소스를 확인 하거나 테스트 하고 싶어질때가 있을 것이다.
그럴 때 유용하게 자바스크립트 / CSS / HTML를 테스트 할 수 있는 사이트가 있어 안내 합니다.
사이트가 오픈소스 기반 사이트인데
저작권이 있는 소스들이 있고 그런것들은 유료(PRO)버전 에서만 사용 할 수 있습니다.
하지만 심플하게 내 소스를 테스트 하고 공유하고 그런 목적에 심플하게 사용 할 수 있습니다.
설치

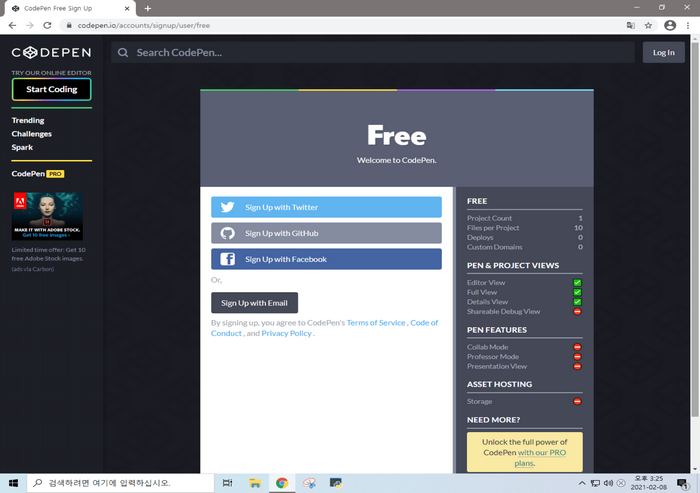
사이트주소 로 접속 하면 위와 같은 곳으로 접속 이 됩니다.

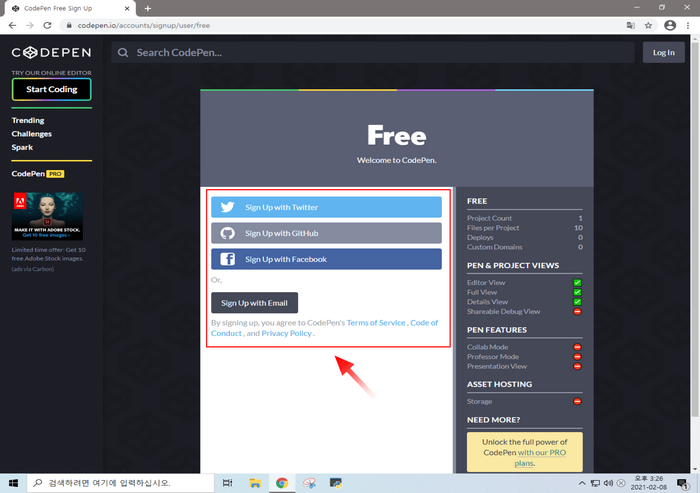
회원가입을 해줍니다.

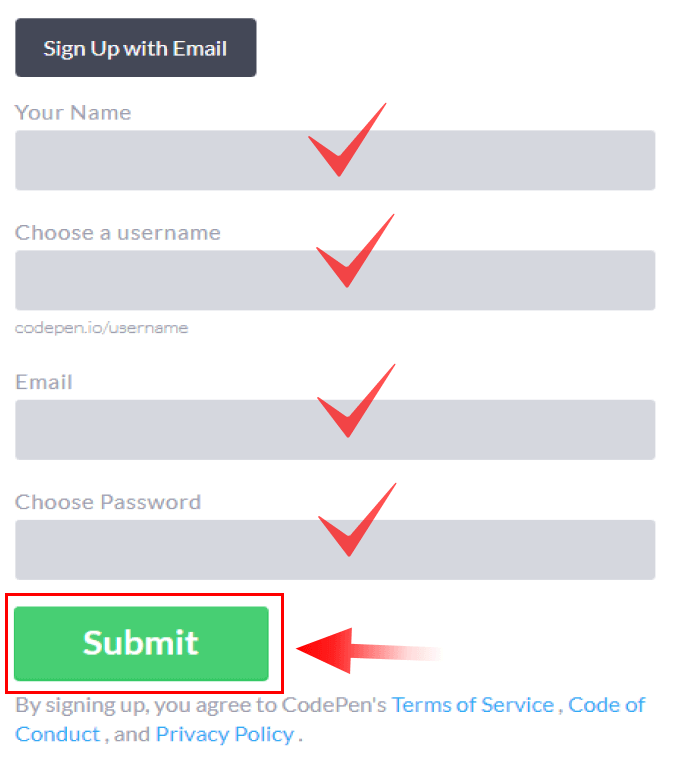
모두 입력 후 제출(Submit)해줍니다.

간단한 설명
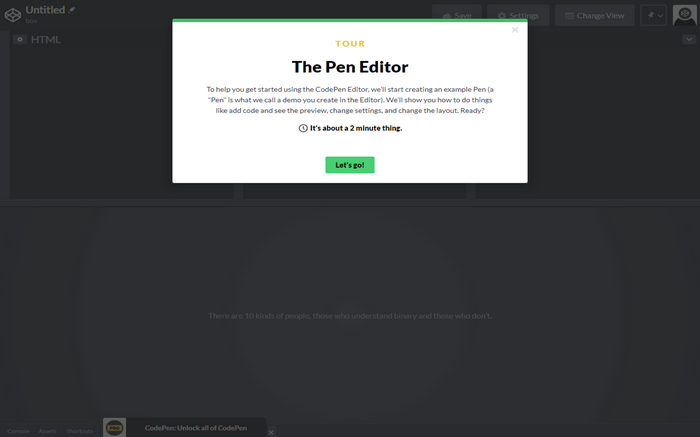
CodePen 편집기 사용을 시작하는 데 도움이되도록 예제 펜을 만들기 시작합니다코드 추가, 미리보기보기, 설정 변경, 레이아웃 변경과 같은 작업을 수행하는 방법을 보여준다고 합니다.궁금 하다면 보는 것을 추천 합니다. 2분 정도 소요 됩니다.
사용
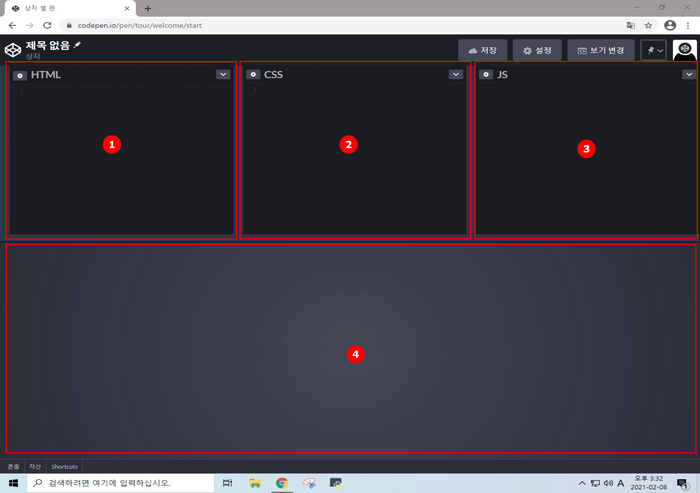
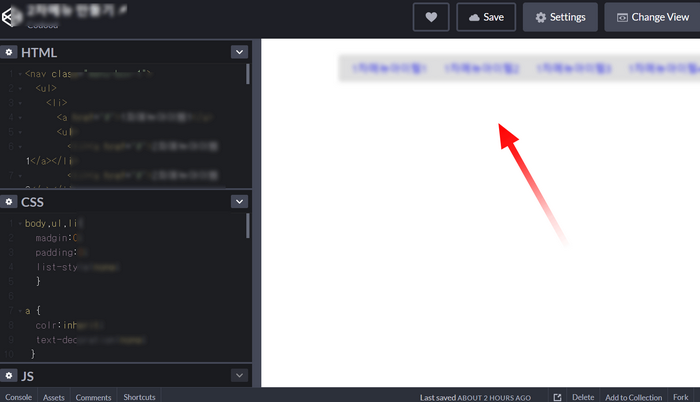
화면 구성

(①) HTML 소스 입력 하는 곳
(②) CSS 소스 입력 하는 곳
(③) Jaba script 소스 입력 하는 곳
(④) 입력한 소스의 적용값이 바로바로 확인 됨

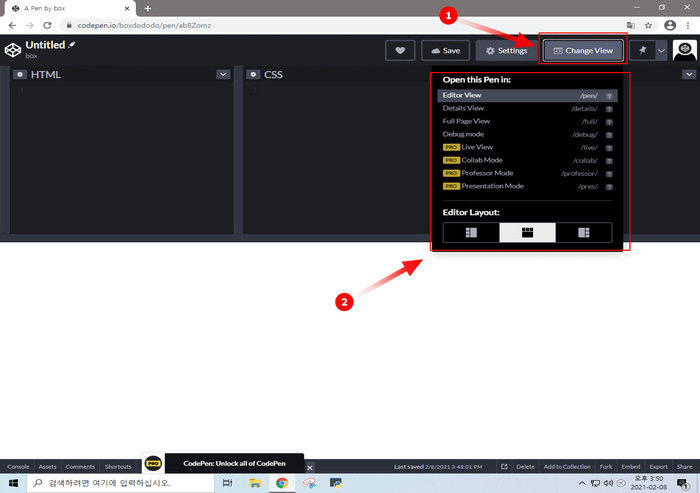
(①) Changeview 메뉴에서 Pen의 레이아웃(②)을 변경 할 수 있습니다.
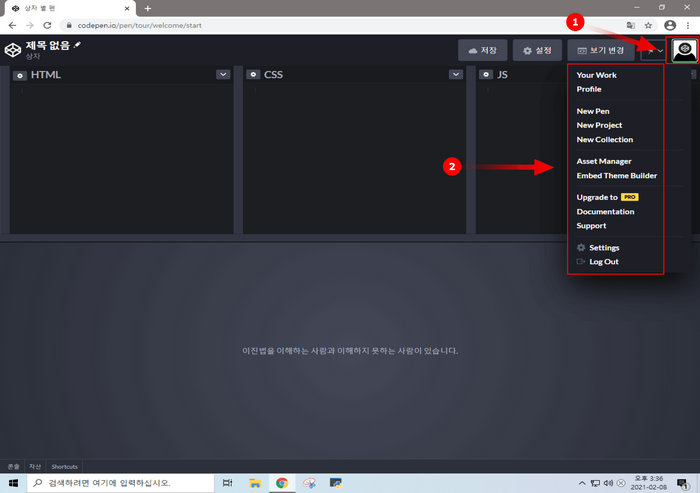
메뉴

(①) 키를 누르면 메뉴가 열립니다.
이부분에서 저는 New pen을 사용하여 페이지를 열어서 사용합니다.

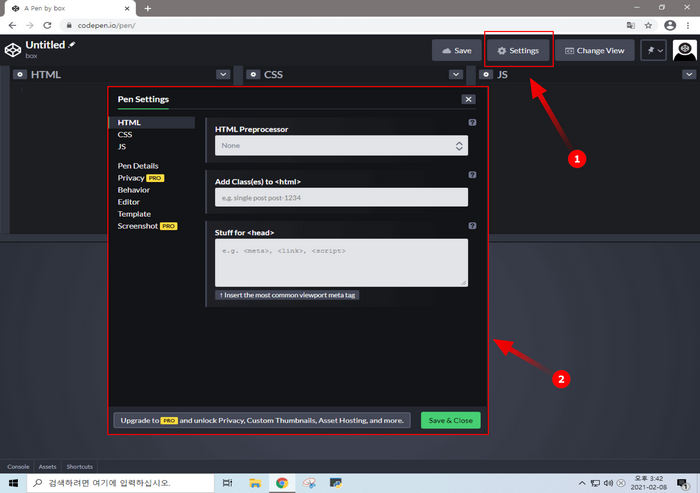
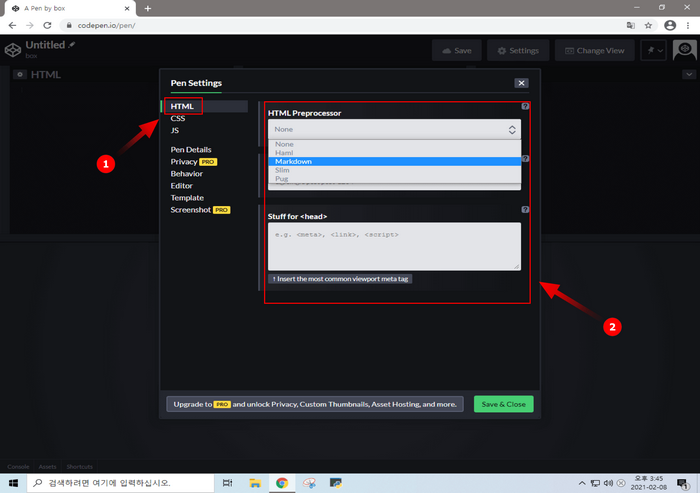
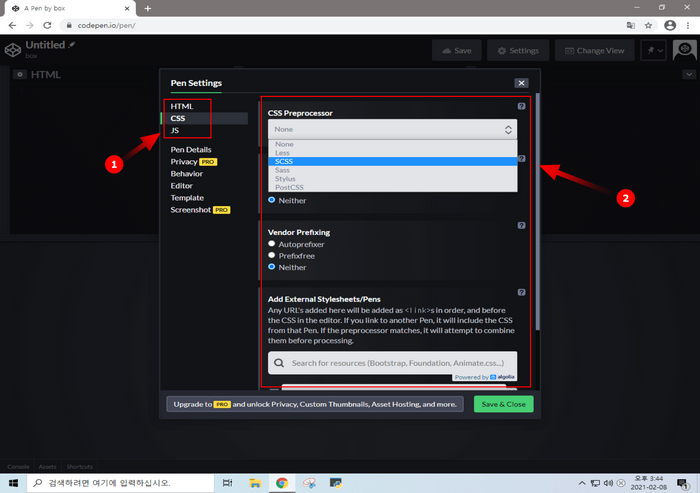
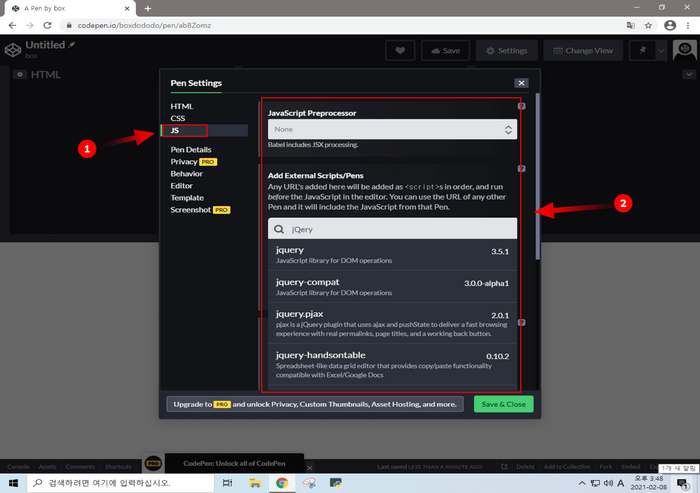
Pen을 열어 상단 세팅(①)버튼을 눌러보면 (②)와 같은 세팅 창이 활성화 됩니다.

HTML 프로세서를 변경 할 수 있습니다

SCSS 등도 사용을 할 수 있습니다. 다른 설정도 가능 합니다.

제이쿼리등의 라이브러리를 사용 할 수 있습니다 . (
제공하지 않는 라이브러리는 CDN 으로 직접 삽입도 할 수 있어요.

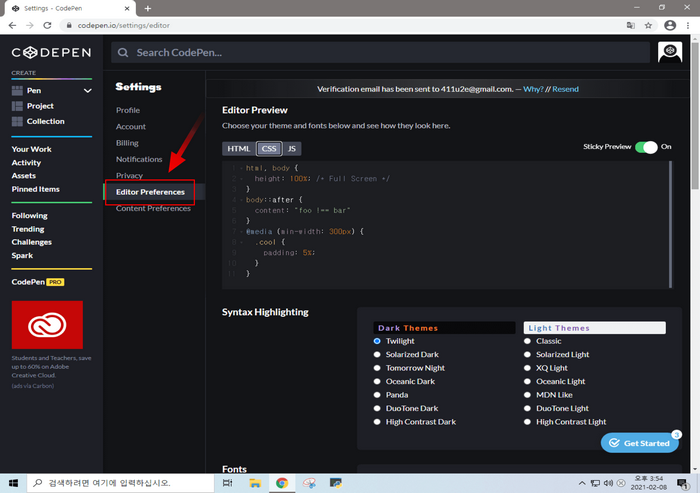
이곳에서 에디터의 설정등 (폰트, 테마색상)등을 설정 할 수 있으니 본인의 스타일 대로 적용 하여 사용하면 됩니다.
프로 (유료버전)
live view(라이브뷰) 모드 지원
이 기능을 사용하여 펜의 전체 페이지보기를 열고 코딩하는 동안 실시간으로 적용 되는 것을 볼 수 있습니다.
Privacy(비공개)모드 지원
내가 원하지 않는 다면 나의 빌드를 비공개로 유지 할 수 있습니다.
Export Build Process(빌드 프로세스 내보내기)
빌드 프로세스와 함께 내보내기 할 수 있으며
코드 번들과 사용자 지정 빌드 스크립트를 받아 오프라인으로 코드를 계속 처리 할 수 있습니다.
Professor Mode(교수모드 , 학습모드)
이모드를 사용하면 사람들이 CodePen에서 나의 작업을 관전 할 수 있습니다. 미리보기가 업데이트되는 동안 코드를 작성하고 설정을 변경하는 것을 볼 수 있어 지도 수정을 받을 수 있다고 합니다.
이건 아래 협업과 비슷한 맥락인 듯 합니다.
Collab Mode(협업)모드
다수 명의 사람이 동시에 펜에서 실시간으로 코드를 편집 할 수 있습니다!
Assets(저장 특화)
PRO 사용자는 드래그 앤 드롭 을 통해 파일 (이미지, 스크립트 또는 필요한 모든 것)을 Pen에 업로드 할 수 있습니다.
필요시 고려 해 볼 수 있겠습니다.

이런 식으로 홈페이지 처럼 활용 하는 분들도 많은 듯 합니다.
마무리

이외에도 여러가지 기능 들이 있겠지만 개인적으로 실시간으로 바로 테스트를 하면서 작업이 가능 하니 이점이 좋습니다.
그외에 코드를 링크로 공유한다던지 그런것이 매우 심플하게 이루어짐으로 그 것도 활용도가 높으니 저와같이 배워 나가기 시작하는 분들은 같이 사용하면서 배워 나가도 좋을 듯 합니다.
더 유용한 기능 들이 있다면 댓글로 알려 주세요.
