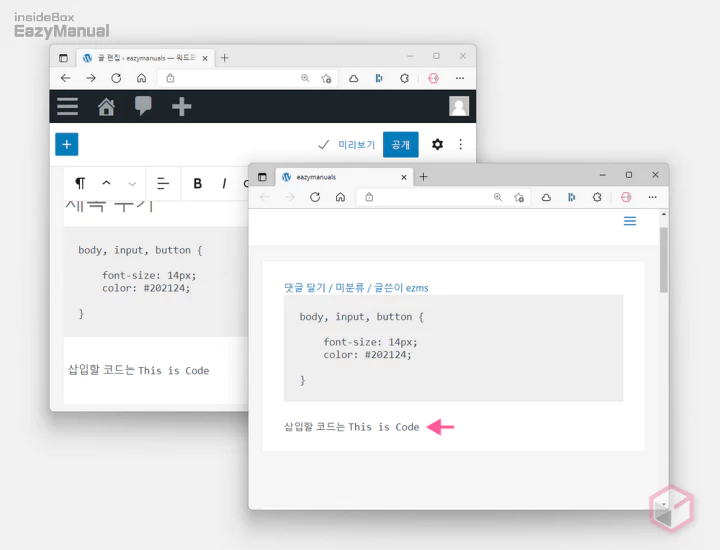
- 인라인 코드를 클릭 하고 내용을 입력 하거나
- 입력 된 단어 또는 문장을 범위 지정 후 코드 형식으로 변경이 가능 합니다.
- 코드 이외에도 다양한 옵션을 블럭 내에 추가 할 수 있습니다.

- 이와 같이 블럭 내 일부 만 코드로 변경 할 수 있습니다. 이 부분도 CSS 를 수정 하면 조금 더 보기 좋게 변경 할 수 있습니다.
마무리
이렇게 워드프레스 의 메인 에디터인 구텐베르그 블럭 편집기에서 코드 입력시 들여쓰기 유지되지 않는 문제를 해결 하는 방법 에 대해 알아 보았습니다.
이 외에도 다양한 기능 들이 많이 포함 되어 있으니 처음 시작 하는 경우 하나하나 찾아서 적용 해보면 포스트 작성 시 여러모로 도움이 될 것 입니다.
