불펌을 방지하기 위해서 블로그에 복사방지 등을 적용합니다.
그런데 이러면 복사를 해야하는 코드, 구문 등도 모두 복사가 안되어 블로그 방문자가 불편함을 느낄수 있습니다.
그래서 특정 영역만 복사가 가능 하게 해두면 사용자 입장에서 편리 할 것입니다.
추가적으로 직접 영역을 드래그 해서 복사 하는 것이 아닌 버튼 한번만 누르면 복사가 되도록 해두면 더욱 좋습니다.
그래서 오늘은 티스토리 에서 복사 버튼을 생성 하는 방법을 알아봅니다.
안 내: 비슷한 주제를 다룬 글 입니다. 필요한 분들은 확인 바랍니다.
- 오토핫키 설치 와 기본 사용방법 그리고 단축기 생성
- 오토핫키 자신만의 단축키 지정하여 사용하기
- 윈도우10 시스템 시작 프로그램 등록 오토핫키 스크립트 실행 방법 두가지
1. COPY 복사 버튼 만들기
티스토리에 복사 버튼을 만들기 위한 순서는 아래 와 같습니다.
ㅤ1 티스토리 HTML편집 메뉴
ㅤ2 JavaScript 파일 업로드
ㅤ3 HTML 코드 등록
ㅤ4 CSS 코드 등록
이렇게 네가지 단계로 나누어 정리합니다.
ㅤ
※ 튜토리얼 환경 : 윈도우10. 엣지 브라우저.
1.1. 티스토리 HTML편집 메뉴
티스토리 HTML편집은 스킨 편집을 통해 진입 합니다.
진입 하는 절차는 아래와 같습니다.

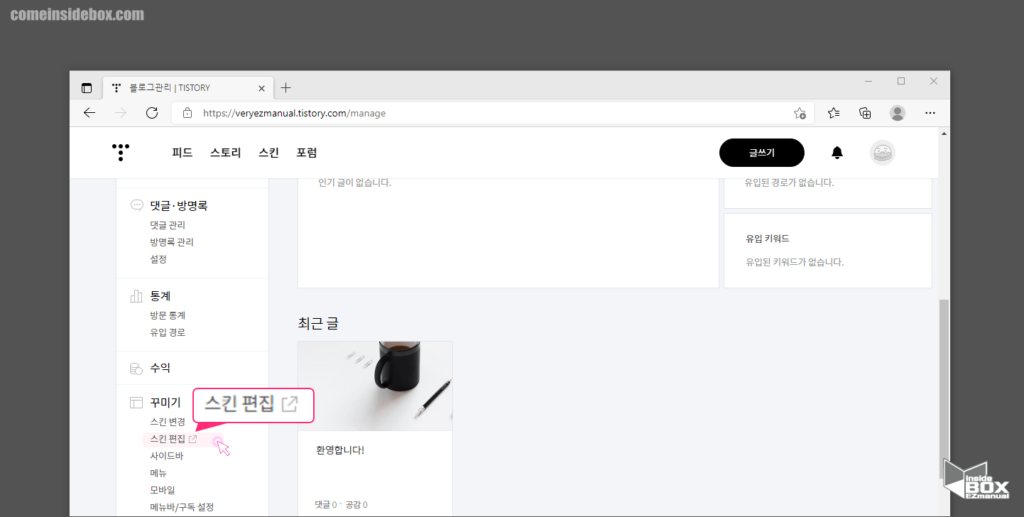
1 [블로그 관리] 메뉴 이동.
2 [꾸미기] 항목 [스킨 편집] 메뉴 클릭.
ㅤ

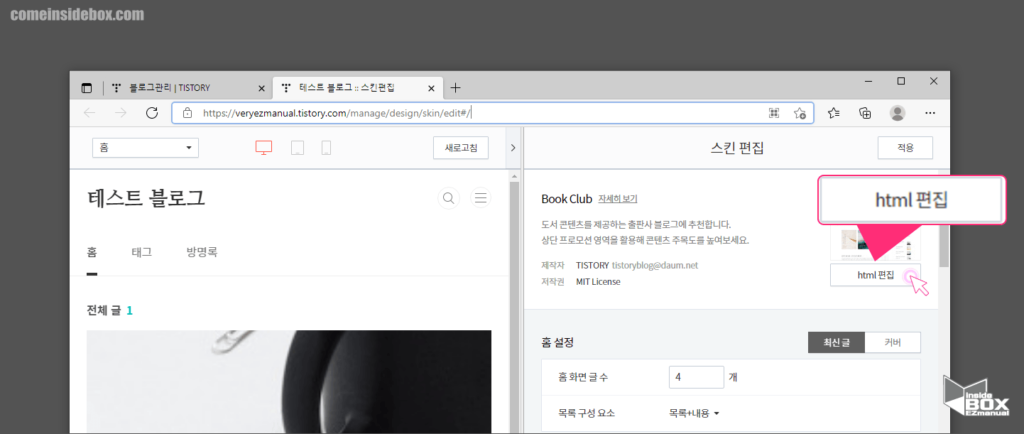
3 화면 [HTML편집] 버튼 클릭.
이곳에서 HTML , CSS , 파일업로드 모두 진행 가능.
1.2. JavaScript 파일 업로드
JavaScript 파일(js)을 티스토리 [파일업로드] 메뉴를 통해서 업로드 해주어야 합니다.
우선 파일을 다운로드 후 압축 해제 하고 다음 내용 진행합니다.
절차는 아래와 같습니다.

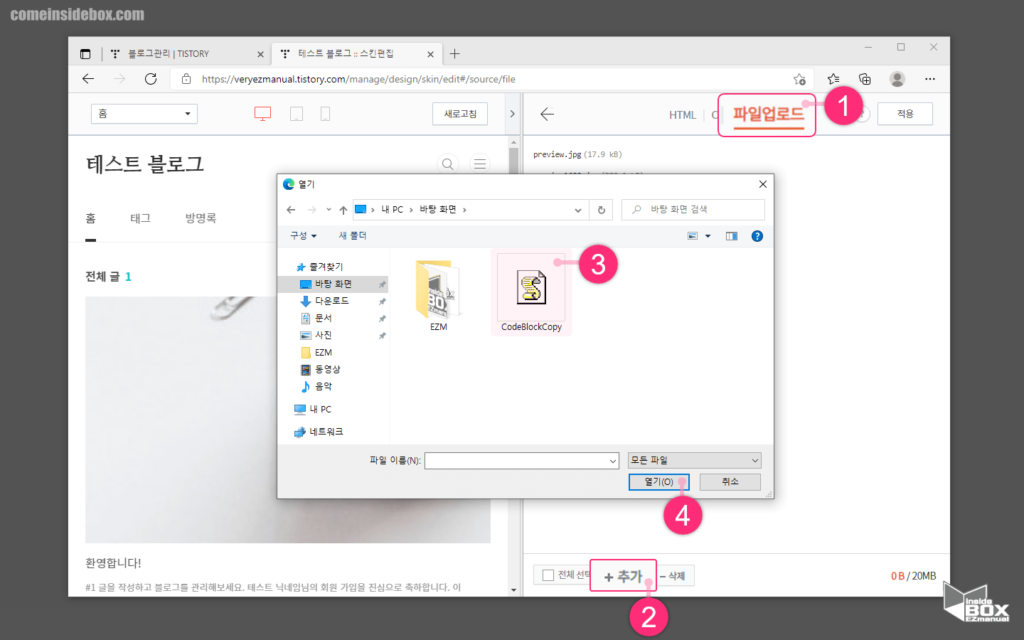
1 [파일업로드] (1) 탭 선택.
2 [+추가] (2) 버튼 클릭.
3 [열기] 다운로드 한 [CodeBlockCopy.js] (3) 파일 선택.
4 [열기(O)] (4) 버튼 클릭.
ㅤ

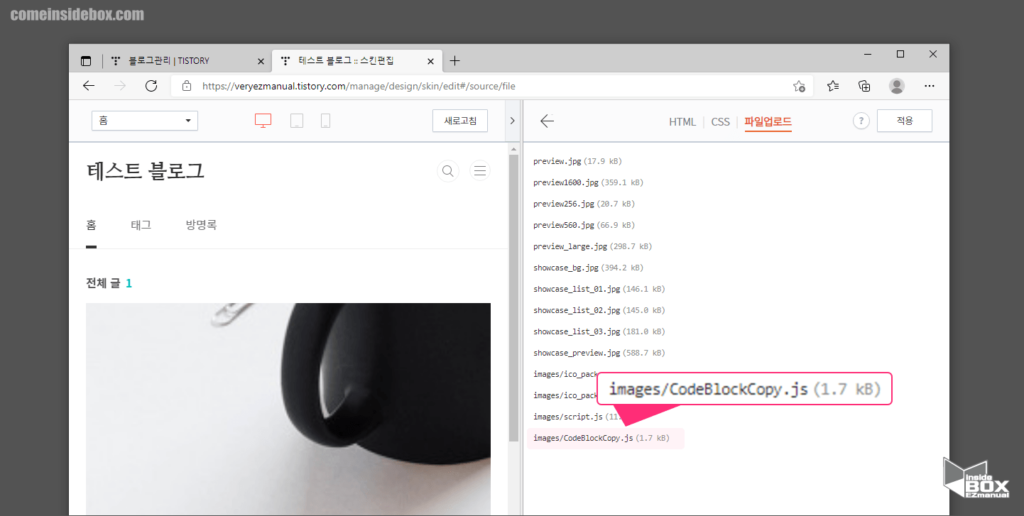
5 images/CodeBlockCopy.js 파일 등록 완료.
1.2.1. JavaScript 파일 생성 하는 방법
파일 다운로드 이외 메모장으로 파일 생성 가능.
파일 다운로드가 안되는 경우 아래 절차로 직접 생성 할수 있습니다.
1 파일 확장명이 표시되는 상태로 진행 필요.
1 파일 탐색기를 열어 [보기] 탭으로 전환 합니다.
2 [표시/숨기기] 항목에서 [파일 확장명] 에 체크.
2 아래 코드를 복사해서 메모장에 입력.
// Import stylesheets
import './style.css';
// codeCopyButton.js
let pre = document.querySelectorAll('pre');
pre.forEach((snippet) => {
let button = document.createElement('button');
button.className = 'copy-btn';
button.addEventListener('mouseleave', clearTooltip);
button.addEventListener('blur', clearTooltip);
let img = document.createElement('img');
img.className = "clippy";
img.setAttribute('width', '13');
img.setAttribute('src', 'https://clipboardjs.com/assets/images/clippy.svg');
img.setAttribute('alt', 'Copy to clipboard');
button.appendChild(img);
snippet.appendChild(button)
});
let copyCode = new ClipboardJS('.copy-btn', {
target: function(trigger) {
return trigger.previousElementSibling;
}
});
copyCode.on('success', function(event) {
event.clearSelection();
showTooltip(event.trigger, 'Copied!');
});
copyCode.on('error', function(event) {
showTooltip(event.trigger, fallbackMessage(event.action));
});
function clearTooltip(event) {
event.currentTarget.setAttribute('class', 'copy-btn');
event.currentTarget.removeAttribute('aria-label');
}
function showTooltip(elem, msg) {
elem.setAttribute('class', 'copy-btn tooltipped tooltipped-s');
elem.setAttribute('aria-label', msg);
}
function fallbackMessage(action) {
let actionMsg = '';
let actionKey = (action === 'cut' ? 'X' : 'C');
if (/iPhone|iPad/i.test(navigator.userAgent)) {
actionMsg = 'No support :(';
} else if (/Mac/i.test(navigator.userAgent)) {
actionMsg = 'Press ⌘-' + actionKey + ' to ' + action;
} else {
actionMsg = 'Press Ctrl-' + actionKey + ' to ' + action;
}
return actionMsg;
}

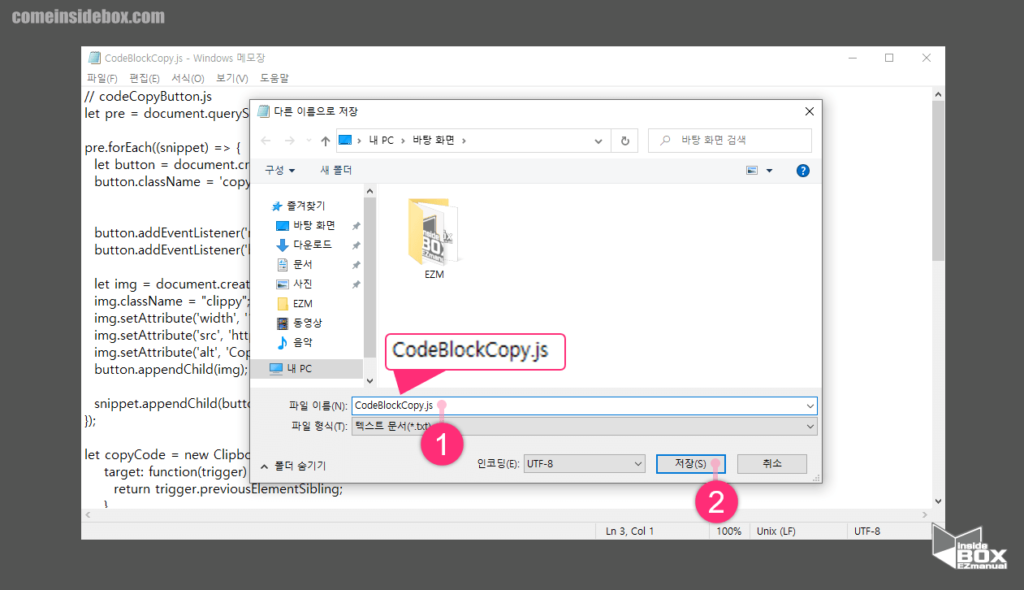
3 [다른 이름으로 저장] 후 파일 이름 [CodeBlockCopy.js] (1) 변경.
4 [저장] (2) 버튼 클릭.
위 절차로 CodeBlockCopy.js 파일을 생성 할수 있습니다.
1.3. HTML 코드 등록
2개의 코드를 각각 </head> , </body> 태그 위에 추가 해 주어야 합니다.
절차는 아래와 같습니다.
1.3.1. 첫번째 코드 등록
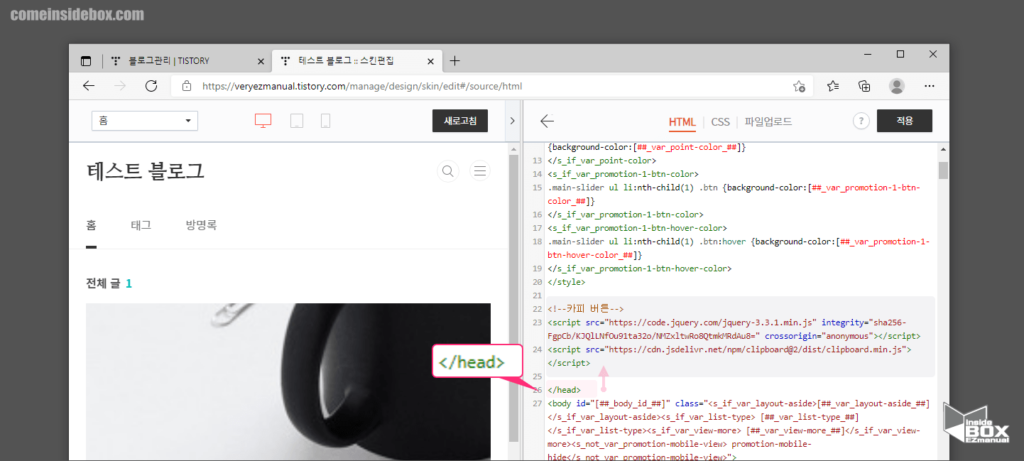
<head> 와 </head> 태그 사이에 추가하는 코드 입니다.
1 [HTML] 탭 선택.
2 아래 HTML 코드 복사.
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>

2 복사한 코드를 </head> 태그 바로 위에 (1) 입력.
3 [적용] (2) 버튼 클릭.
1.3.2. 두번째 코드 등록
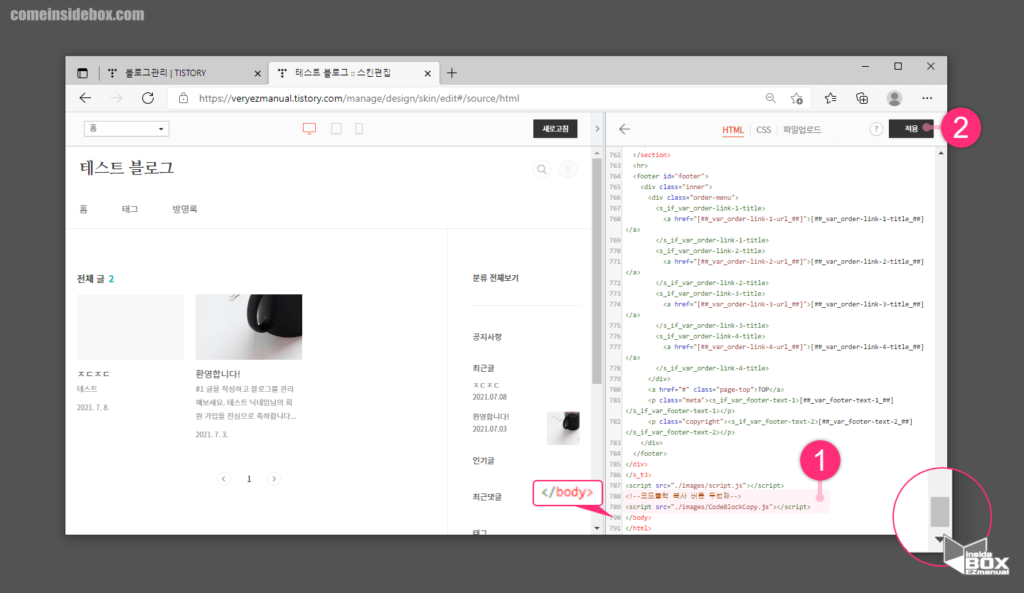
<body> 와 </body> 태그 사이에 추가하는 코드 입니다.
1 아래 HTML 코드 복사.
<script src="./images/CodeBlockCopy.js"></script>

2 복사한 코드를 HTML 입력 창 가장 하단 </body> 태그 위 (1) 입력.
3 [적용] (2) 버튼 클릭.
1.4. CSS 코드 등록
HTML 코드 로 뼈대를 만들고 CSS 코드는 보여지는 외형을 수정 한다고 생각하면 쉽습니다.
CSS 코드를 추가하는 절차는 아래와 같습니다.
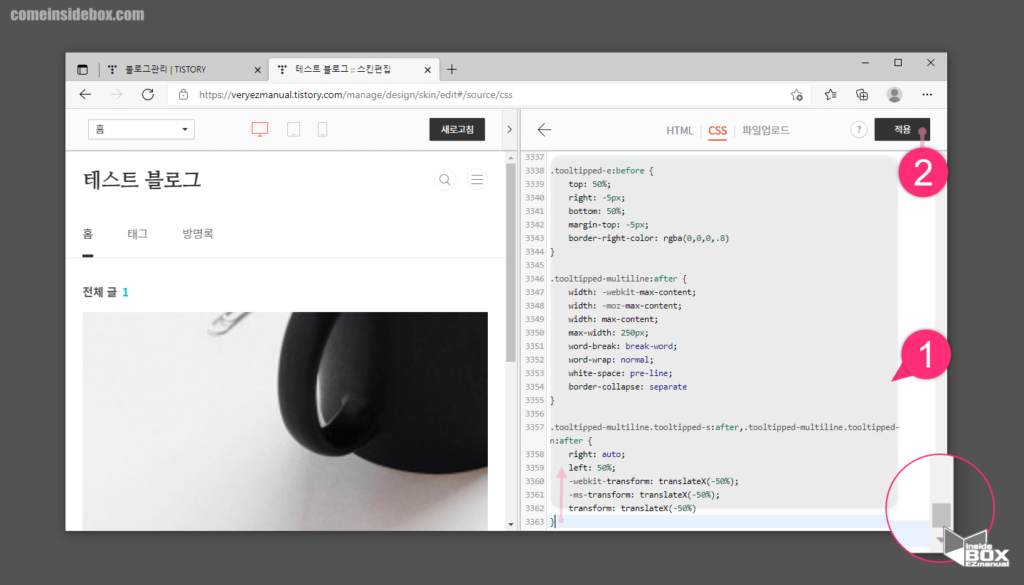
1 [CSS] 탭 선택.
2 아래 CSS 코드 복사.
pre {
position: relative;
overflow: visible;
background-color: #eee;
display: block;
font-family : monospace;
font-size:13px;
line-height : normal;
margin-top: 1em;
margin-bottom: 1em;
padding-top: 1em;
padding-bottom: 1em;
padding-left: 10px;
padding-right: 10px;
}
pre code {
font-size: 14px;
line-height: 20px
}
pre .copy-btn {
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
opacity: 0;
padding: 2px 6px;
position: absolute;
right: 4px;
top: 8px
}
pre:hover .copy-btn,pre .copy-btn:focus {
opacity: 1
}
.clippy {
margin-top: -3px;
position: relative;
top: 3px
}
.copy-btn[disabled] .clippy {
opacity: .3
}
code[class*="language-"],
pre[class*="language-"] {
color: black;
background: none;
text-shadow: 0 1px white;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
word-wrap: normal;
line-height: 1.5;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
pre[class*="language-"]::-moz-selection, pre[class*="language-"] ::-moz-selection,
code[class*="language-"]::-moz-selection, code[class*="language-"] ::-moz-selection {
text-shadow: none;
background: #b3d4fc;
}
pre[class*="language-"]::selection, pre[class*="language-"] ::selection,
code[class*="language-"]::selection, code[class*="language-"] ::selection {
text-shadow: none;
background: #b3d4fc;
}
@media print {
code[class*="language-"],
pre[class*="language-"] {
text-shadow: none;
}
}
pre[class*="language-"] {
padding: 1em;
margin: .5em 0;
overflow: auto;
}
:not(pre) > code[class*="language-"],
pre[class*="language-"] {
background: #f5f2f0;
}
:not(pre) > code[class*="language-"] {
padding: .1em;
border-radius: .3em;
white-space: normal;
}
.tooltipped {
position: relative
}
.tooltipped:after {
position: absolute;
z-index: 1000000;
display: none;
padding: 5px 8px;
font: normal normal 11px/1.5 Helvetica,arial,nimbussansl,liberationsans,freesans,clean,sans-serif,"Segoe UI Emoji","Segoe UI Symbol";
color: #fff;
text-align: center;
text-decoration: none;
text-shadow: none;
text-transform: none;
letter-spacing: normal;
word-wrap: break-word;
white-space: pre;
pointer-events: none;
content: attr(aria-label);
background: rgba(0,0,0,.8);
border-radius: 3px;
-webkit-font-smoothing: subpixel-antialiased
}
.tooltipped:before {
position: absolute;
z-index: 1000001;
display: none;
width: 0;
height: 0;
color: rgba(0,0,0,.8);
pointer-events: none;
content: "";
border: 5px solid transparent
}
.tooltipped:hover:before,.tooltipped:hover:after,.tooltipped:active:before,.tooltipped:active:after,.tooltipped:focus:before,.tooltipped:focus:after {
display: inline-block;
text-decoration: none
}
.tooltipped-multiline:hover:after,.tooltipped-multiline:active:after,.tooltipped-multiline:focus:after {
display: table-cell
}
.tooltipped-s:after,.tooltipped-se:after,.tooltipped-sw:after {
top: 100%;
right: 50%;
margin-top: 5px
}
.tooltipped-s:before,.tooltipped-se:before,.tooltipped-sw:before {
top: auto;
right: 50%;
bottom: -5px;
margin-right: -5px;
border-bottom-color: rgba(0,0,0,.8)
}
.tooltipped-se:after {
right: auto;
left: 50%;
margin-left: -15px
}
.tooltipped-sw:after {
margin-right: -15px
}
.tooltipped-n:after,.tooltipped-ne:after,.tooltipped-nw:after {
right: 50%;
bottom: 100%;
margin-bottom: 5px
}
.tooltipped-n:before,.tooltipped-ne:before,.tooltipped-nw:before {
top: -5px;
right: 50%;
bottom: auto;
margin-right: -5px;
border-top-color: rgba(0,0,0,.8)
}
.tooltipped-ne:after {
right: auto;
left: 50%;
margin-left: -15px
}
.tooltipped-nw:after {
margin-right: -15px
}
.tooltipped-s:after,.tooltipped-n:after {
-webkit-transform: translateX(50%);
-ms-transform: translateX(50%);
transform: translateX(50%)
}
.tooltipped-w:after {
right: 100%;
bottom: 50%;
margin-right: 5px;
-webkit-transform: translateY(50%);
-ms-transform: translateY(50%);
transform: translateY(50%)
}
.tooltipped-w:before {
top: 50%;
bottom: 50%;
left: -5px;
margin-top: -5px;
border-left-color: rgba(0,0,0,.8)
}
.tooltipped-e:after {
bottom: 50%;
left: 100%;
margin-left: 5px;
-webkit-transform: translateY(50%);
-ms-transform: translateY(50%);
transform: translateY(50%)
}
.tooltipped-e:before {
top: 50%;
right: -5px;
bottom: 50%;
margin-top: -5px;
border-right-color: rgba(0,0,0,.8)
}
.tooltipped-multiline:after
2 복사한 코드를 CSS 입력란 가장 마지막 부분에 (1) 입력.
3 [적용] (2) 버튼 클릭.
위 절차까지 진행시 모두 적용 완료.
2. 사용 방법
사용하는 방법을 모르는 분들을 위해 사용 방법도 간단하게 정리합니다.

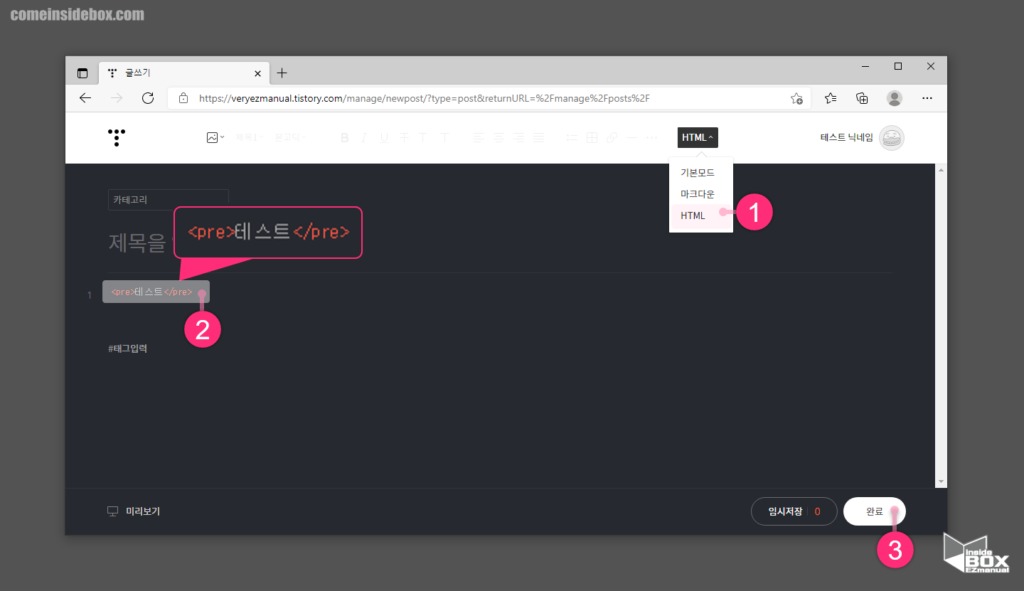
1 글쓰기 페이지 진입.
2 글쓰기 모드 [HTML] (1) 변경.
2 <pre>복사를 진행할 문구</pre> 형식으로<pre> </pre> 사이에 원하는 값 입력.
3 [완료] 버튼 클릭.
ㅤ
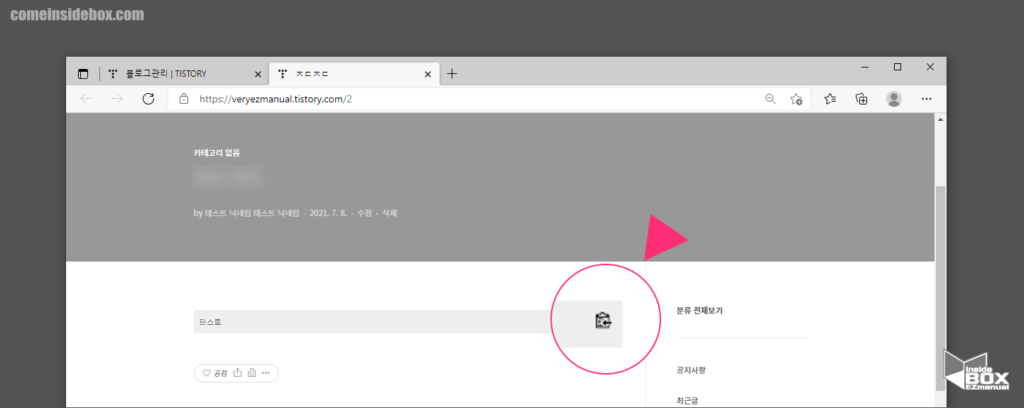
참고: 티스토리 자체 코드 블록을 활용해도 동일하게 적용 가능.

4 위와 같이 회색 박스 에 마우스를 올리면 복사 아이콘 활성화.
3. 마무리
이렇게 티스토리에서 복사 버튼을 생성 하고 사용 하는 방법에 대해 알아보았습니다.
블로그에 복사방지 등을 적용하여 방문하는 분들이 복사에 불편 함이 있는 경우 위 내용을 적용해서 사용을 하시길 바랍니다.
끝.
