들어가며
이미지는 포스팅을 작성 시 또는 그 외에도 일반적으로 영상에서 또는 글만으로는 채울 수 없는 것이 있다.(물론, 글과 영상도 각각의 특성과 개성이 있고) 웹사이트를 아름답게 만드는 데 큰 역할을 하게된다.
워드프레스에서는 대체 텍스트 또는 Alt Text(이하 알트속성) 라는 것을 이미지에 넣어 줄 수 있다.

엄밀히 따지면 위 이미지처럼 뜨는 것은 [알트속성]이라고 하기보단 [제목속성] 이라고 불러야 하는거 아닌가 생각해본다.본인은 저 이미지 구현을 위해 찾아본 결과이며, 부가 적으로 알트속성에 관해 다루어 보는 것이다.
알트속성의 목적은
1차 적으로는
시각 장애 등으로 시각장애인 등을 위해 문서의 내용을 목소리로 읽어주는 음성 기술 소프트웨어 기술인 스크린 리더등을 사용하는 사람들이 웹사이트 등의 이미지를 이해하기 쉽도록 도와준다.
2차 적으로는
검색엔진은 이미지를 읽을 수는 없기에, 어떠한 이미지 인지를 설명해주는 단계라고 생각하면 쉽다. SEO 최적화가 목적이라는 것이다. 검색 시에 해당 내용이 반영되어 검색 결과를 매칭 함에 있어 긍정적인 역할을 한다.
알트속성의 적용 방법
HTML코드에서 수정하는 방법도 있지만, 워드프레스에서는 간단하게 추가가 가능하니 그것에 관하여 정리 해본다.
블록 에디터에서 등록 하는 방법
"워드프레스"의 글 쓰기는 일반적으로 블록 에디터를 사용하고 있을 것이다. 그래서 블록 단위로 이루어진다.

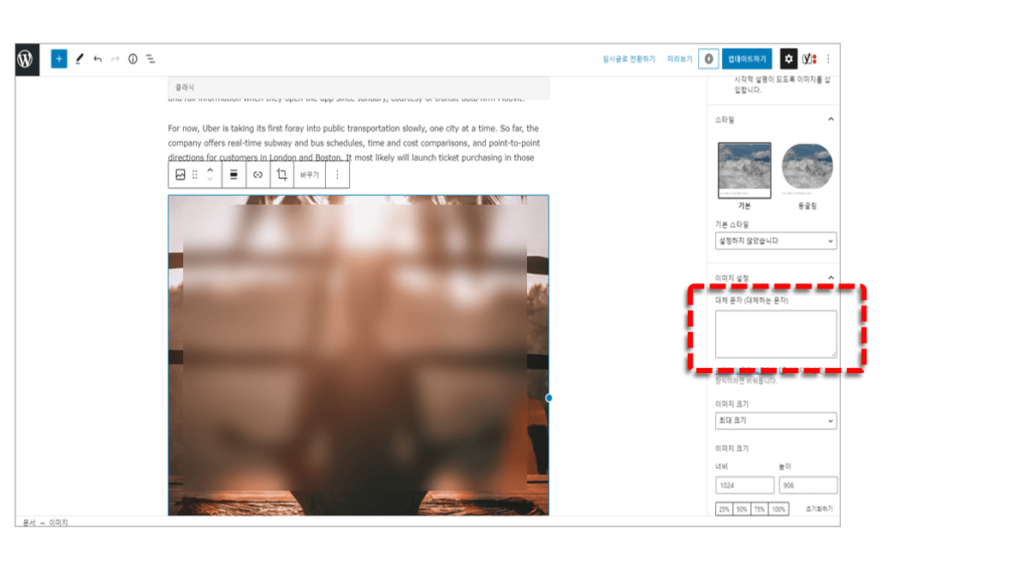
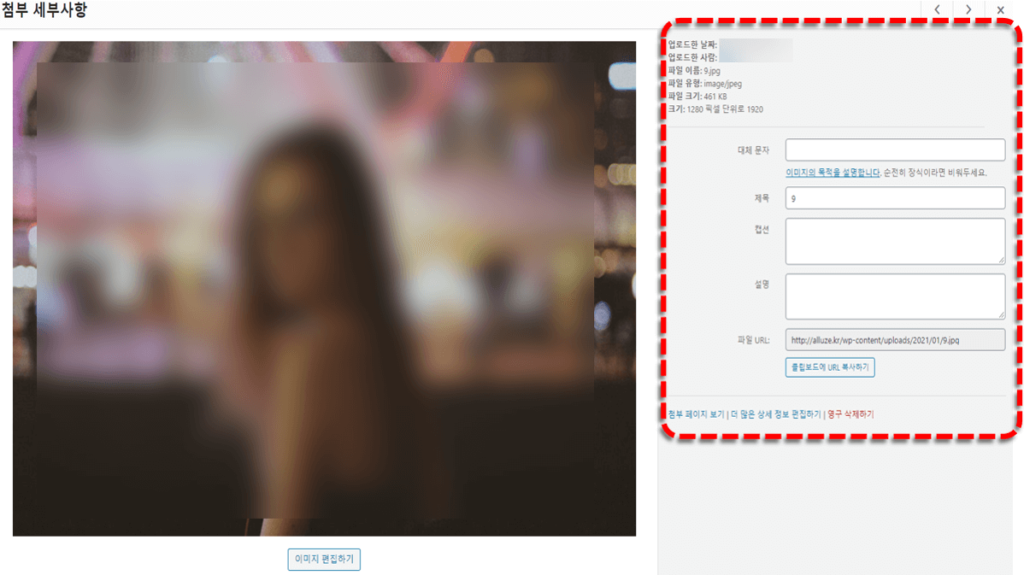
이미지를 업로드 하고 블록설정에서 대체문자 이 부분이 알트속성을 입력 하는 곳이다. 다만, 인터넷 익스플로러를 제외한 모든 브라우저는 알트속성만 입력해서는 이미지에 알트속성이 Hover되지 않는다.
각각의 브라우져는 (인터넷익스플로러를 제외한) [Alt 텍스트] 는 이미지가 정상적으로 표시 되지 않을 때만 알트속성 내용을 표기 하도록 하는 것이고, [Title 텍스트] 는 이미지가 표시 되지만, 그 이미지에 마우스를 올려두었을때 입력한 텍스트가 팝업으로 생성 되도록 해주는 것이다.해당 내용의 정보는 아래에서 설명하고 있다.Why an HTML image alt text doesn't show on hover

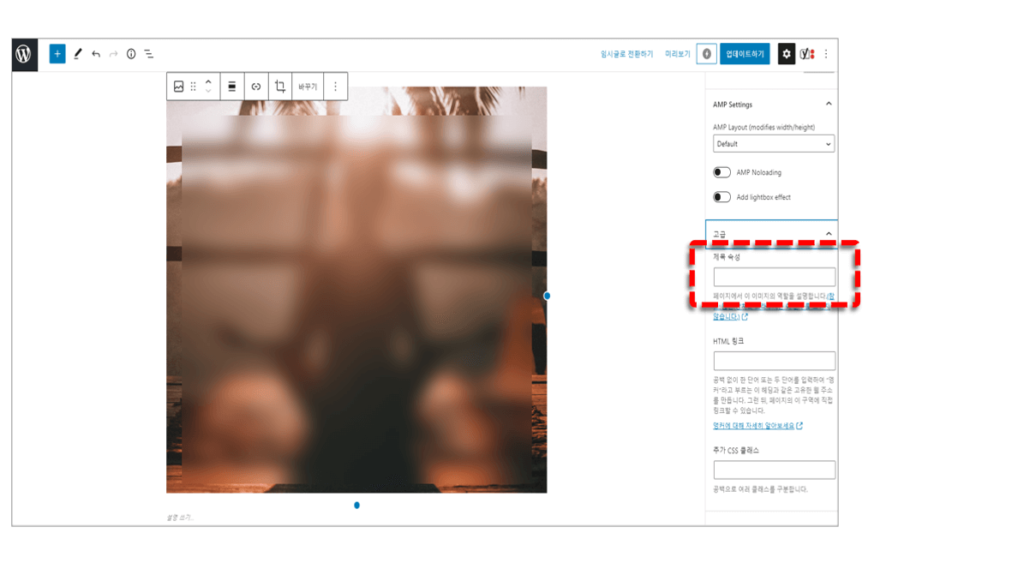
그래서 [인터넷익스플로러] 이외 에서 사용하는 (뭐 거의 대부분) 사람들을 위해 제목 속성에 입력 해주면 된다.
미디어 라이브러리에서 등록 하는 방법

워드프레스 미디어 탭의 미디어 라이브러리에서 각각의 이미지 속성 등을 수정/추가 할 수 있어, 그곳에서도 동일하게 작업이 가능하다.이미지(미디어) 관련 내용은 블록 편집기에서 보다 세밀하게 설정이 가능하니 아래 경로를 따라 설정을 해주면 되겠다.
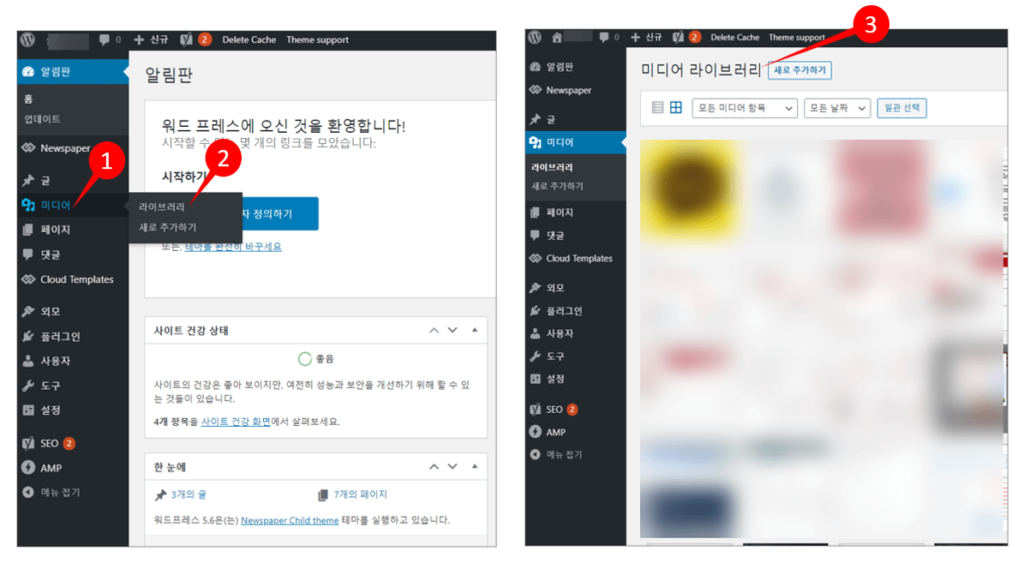
관리자 화면의 미디어 탭(①) > 라이브러리 탭(②) > 미디어 라이브러리 (③) 진입 해주면 많은 등록되어진 미디어들이 보인다.

정리하면서
구글은 알트속성을 좋아하니 SEO에 긍정적이고, SEO에 너무 치중할 필요도 없겠지만 너무 신경 쓰지 않는 것도 좋을 건 없으니, 적용하기를 당부한다.
"SEO가 뭐가 대단한가" 생각해서 대수롭지 않게 넘길 수 있겠지만, 간단하게 나마 추가한다면 좀 더 효율적인 해당 글의 노출에 도움이 될 것이다.
